前輩們好
小弟最近在做某堂課的project遇到以下問題
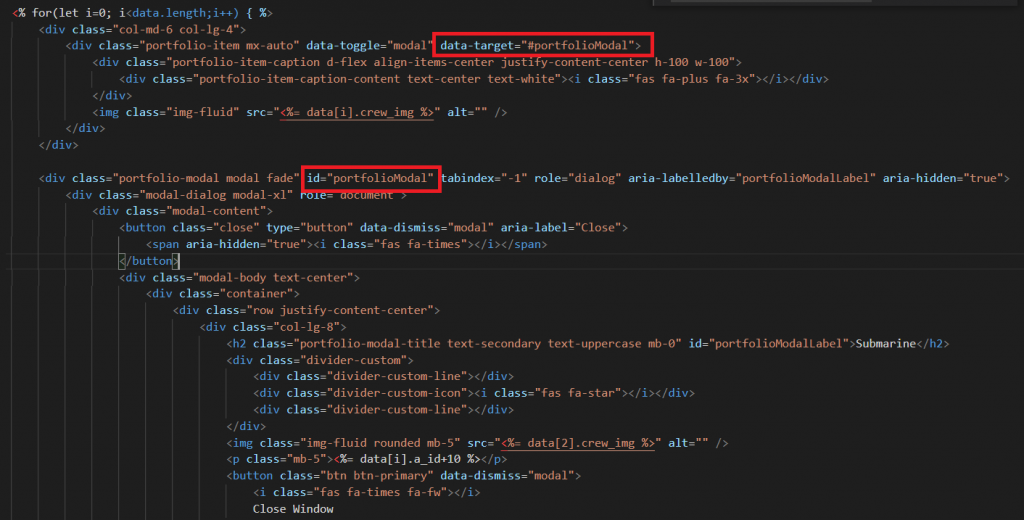
下圖中紅框部分希望改成類似以下:
data-target="#portfolioModali" (第一個紅框,且i來自於for-loop)
id="portfolioModali"(第二個紅框,且i來自於for-loop)
使得每個data-target都one-to-one對應到唯一的id
感謝

你是不懂怎麼把i塞進去嗎?
<div data-target="#portfolioModal<%= i%>">
<div id="portfolioModal<%= i%>">
</div>
</div>