各位大大好~
想要透過pixiJS畫長方形當作按鈕
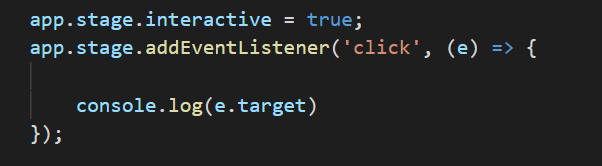
照著文檔的方式去做一直沒成功![]()

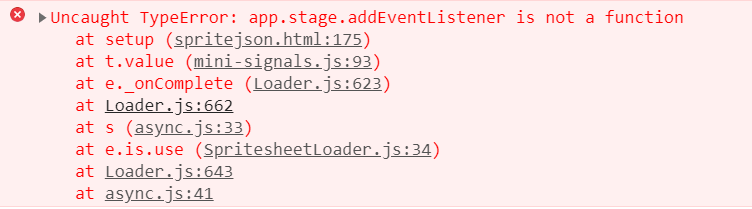
會出現下面的錯誤
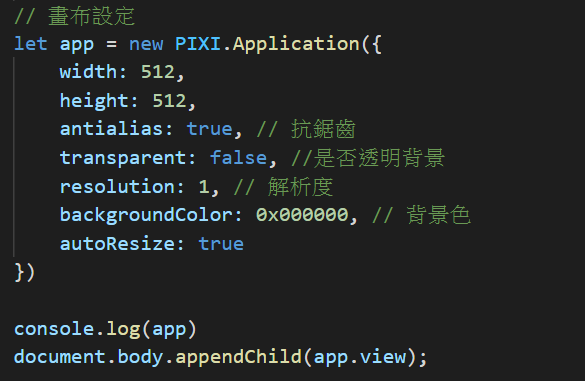
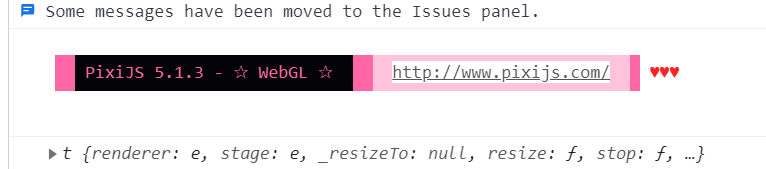
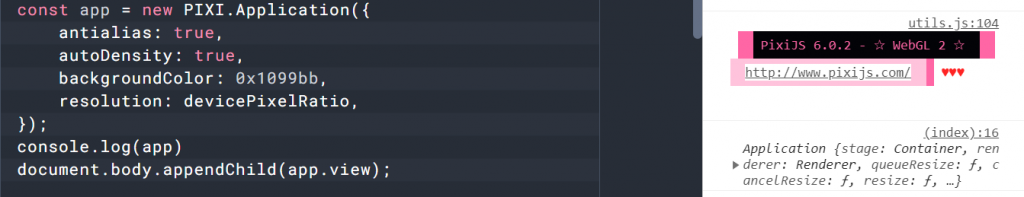
結果我的app console出來顯示的 ~不知道為甚麼不是 Application

然後 去官方的範例看 卻是正常的Application
https://pixijs.io/examples/#/events/click.js
我的程式碼是照著這個範例去練習的
https://github.com/Zainking/LearningPixi/blob/master/examples/17_treasureHunter.html
求解,是不是哪邊宣告的方式錯誤了~找不太到原因![]()
[新增程式碼 2021/4/21~更新]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>PixiJS</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box !important;
}
body {
overflow: hidden;
}
</style>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/5.1.3/pixi.min.js"></script>
<script type="text/javascript">
let type = "WebGL"
if (!PIXI.utils.isWebGLSupported()) {
type = "canvas"
}
PIXI.utils.sayHello(type);
// 宣告自定義名稱簡化 PIXI function
let Application = PIXI.Application,
Container = PIXI.Container,
loader = new PIXI.Loader(),
resources = loader.resources,
TextureCache = PIXI.utils.TextureCache,
Sprite = PIXI.Sprite,
Rectangle = PIXI.Rectangle;
// 畫布設定
let app = new PIXI.Application({
width: 512,
height: 512,
antialias: true, // 抗鋸齒
transparent: false, //是否透明背景
resolution: 1, // 解析度
backgroundColor: 0x000000, // 背景色
autoResize: true
})
document.body.appendChild(app.view);
// 載入資源
loader.add('images/treasureHunter.json').load(setup);
let dungeon, explorer, treasure, door, id, state, chimes, exit, player, healthBar, message, gameScene, gameOverScene, enemies, blobs;
function setup() {
// 遊戲初始化設定
// 1.創建場景概念 (群組歸類)
gameScene = new Container();
app.stage.addChild(gameScene);
// 2.建立場景上的所有物件
id = resources['images/treasureHunter.json'].textures;
dungeon = new Sprite(id['dungeon.png']);
gameScene.addChild(dungeon);
door = new Sprite(id['door.png']);
door.position.set(32, 0);
gameScene.addChild(door);
explorer = new Sprite(id['explorer.png']);
explorer.x = 68;
explorer.y = gameScene.height / 2 - explorer.height / 2;
explorer.vx = 0; // x軸速度
explorer.vy = 0; // y軸速度
gameScene.addChild(explorer);
treasure = new Sprite(id['treasure.png']);
treasure.x = gameScene.width - treasure.width - 48;
treasure.y = gameScene.height / 2 - treasure.height / 2;
gameScene.addChild(treasure);
let numOfBlobs = 6,
spacing = 48, // 怪物之間的間隔
xOffset = 150, // x軸 開始位置
speed = 2,
direction = 1;
blobs = [];
for (let i = 0; i < numOfBlobs; i++) {
let blob = new Sprite(id['blob.png']);
let x = spacing * i + xOffset;
let y = randomInt(0, app.stage.height - blob.height);
blob.x = x;
blob.y = y;
blob.vy = speed * direction;
direction *= -1; // 一開始讓精靈怪物間隔的往上或往下跑 >> 1,3,5 (往下) 2,4,6(往上)
blobs.push(blob);
gameScene.addChild(blob);
}
healthBar = new Container();
healthBar.position.set(app.stage.width - 170, 4);
gameScene.addChild(healthBar);
let innerBar = new PIXI.Graphics(); // pixi 繪製圖形方法
innerBar.beginFill(0x000000);
innerBar.drawRect(0, 0, 128, 15);
innerBar.endFill();
healthBar.addChild(innerBar);
let outerBar = new PIXI.Graphics();
outerBar.beginFill(0xFF3300);
outerBar.drawRect(0, 0, 128, 15);
innerBar.endFill();
healthBar.addChild(outerBar);
healthBar.outer = outerBar;
gameOverScene = new Container();
app.stage.addChild(gameOverScene);
gameOverScene.visible = false;
let style = new PIXI.TextStyle({
fontFamily: 'Futura',
fontSize: 64,
fill: 'white'
});
message = new PIXI.Text('The End!', style);
message.x = 120;
message.y = app.stage.height / 2 - 32;
gameOverScene.addChild(message);
// 處理鍵盤事件該做甚麼
let left = keyboard(37),
up = keyboard(38),
right = keyboard(39),
down = keyboard(40);
left.press = function () {
explorer.vx = -5;
explorer.vy = 0;
}
left.release = function () {
if (!right.isDown && explorer.vy === 0) {
explorer.vx = 0;
}
}
up.press = function () {
explorer.vy = -5;
explorer.vx = 0;
}
up.release = function () {
if (!down.isDown && explorer.vx === 0) {
explorer.vy = 0;
}
}
right.press = function () {
explorer.vx = 5;
explorer.vy = 0;
}
right.release = function () {
if (!left.isDown && explorer.vy === 0) {
explorer.vx = 0;
}
}
down.press = function () {
explorer.vy = 5;
explorer.vx = 0;
}
down.release = function () {
if (!up.isDown && explorer.vx === 0) {
explorer.vy = 0;
}
}
state = play;
// 動畫處理(精靈怪物動起來)
// ticker 每秒更新60次
app.ticker.add(delta => {
gameLoop(delta);
});
}
function randomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function gameLoop(delta) {
// update 遊戲狀態
state(delta);
}
function play(delta) {
explorer.x += explorer.vx;
explorer.y += explorer.vy;
contain(explorer, { x: 28, y: 10, width: 488, height: 488 });
let explorerHit = false;
blobs.forEach(blob => {
blob.y += blob.vy;
let blobHitWall = contain(blob, { x: 28, y: 10, width: 488, height: 488 });
if (blobHitWall === 'top' || blobHitWall === 'bottom') {
blob.vy *= -1;
}
if (hitTestRectangle(explorer, blob)) {
explorerHit = true;
}
});
// 判斷有無碰撞怪物 並作相對應的動作
if (explorerHit) {
explorer.alpha = 0.5;
healthBar.outer.width -= 1;
} else {
explorer.alpha = 1;
}
// 判斷有無碰寶箱 並作相對應的動作
if (hitTestRectangle(explorer, treasure)) {
// 寶箱跟著玩家走
treasure.x = explorer.x + 8;
treasure.y = explorer.y + 8;
}
if (healthBar.outer.width < 0) {
state = end;
message.text = "Game Over!";
}
if (hitTestRectangle(treasure, door)) {
state = end;
message.text = "you won!";
}
}
function end() {
// 場景切換
gameScene.visible = false;
gameOverScene.visible = true;
}
function contain(sprite, container) {
let collision = undefined;
if (sprite.x < container.x) {
sprite.x = container.x;
collision = 'left';
}
if (sprite.y < container.y) {
sprite.y = container.y;
collision = 'top';
}
if (sprite.x + sprite.width > container.width) {
sprite.x = container.width - sprite.width;
collision = 'right';
}
if (sprite.y + sprite.height > container.height) {
sprite.y = container.height - sprite.height;
collision = 'bottom';
}
return collision;
}
function hitTestRectangle(r1, r2) {
let hit, combineHalfWidths, combineHalfHeights, vx, vy;
hit = false;
r1.centerX = r1.x + r1.width / 2;
r1.centerY = r1.y + r1.height / 2;
r2.centerX = r2.x + r2.width / 2;
r2.centerY = r2.y + r2.height / 2;
r1.halfWidth = r1.width / 2;
r1.halfHeight = r1.height / 2;
r2.halfWidth = r2.width / 2;
r2.halfHeight = r2.height / 2;
vx = r1.centerX - r2.centerX;
vy = r1.centerY - r2.centerY;
combineHalfWidths = r1.halfWidth + r2.halfWidth;
combineHalfHeights = r1.halfHeight + r2.halfHeight;
if (Math.abs(vx) < combineHalfWidths) {
if (Math.abs(vy) < combineHalfHeights) {
hit = true;
} else {
hit = false;
}
} else {
hit = false;
}
return hit;
}
function keyboard(keyCode) {
var key = {};
key.code = keyCode;
key.isDown = false;
key.isUp = true;
key.press = undefined;
key.release = undefined;
key.downHandler = function (event) {
if (event.keyCode === key.code) {
if (key.isUp && key.press) key.press();
key.isDown = true;
key.isUp = false;
}
event.preventDefault();
}
key.upHandler = function (event) {
if (event.keyCode === key.code) {
if (key.isDown && key.release) key.release();
key.isDown = false;
key.isUp = true;
}
event.preventDefault();
}
window.addEventListener('keydown', key.downHandler.bind(key), false);
window.addEventListener('keyup', key.upHandler.bind(key), false);
return key;
}
</script>
</body>
</html>
