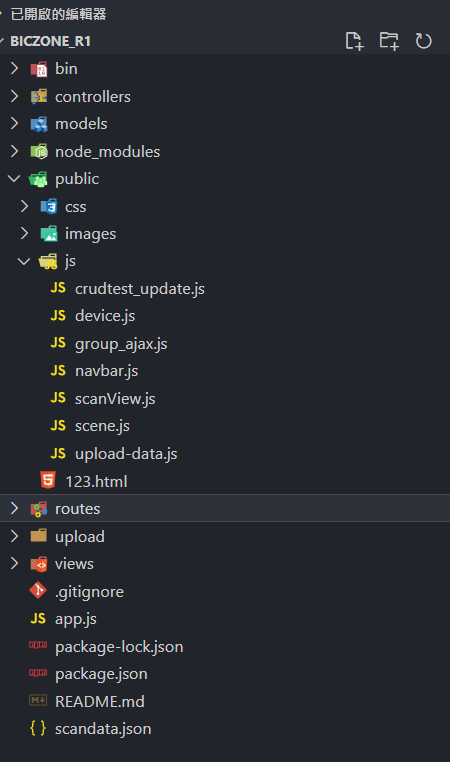
node.js目前檔案結構
Q1:現在有用JQ 的AJAX動態生成UI跟POST、GET等等操作這是屬於MVC的哪一個環節,因為我放在public/js面感覺好像怪怪的
Q2:下面的http://127.0.0.1:5000 會在其他JS檔常常使用到所以想用一個檔案來存這參數,類似這種設置檔算MVC的哪一個環節
下面public/js/device檔:
在這裡面用require是不是不太正確?
$('.cb-value').off("click").on("click", function bottonstate(e) {
let mainParent = $(this).parent('.toggle-btn');
if ($(mainParent).find('input.cb-value').is(':checked')) {
$(mainParent).addClass('active');
} else {
$(mainParent).removeClass('active');
}
let _id =$(this).parent().parent().parent().parent().parent().attr("id");
let state = $(this).is(':checked');
// console.log(state);
let device = {
"device_id": _id,
"state": {
"onOff": state
}
}
$.ajax({
url: "http://127.0.0.1:5000/v1/device",
// url: "http://10.10.10.35:5000/v1/device",
data: JSON.stringify({ device: device }),
type: "PATCH",
dataType: "json",
contentType: "application/json;charset=utf-8",
success: function (returnData) {
console.log(returnData);
},
error: function (xhr, ajaxOptions, thrownError) {
console.log(xhr.status);
console.log(thrownError);
}
})
});
下面是routes/deivce
var express = require('express');
var router = express.Router();
router.use(express.static(__dirname + "/public"));
// 測試頁面
router.get('/', function(req, res, next) {
res.render('device');
});
module.exports = router;
煩請經驗豐富的大大 幫我補補觀念感謝!!

Q1:現在有用JQ 的AJAX動態生成UI跟POST、GET等等操作這是屬於MVC的哪一個環節,因為我放在public/js面感覺好像怪怪的
這已經跟 MVC 沒甚麼關係了,JQ 通常是運行在客戶端的瀏覽器
Q2:下面的http://127.0.0.1:5000 會在其他JS檔常常使用到所以想用一個檔案來存這參數,類似這種設置檔算MVC的哪一個環節
這個也跟 MVC 沒甚麼關係,就只是獨立出一隻 JS 讓其他 JS 呼叫而以
========================================
認真建議,先把哪些是前端哪些是後端分清楚
這是node.js所以應該是後端環境
感謝tunin大的講解!!有清楚許多
那我public目錄下多個js檔中會用到ajax的url,我想拉出來也是在public/js寫好然後其他需要用到的引入是這樣嗎?
若是node.js配合者前端三大框架使用,是不是v的這段被拉出去交給框架呈現,然後前端框架也有mvc的概念
看你用什麼框架,VUE Reast 都不算是 MVC,所以你只剩下 Angular 了
謝koro_michael大大的回答!