不好意思,想請各位先進,
小弟需要在html上,輪流顯示圖片(img)和影片(video),並且啟動時需要以全螢幕顯示。
但是網頁在全螢幕模式下切換元件(img 與 video)就出現在錯誤。而且之後就無法為全螢幕模式。
原本是想說可能一直使用『requestFullscreen()』,而沒有結束導致錯誤,之後在判斷『document.fullscreenElement === null』時,加入結束全螢幕模式,如『document.exitFullscreen();』,但仍有錯誤訊息。
想請教小弟語法該如何調整呢?或是使用方法有誤?
煩請各位先進不吝幫忙...謝謝!
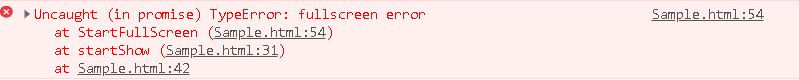
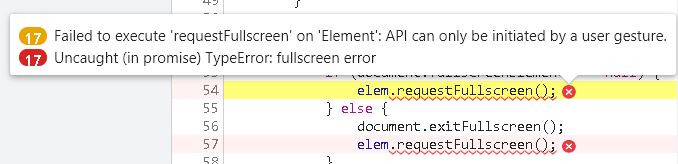
錯誤訊息為:

範例CODE:
<script type="text/javascript">
function PlayMedia() {
var img1 = document.getElementById("img1");
var vid1 = document.getElementById("vid1");
var FileTimer;
var seq = 0;
var listJson =
'{"Data":[{"FilePath":"./resource/1.jpg","FileTime":"3","FileType":"Photo"}' +
',{"FilePath":"./resource/1.mp4","FileTime":"3","FileType":"Video"}]}';
var getData = JSON.parse(listJson).Data;
console.log(listJson);
FileTimer = setInterval(startShow(), 3000);
function startShow() {//播放多媒體
console.log(seq);
if (getData[seq].FileType == "Photo") {
img1.style = "display:block";
vid1.style = "display:none";
img1.setAttribute("src", getData[seq].FilePath);
vid1.setAttribute("src", "");
StartFullScreen("img1");
} else if (getData[seq].FileType == "Video") {
vid1.style = "display:block";
img1.style = "display:none";
vid1.setAttribute("src", getData[seq].FilePath);
img1.setAttribute("src", "");
StartFullScreen("vid1");
}
clearInterval(FileTimer);
FileTimer = setInterval(
function () {
startShow();
}
, (getData[seq].FileTime * 1000));
seq++;
if (seq >= JSON.parse(listJson).Data.length) {
seq = 0;
}
}
function StartFullScreen(objID) {//全螢幕
var elem = document.getElementById(objID);
if (document.fullscreenElement === null) {
elem.requestFullscreen();
} else {
document.exitFullscreen();
elem.requestFullscreen();
}
}
//↓↓後續有再測試,追加這個語法,見補充.1↓↓
document.addEventListener("fullscreenchange", function () {
setTimeout(
function () {
if (document.fullscreenElement) {
document.exitFullscreen();
}
}
, 2000);
});
//↑↑後續有再測試,追加這個語法,見補充.1↑↑
}
</script>
===================補充.1====================
再加入監聽fullscreenchange的狀態改變時,先將全螢幕結束。希望能順利開啟下一個全螢幕模式,但第一個img播完後,可以順利關閉,但後面的video就開不了全螢幕了,而且仍出現相同錯誤。

我的答案不知道對不對。
且不太確定是否是這個問題。
映像中之前我在處理這個切換。需要用一下BACKCALL的處理方式。
要不然容易發生元件生成未完成而發生運行錯誤的情況。
你可以往這個方向去試試。