大家好,最近在專案上遇到一個問題感到很困擾不知道該怎麼實作會比較好!
因為我的 JS 比較弱無法透過 JS 去實現此功能,於是想看看能否透過 CSS 去解決~
問題
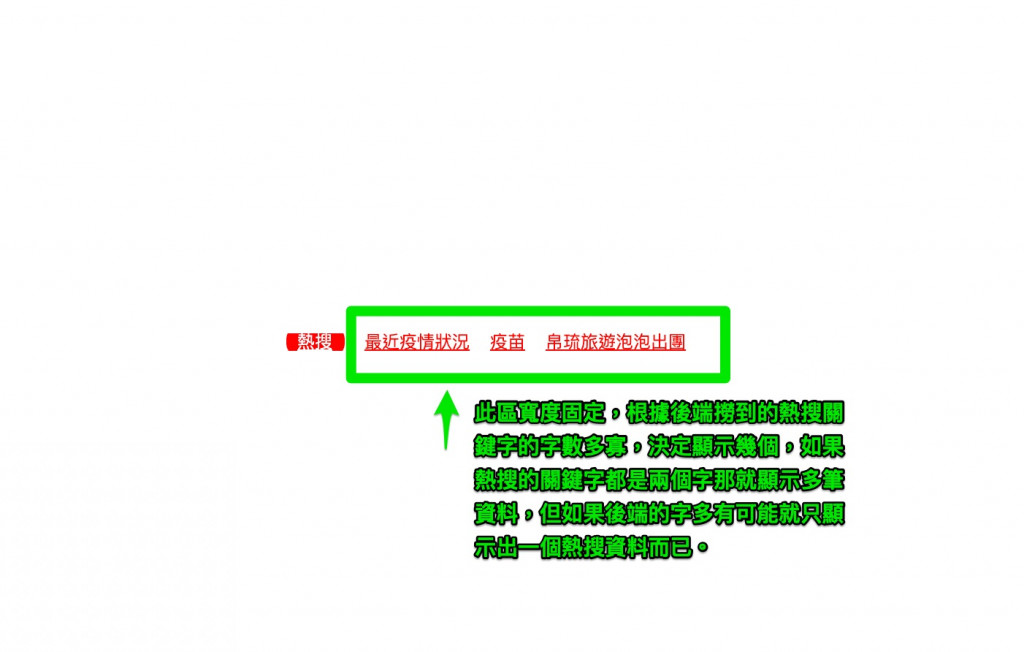
今天有一個區塊,要顯示熱門搜尋的關鍵字!
但那個區塊的寬度是固定的,比方說寬 300px 會根據後端撈到的熱門關鍵字,如果關鍵字的字數少有可能這區就會顯示五筆熱門關鍵字(因為空間夠放)
但如果今天熱門關鍵字,字數很多那這區就只會顯示2筆資料(因為空間不夠放)
也就是說在區塊寬度固定的情況下,根據資料字的長度來顯示要放幾筆資料進來。

我自己是有做了一些 CSS 的嘗試,但我試著增加 li 的資料,結果就是爆掉跑版,不知道這邊有沒有人遇過類似的需求,該如何解決呢?
希望有高手能解惑,在此先謝謝大家觀看我的問題,感恩。

如果你裡面每個關鍵字都是一個 html 的 node 的話,其實你就在上層的 node ,高度設定成字的高度,再用 display: flex 跟 flex-wrap: wrap ,接著再加上 overflow: hidden 的話,多的資料會被移到第二行,並且隱藏起來了,寫成 code 就像:
.parent {
// 要限制的寬度
width: 16rem;
// 字的高度
height: 1rem;
// 開始讓多的部份隱藏
display: flex;
flex-wrap: wrap;
overflow: hidden;
}
這樣做多的部份就會被移到第二行,並且被 overflow: hidden 隱藏
這邊有 demo ,不過裡面是用 tailwindcss ,這樣我比較方便
謝謝你的幫忙~![]()
最後我也做了點嘗試,結果如下!
也分享給你,一起成長
https://codepen.io/hong-wei/pen/yLMLZja?editors=1100
好久沒聽到有人跟我講這句話了,謝謝你啊
咦!好奇哪一句話??哈哈