各位大大好~小弟在製作前後端網頁時遇到一個問題
當我利用react-router-dom<Route path='/test' component={Test} />
轉址後, 該頁面要直接向資料庫請求資料,並顯示出來
故在Component "Test"中寫到類似以下程式碼
function Test() => {
const[testList, setTestList] = useState([]);
const fetchList = () => {
Axios.get('http://localhost:3001/test').then((res) => {
setTestList(res.data);
});
};
fetchList();
return(testList.map((val, key) => {
return (
<div>
<h1>{val.name}</h1>
<h1>{val.age}</h1>
</div>
)
}
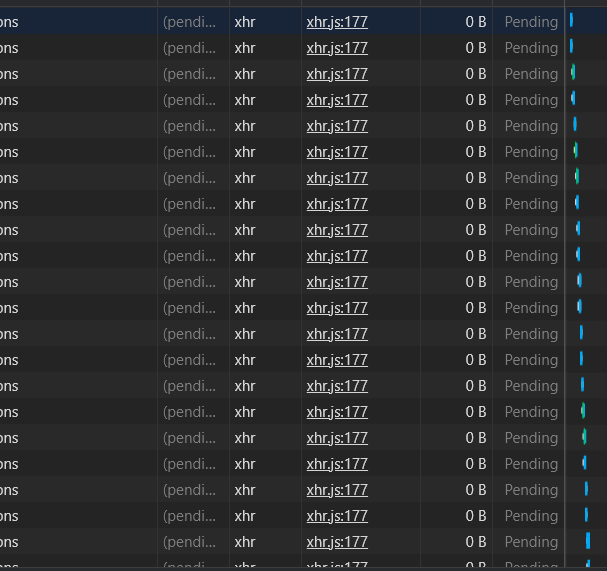
畫面,及資料庫是成功叫出來沒錯,但網頁的後端仍一直跑不知道在抓甚麼,如圖所示:
網路查過資料後,推測是fetchList();放在component中所致,想問各位大大有甚麼方式寫可以解決這類的問題QQ
或是有更好的寫法都希望可以像各位大大學習!
謝謝您!!~

用useEffect 來呼叫
useEffect(() => {
Axios.get('http://localhost:3001/test').then((res) => {
setTestList(res.data);
});
},[])