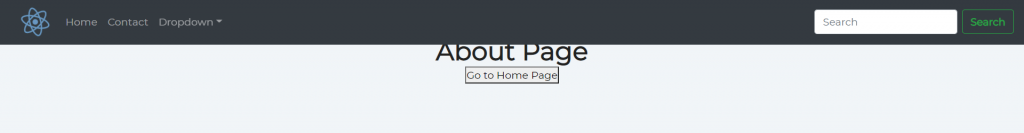
問題如標題一樣~我截了網頁原本最大化的大小畫面,About Page字眼被navbar遮住了
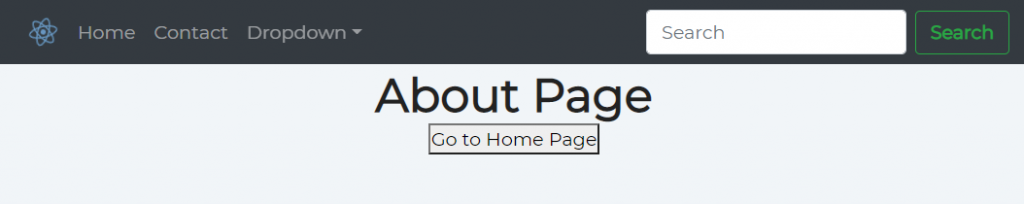
將畫面縮小後,那個About字眼完全跑出來了
NavBar程式碼如下
<Navbar
collapseOnSelect
expand='md'
bg='dark'
variant='dark'
className='fixed-top'
>
<Logo className='App-logo' alt='logo' strokeWidth='1px' />
<Navbar.Toggle aria-controls='responsive-navbar-nav' />
<Navbar.Collapse id='responsive-navbar-nav'>
<Nav justify className='mr-auto'>
<Nav.Link
onClick={() => {
history.push('/');
}}
>
Home
</Nav.Link>
<Nav.Link
onClick={() => {
history.push('/contact');
}}
>
Contact
</Nav.Link>
<NavDropdown title='Dropdown' id='collasible-nav-dropdown'>
<NavDropdown.Item
onClick={() => {
history.push('/about');
}}
>
About
</NavDropdown.Item>
<NavDropdown.Item
onClick={() => {
history.push('/test');
}}
>
Test
</NavDropdown.Item>
<NavDropdown.Divider />
<NavDropdown.Item href='/action/3.4'>
Separated link
</NavDropdown.Item>
</NavDropdown>
</Nav>
<Form inline>
<FormControl type='text' placeholder='Search' className='mr-sm-2' />
<Button variant='outline-success'>Search</Button>
</Form>
</Navbar.Collapse>
</Navbar>
以下為About.js Component
<div className='aboutPage'>
<h1 className='aboutTitle'>About Page</h1>
<button
onClick={() => {
history.push('/');
}}
>
Go to Home Page
</button>
</div>
About的CSS 如下:
/* About */
.aboutPage {
position: relative;
top: 58px;
}
.aboutPage h1, .aboutPage button {
display: flex;
justify-content: center;
margin: 0 auto;
}
總結就是~要如何把navbar(我把它獨立寫成component了)跟其他component(例如About),兩者是互不重疊的~QAQ
另外 當縮小成手機大小後responsive-web的時候,旁邊的LOGO也跟著縮小了,有方法讓他維持原網頁最大化的大小嗎?
先謝謝各位大大的所有指教!!感謝
