如標題,試問要如何在HTML調配cmyk,cmyk調配數值範圍只有0~20
(已知網頁呈現只能用rgb表示,是否有方法可以讓後端去換算後再呈現出來?)
而這些cmyk資料是要連接到資料庫的,試問網頁用DW寫的話,資料庫要用哪種適合?
還有要自己寫出這種後端顏色庫需要找哪些相關資料?
這陣子找了很多但找到的都是該軟體就有內建的調色盤,跟我需要的不一樣..
求大師指點~已經找了一星期都沒有找到真正府合需求的
(若表達不佳可再詳述)

RGB 跟 CMYK 變換很多人回答過了
但我要提醒這個轉換出來的 CMYK 如果直接拿去用的話
你們出產皮包很可能顏色會跟使用者預期的有差距
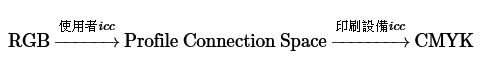
比較好的方式是使用色彩管理
使用者的 icc 因為不受控制,可以當作 sRGB 就可
輸出裝置的 icc 則是你們工廠要自己校正產生
由於輸出的色域跟輸入的色域不盡相同
所以顏色的使用上要受兩者 icc 檔案描述做限制
避免使用者使用到超出印刷範圍的顏色
以上只是提供一些資訊
也可能有部分錯誤
主要是提醒單純把RGB透過找得到的公式做轉換
但是你們設備沒有校正的話,很可能出問題
你可以用SASS來寫函數 定義
@function cmyk($c, $m, $y, $k) {
$c: $c / 100;
$m: $m / 100;
$y: $y / 100;
$k: $k / 100;
$r: 255 * (1 - $c) * (1 - $k);
$g: 255 * (1 - $m) * (1 - $k);
$b: 255 * (1 - $y) * (1 - $k);
@return rgb($r, $g, $b);
}
div {
color: cmyk(0, 92, 79, 0);
}
也可以用套件
https://github.com/sandersk/sass-cmyk
也能用HTML 來找RGB
<script src="https://www.w3schools.com/lib/w3color.js"></script>
<div data-w3-color="cmyk(100%, 50%, 0%, 0%)">
<h1>123456789</h1>
</div>
<script>
w3SetColorsByAttribute();
</script>