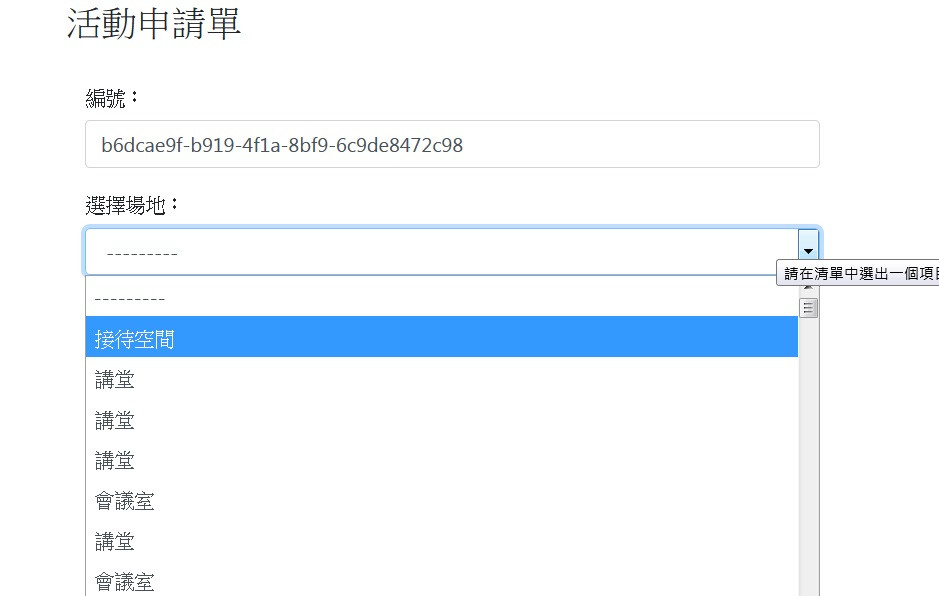
各位前輩,請問下拉選單可以如何做分類,我希望是在表單上先選擇地區(‘area’=北中南東),再由地區顯示會所名稱..等等來區分,最後選到場地名稱,或是簡單一點至少下拉選單可以有 “會所名稱+場地名稱”,目前只有場地名稱顯示,所以完全不知道到底是選到哪個地區的場地。
ps django 是3.2版本,小弟剛接觸python3個多月,很多都還在摸索中,請各位前輩指導,謝謝。

models.py
class Venue(models.Model):
site_name = models.CharField('場地名稱', max_length=12)
activityuser = models.ForeignKey('ActivityUser', on_delete=models.SET_NULL, null=True, blank=True)
area = models.CharField('地區', max_length=10)
club_name = models.CharField('會所名稱', max_length=12)
site_feature = models.CharField('場地特性', max_length=10)
class VenueInstance(models.Model):
id = models.UUIDField('編號', primary_key=True, default=uuid.uuid4, )
venue = models.ForeignKey('Venue', on_delete=models.SET_NULL, null=True)
activity_name = models.TextField('活動名稱', max_length=50)
activity_attr = models.CharField('活動屬性', max_length=10)
activity_category = models.CharField('活動類別',max_length=10)
views.py
def add_venueinstance(request):
submitted = False
if request.method == "POST" :
form = VenueInstanceForm(request.POST)
if form .is_valid():
form.save()
return HttpResponseRedirect('/catalog/add_venueinstance?submitted=True')
else:
form = VenueInstanceForm
if 'submitted' in request.GET:
submitted = True
return render(request, 'catalog/add_venueinstance.html', {'form':form, 'submitted':submitted})
forms.py
class VenueInstanceForm(ModelForm):
class Meta:
model = VenueInstance
fields = "__all__"
exclude = ['space_use', 'user_service', 'report', 'message', 'status', 'borrower']
labels = {
'id':'編號',
'venue':'選擇場地',
'activity_name':'活動名稱 ',
'activity_attr':'活動屬性',
'activity_category':'活動類別 ',
}
widgets = {
'id':forms.TextInput(attrs={'class':'form-control', }),
'venue':forms.Select(attrs={'class':'form-control', }),,
'activity_name':forms.TextInput(attrs={'class':'form-control', }), 'activity_attr':forms.CheckboxSelectMultiple(choices=ACTIVITY_ATTR_CHOICES,), 'activity_category':forms.CheckboxSelectMultiple(choices=ACTIVITY_CATEGORY_CHOICES,),
}
templates
{% extends "base_generic.html" %}
{% block content %}
<h3> 活動申請單</h3>
<br/>
{% if submitted %}
活動申請成功 !!!
{% else %}
<form action = "" method = POST>
{% csrf_token %}
<div class="form-group">
<div class="form-group col-md-6">
{{ form.as_p }}
<div class = "row">
<div class="col-md-8">
<input type = "submit" value = "送出" class = "btn btn-success">
</div>
<div class="col-md-4">
<a href="{% url 'venueinstances-list' %}" class = "btn btn-secondary btn-block btn-log">
<i class = "fas fa-stream"></i> 回上一頁
</a>
</div>
</div>
</div>
</form>
{% endif %}
{% endblock %}
