如題,抱歉打擾各位大神,小弟因為前端還在摸索階段,只照影片的教學做了React的Fetch的請求,寫法如下(目的是將地址轉換為經緯度)
const getURL = `https://api.map8.zone/v2/place/geocode/json?kxm省略
const getPosition = async () => {
const dataFetch = await fetch(getURL, {
method: "GET",
headers: {
Accept: "application/json",
},
});
let parseData = await dataFetch.json();
console.log(parseData.status); //測試是否抓到status
console.log(parseData.results.geometry.location);
};
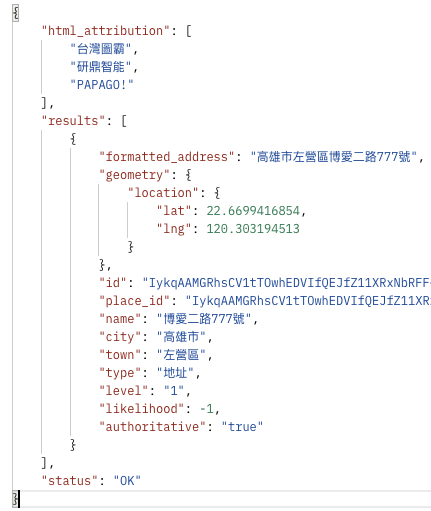
我用postman請求回傳成功如下圖:
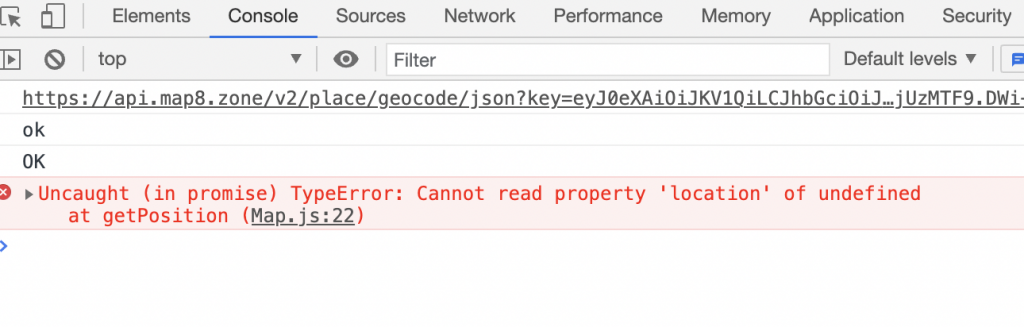
然後在自己寫的頁面console區卻是status有抓到OK 但是location的部分卻是undefined,如下圖
不知是我抓取json的方式錯了還是有少了什麼設定細節嗎,懇請各位高手幫解答><?
我有試過用parseData.results.geometry.location.lat 也是undefined...

雖然在留言就解決了你的問題,但我們走個形式留一下紀錄,提供後人查詢此問答
正文:
因為你的 results 為陣列型態,必須先指定要取的物件陣列索引值,
ex: parseData.results[0].geometry.location
結論:
json 格式的資料結構不熟悉導致