最近正在練習VUE
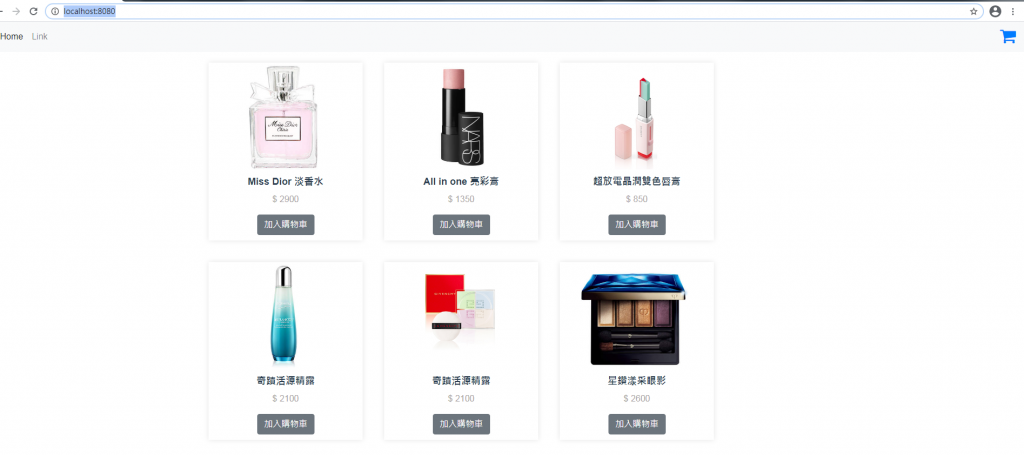
目前做出一個簡單的畫面
大略是這樣

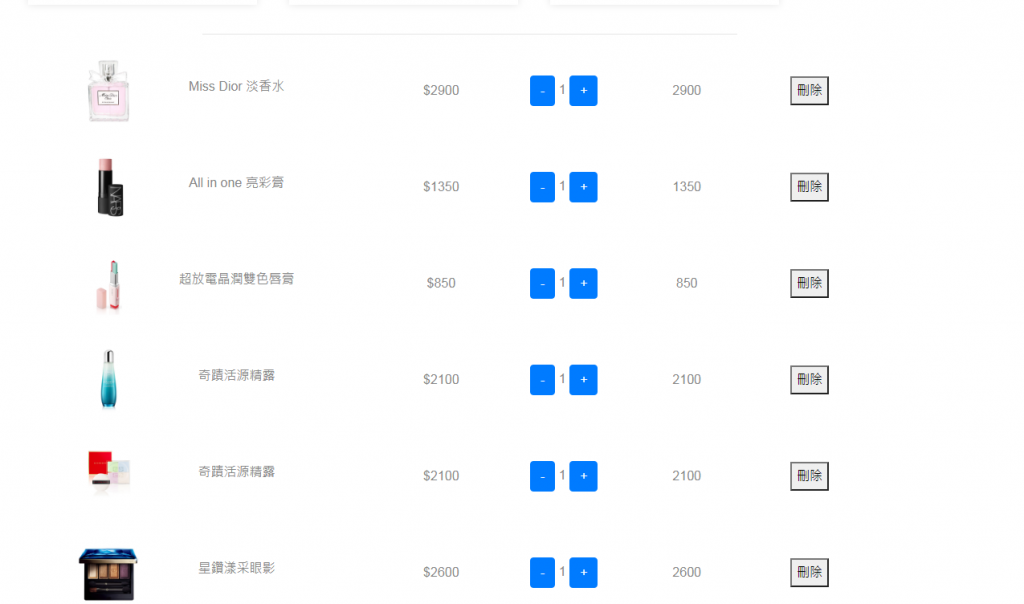
然後右上角的購物車我的畫面大略如下

目前想請問,我該如何做才能點右上角的購物車時自動顯示購物車的畫面呢?
而不是像展示這樣把它顯示在商品頁面下面呢?
這是我的git,我用CodeSandbox開啟好像畫面會跑掉
https://github.com/Jarkwoof/VueParctice
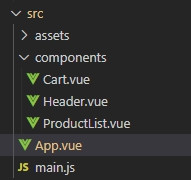
整體架構大略是這樣
Cart是點開購物車時的畫面
Header是導覽列畫面
ProductList是商品頁面

Vue 要切換頁面基本上會搭配 Vue Router 一起使用,教學在網路上很多了,這邊推薦我大 Alex 又帥又強的 Re Vue 系列
簡單的可以向下面這樣用 v-show 或 v-if 開關,當然組件擺放的位置與 CSS 要自己條一下
<template>
<div class="Header">
<a href="#" @click="isShow = !isShow">
<i class="fa fa-shopping-cart fa-2x"></i>
</a>
<Cart v-show="isShow"/>
</div>
</template>
<script>
import Cart from './Cart'
export default {
components: {
Cart
},
data() {
return {
isShow: false
}
}
}
</script>
如果只是練習,用v-show是可以做得到
但是產品頁和購物車的頁面,我覺得還是用vue router會比較實際~
我的理想是類似這樣啦
https://jsfiddle.net/StpFlp_DDK/b96u796x/
類似這樣的畫面也是用router會比較好嗎?
只要開 modal 就不用用到 router 了
<div v-if="product">產品頁面</div>
<div v-else>購物車頁面<div>
之後購物車按鈕綁一個事件,點擊後把 data 中的 product 改成 false
這樣就成簡易的切換了