後端使用ASP.Net Core MVC
後端回傳MJPEG (multipart/x-mixed-replace),前端使用img顯示,
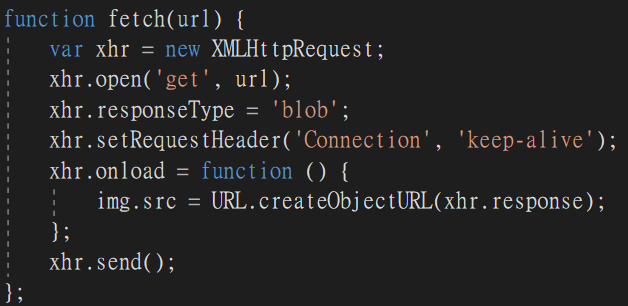
似乎需把Request Header Connection設為keep-alive,
否則後端丟資料時會拋出System.ObjectDisposedException例外。
Javascript已經於Request Header設定Connection: keep-alive,
請問為何後端看到的Request Header都是Connection: close?
P.S. XMLHttpRequest、fetch都試過了

或是請教如何發送連續不斷的MJPEG(視訊串流)至前端呢?
#需支援1對多Client
