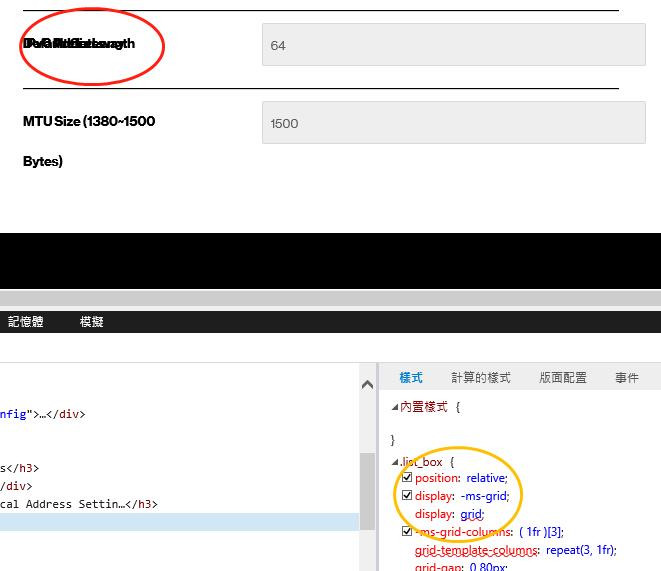
之前做的react的頁面基本完成,但有部份頁面有用到grid,而這個屬性在我build之後好像就會自動補上兼容的寫法-ms-grid,而主管之前有要求需要向下兼容到ie11,所以我就用ie11開始測試,然後就出現了這樣的問題
紅圈部份有多個表格重疊在一起,而下面橘圈的部份可以看到是有用到-ms-grid,而如果我把-ms-grid給砍掉的話,表格又會變成正常的了,其他頁面有部份也有用到這個屬性,但出問題的只有這裡
想請問一下:
1.我是應該去改build的參數,讓它不會autoPrefixer出兼容的grid屬性?還是可以通過什麼方式讓頁面在ie11上運行正常?
2.另外就是關於在ie11上跨域抓資料的部份,之前在brave或者chrome上遇到跨域問題,後端已經有加入相應參數去允許,所以都運行正常了,但ie11上卻依然會出現:
"要求標頭 content-type 不存在於 Access-Control-Allow-Headers 清單中。"
這樣的報錯,並且抓不到資料,這是還需要再加上其他的參數才能解決的嗎?
先感謝各位了
