
現在的3D模型已經可以顯示在網頁上
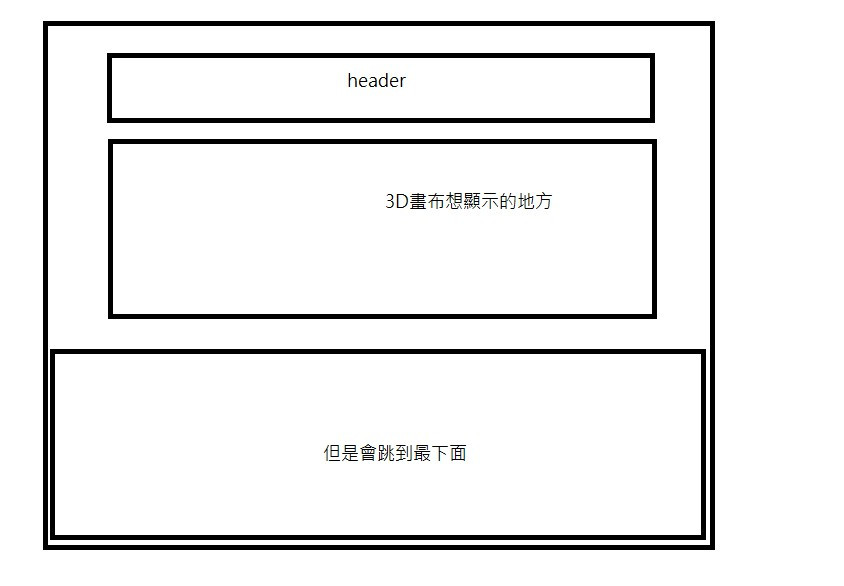
但將3D的程式碼放到DIV裡面卻會跳至最下面
想問有無方法可以控制3D建模的位置?
<script src="three.js"></script>
<script type="module" src="GLTFLoader.js"></script>
<script type="module">
import { GLTFLoader } from "./GLTFLoader.js";
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(
15,
window.innerWidth / window.innerHeight,
0.01,
1000
);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
var loader = new GLTFLoader();
var obj;
loader.load("scene.gltf", function (gltf) {
obj = gltf.scene;
scene.add(gltf.scene);
});
scene.background = new THREE.Color(0x999999);
var light = new THREE.HemisphereLight(0x999999, 0x000000, 50);
scene.add(light);
camera.position.set(0, 2.5, 45);
function animate() {
requestAnimationFrame(animate);
obj.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
</script>
