網路上大大分享的教學
https://progressbar.tw/posts/143
照著上面實作後
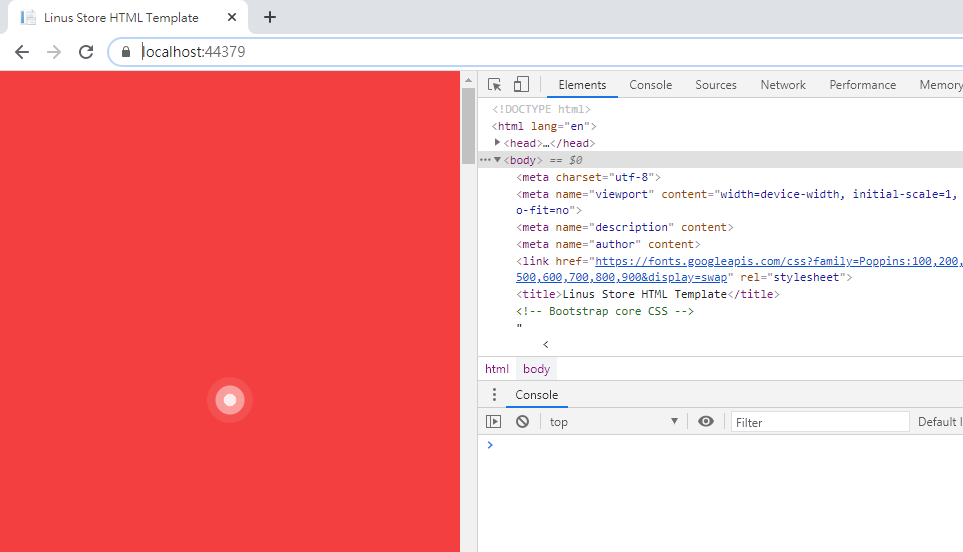
網頁一直再載入畫面 一直跑
但一直近不去網頁內QQQ
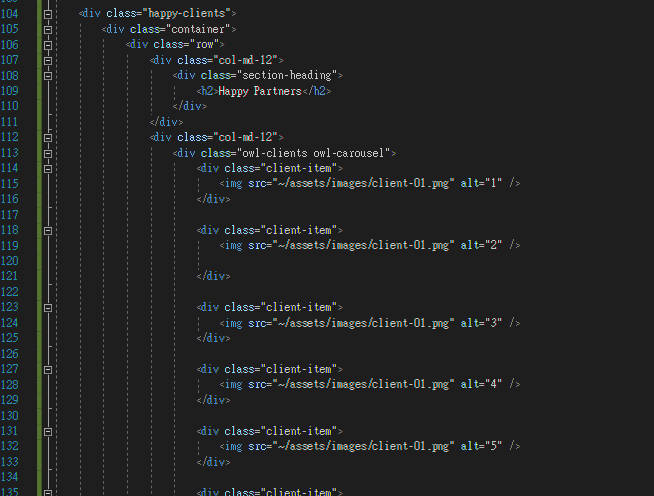
我使用的套版是下面這個
https://www.free-css.com/free-css-templates/page267/sixteen-clothing
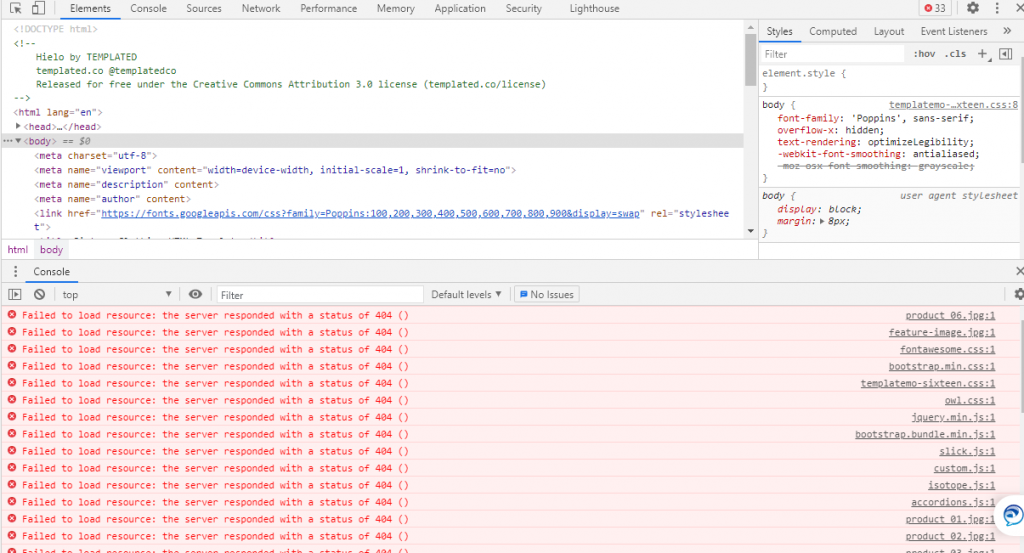
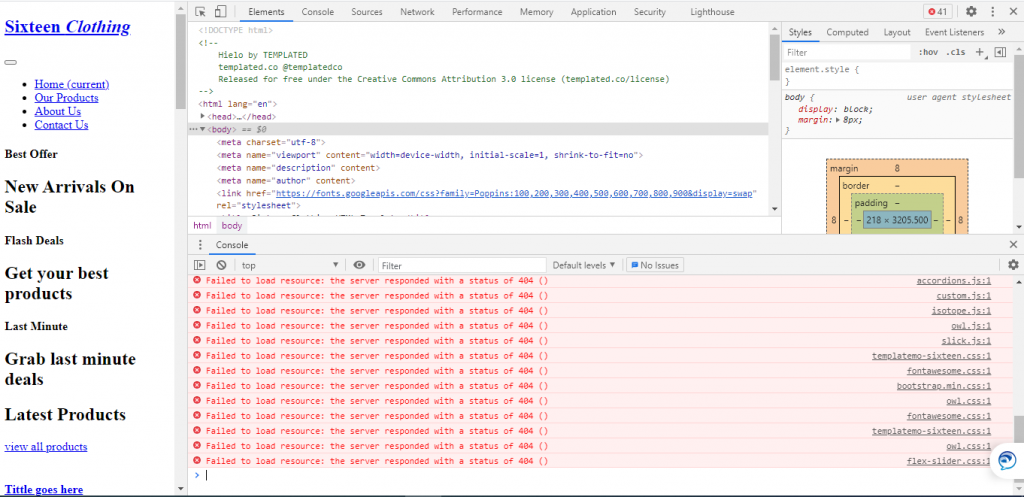
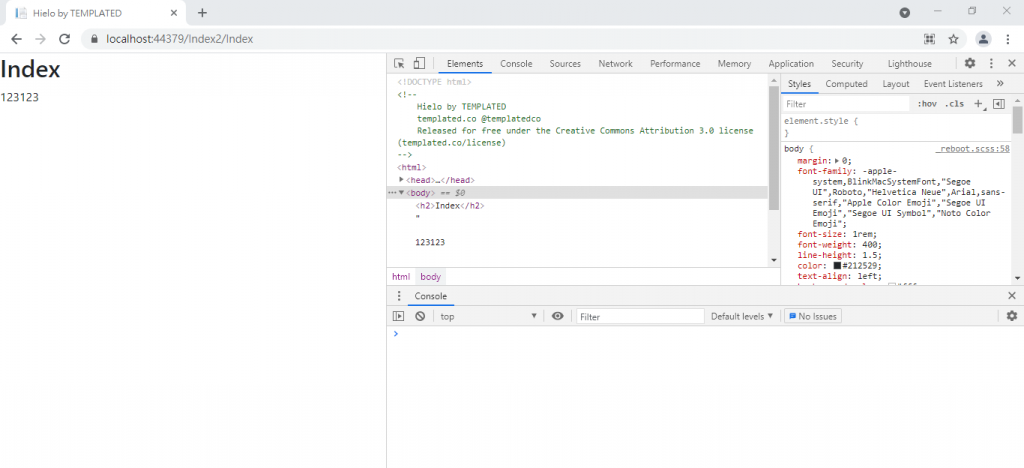
附上F12結果
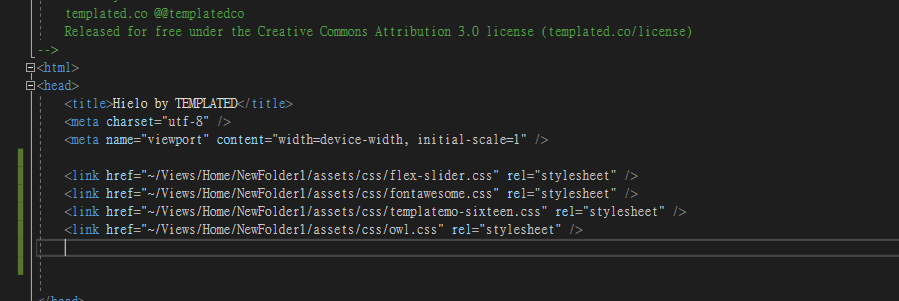
0517編輯-------重新更改js CSS路徑------------



0517再次編輯
--------問題1 Layout的錯誤碼------------
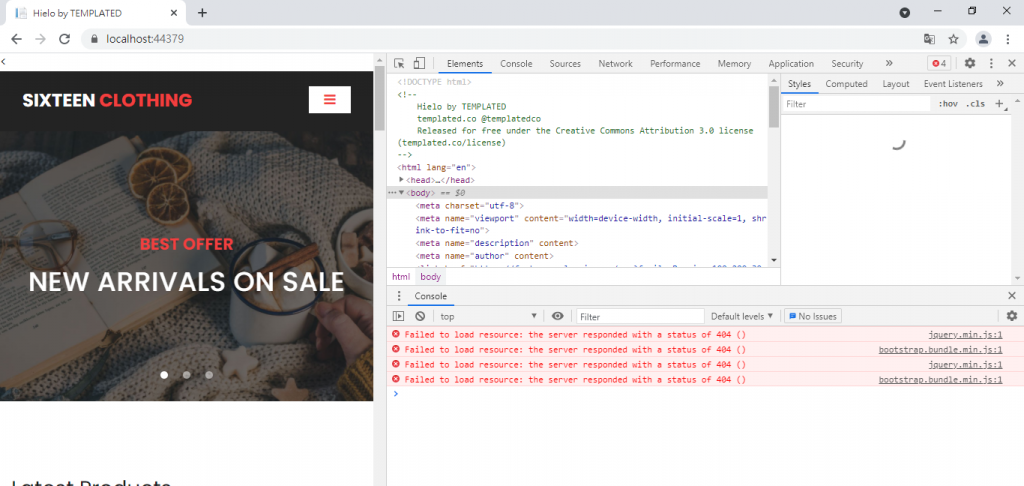
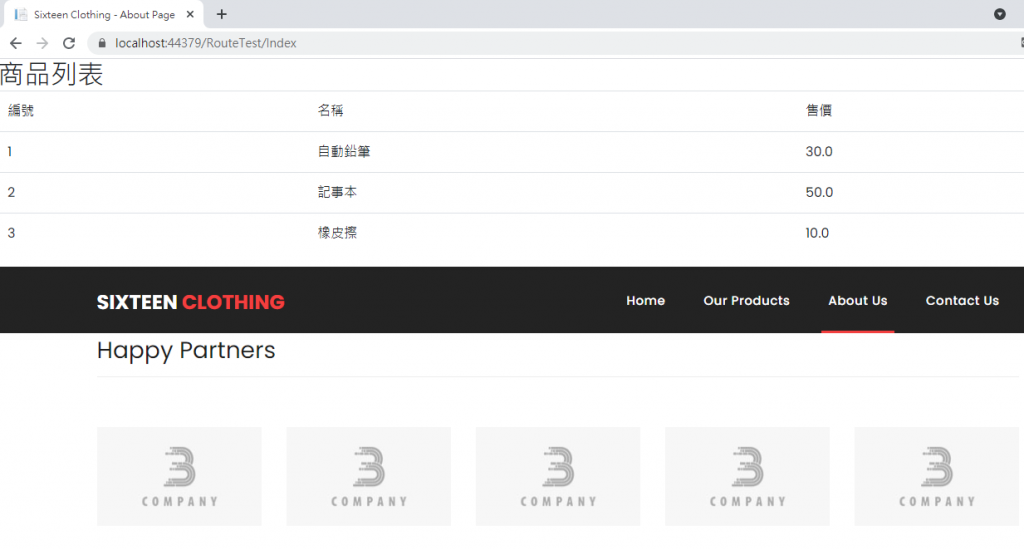
如上圖 頁面套版已經成功套入 但還是出現些微錯誤
但路徑都改過了不知道是哪裡錯誤QQ
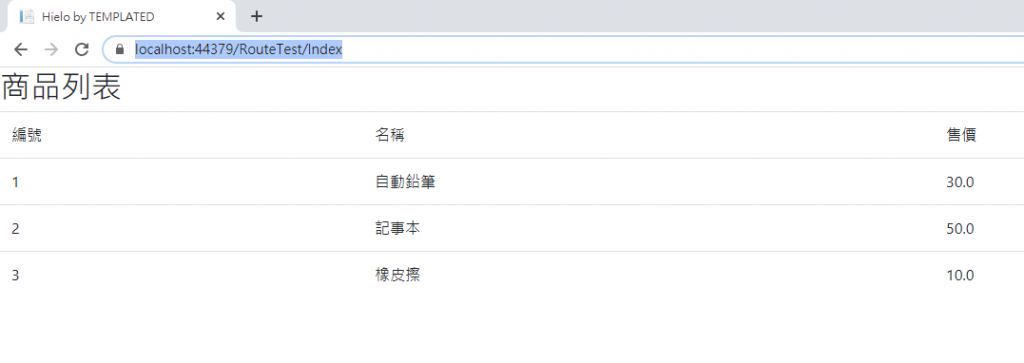
-------問題2 Index2 吃不到頁面------------
由於想要測試看看Layout是否錯誤
開了一個index2來測試看看
卻發現我的index2吃不到圖片中的Layout 路徑也沒有錯
是因為什麼原因呢...
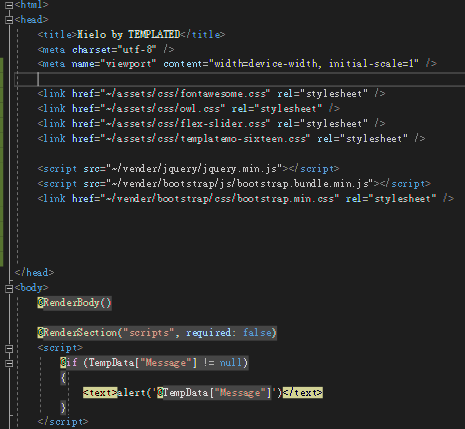
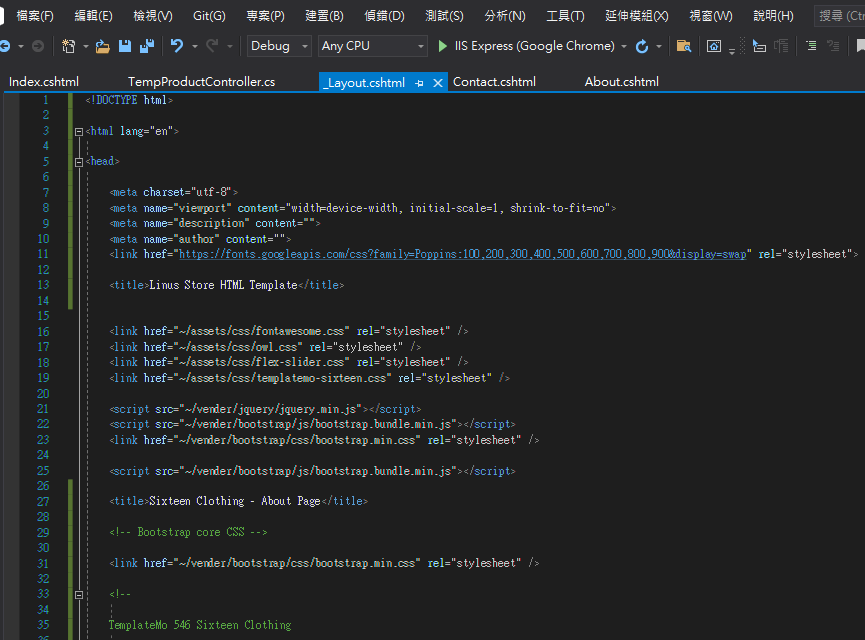
附上Layout圖

你有Import boostrap ? 看起來都是相關的.CSS沒有Work造成.
沒有欸 我只有匯入套版的CSS JS 然後改一下
Index 和 Layout路徑
Boostrap匯入放法一樣嗎
<link href="vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!--
TemplateMo 546 Sixteen Clothing
https://templatemo.com/tm-546-sixteen-clothing
-->
<!-- Additional CSS Files -->
<link rel="stylesheet" href="assets/css/fontawesome.css">
<link rel="stylesheet" href="assets/css/templatemo-sixteen.css">
<link rel="stylesheet" href="assets/css/owl.css">
謝謝您!我更改路徑後成功了
不好意思請問可以問您新增的兩個問題嗎QQ
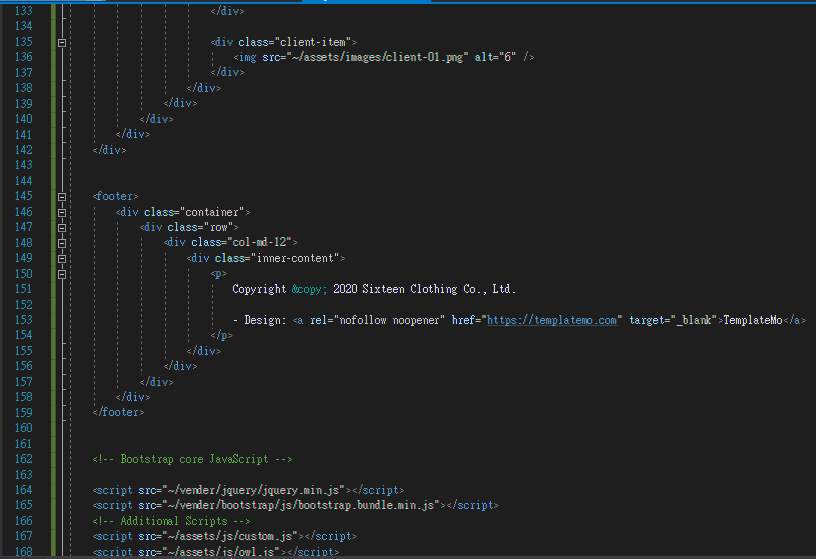
Issue 1 : 少了Jaquery / bundle.min
<!-- Bootstrap core JavaScript -->
<script src="vendor/jquery/jquery.min.js"></script>
<script src="vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Additional Scripts -->
<script src="assets/js/custom.js"></script>
<script src="assets/js/owl.js"></script>
<script src="assets/js/slick.js"></script>
<script src="assets/js/isotope.js"></script>
<script src="assets/js/accordions.js"></script>
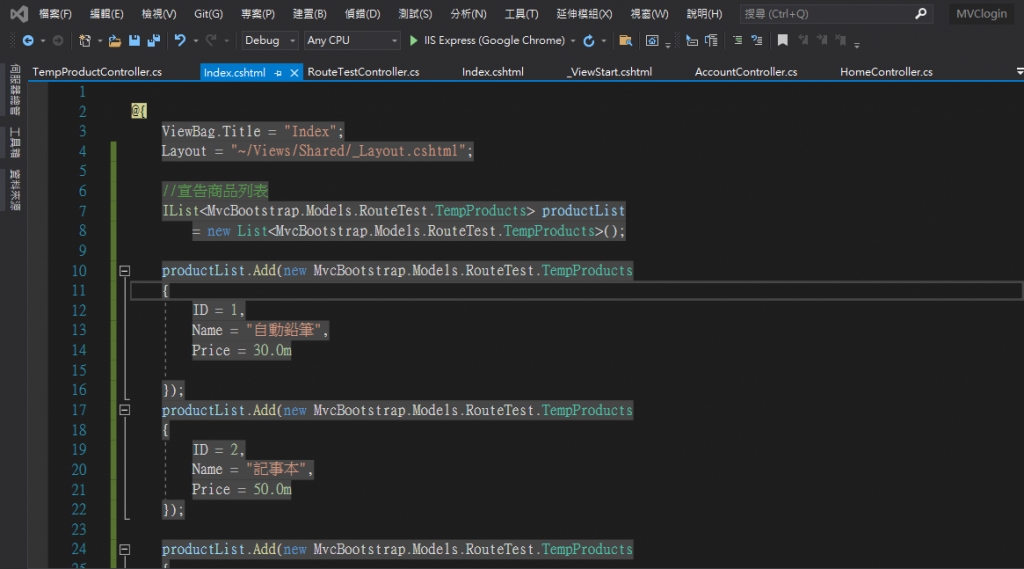
Issue 2 : 可以的話請貼文字.
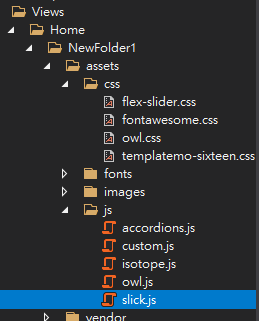
Views不是靜態目錄
只能透過Router進controller去讀取
改成其他目錄應該就沒問題了
建議先學一下MVC專案是如何運作的....
好的不好意思
我前兩天才剛學MVC
還沒有很熟悉
後來改路徑後就成功了
想請問您更新後的兩個問題
社會小菜鳥
這跟剛學沒關係
純粹是學習順序錯誤....
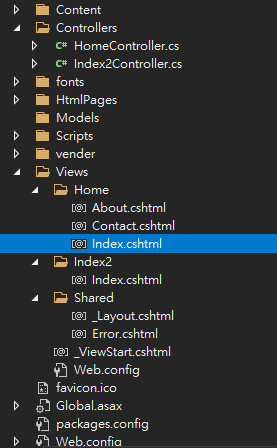
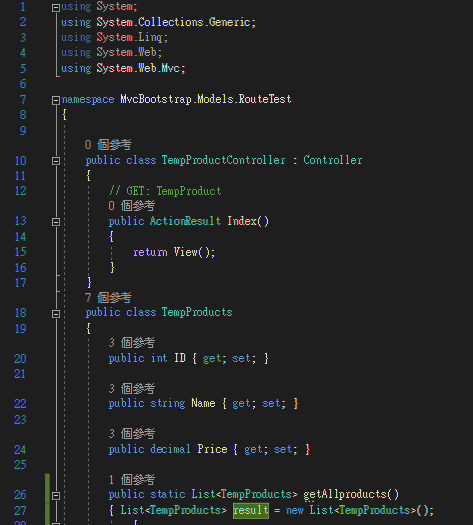
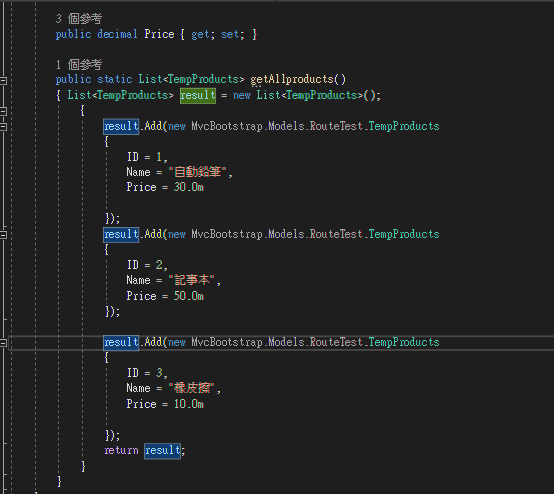
你Index2在目錄哪邊要貼出來...

在這裡 不好意思麻煩你
社會小菜鳥
我在猜你沒是不是沒建立相關的Controlle和動作...
例如你的index是對應到homeController裡面的index
你index2也要比照建立對應的controller和action
我的index2 是從Index2Controller裡的Index新增檢視出來的
這樣的話也不行嗎
還是還有別的方法可以對應呢
社會小菜鳥
這樣應該不會有問題才對
你進去的URL是localhost:44379/Index2/index嗎??
然後你圖片404吃不到可以用F12選Network看到所有檔案的要求路徑
URL是進去/Index2/Index沒錯
F12附圖
社會小菜鳥
這樣看起來正常啊...
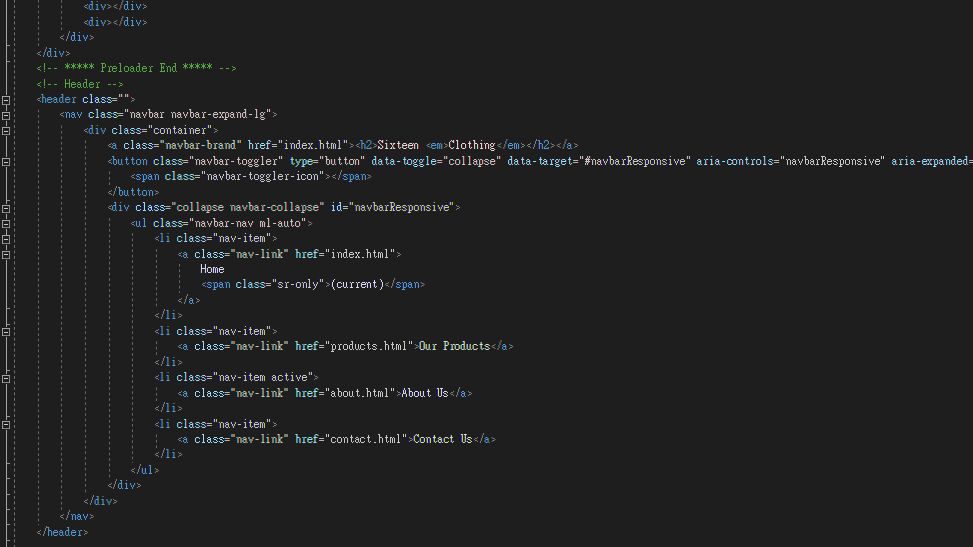
我看你layout裡面也只用引用沒呼叫圖片@@
天啊QQQQQQ 找不到問題
社會小菜鳥
你Index2又沒寫東西是有什麼問題???
沒寫東西沒辦法套版嗎?
因為昨天回覆達上限沒辦法回應很抱歉T_T
我後來寫了一些東西上去
一樣沒辦法套Layout的版

社會小菜鳥
不是這意思
我是說你layout裡面只有引入JS和CSS
並沒有其他東西...
看你上一張貼圖好像也有引用到
原來是這樣...
那麼我應該怎麼做呢
因為引入JS和CSS就跑套版的畫面出來了太開心
完全不知道還有東西沒加進去..
社會小菜鳥
layout除了放共用的JS和CSS
還要把你共用的HTML抽出來放進去
例如版面的頁首頁尾部分
每頁都是長一樣的所以內頁不用每次都套
原來如此
我剛剛嘗試了一下 出現了頁首和頁尾
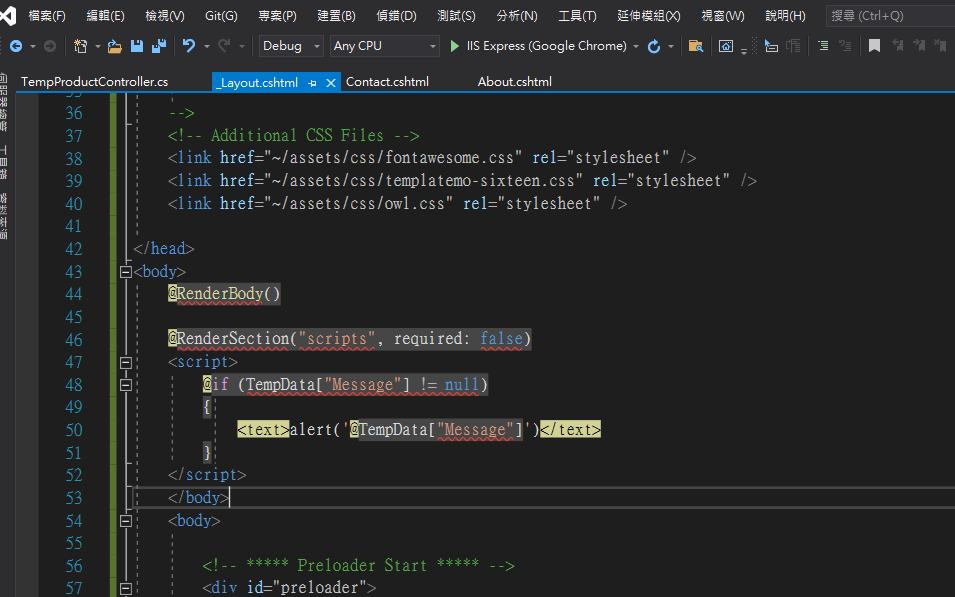
不過@RenderBody()是錯的不知道怎麼改寫
然後版面吃進去之後表格之前跑到最上面是為什麼Q___Q



--更新--
剛剛改變了@RenderBody()的位子錯誤不見了
但是現在畫面跑不出來....
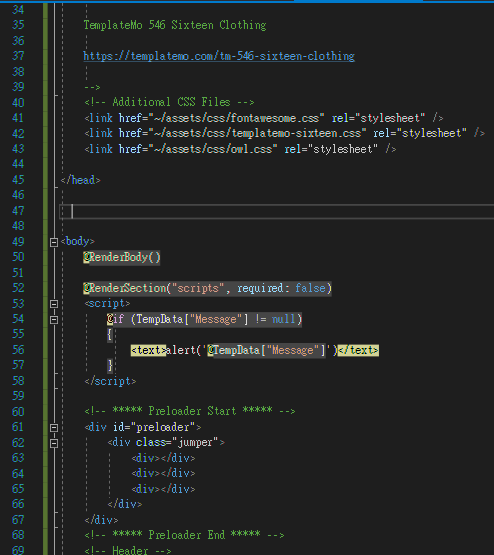
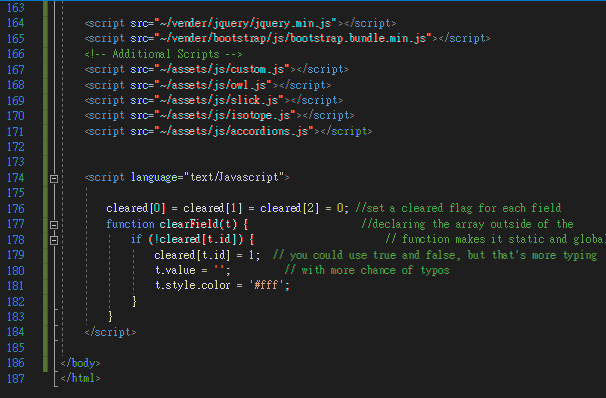
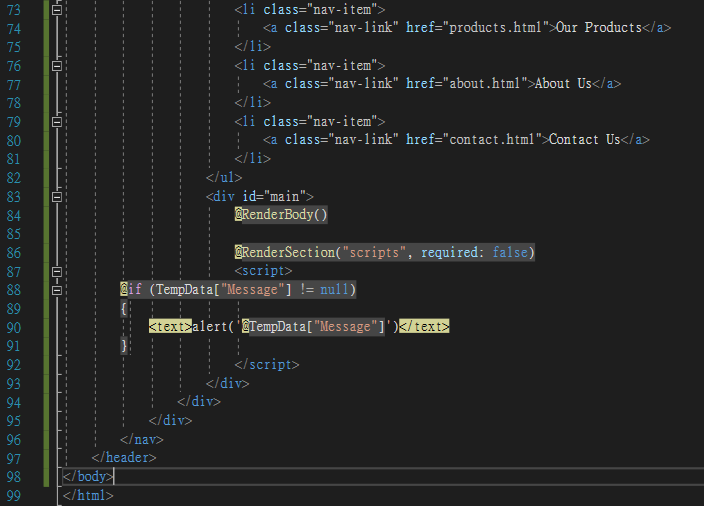
附上Layout程式碼和F12






社會小菜鳥
@RenderBody()是你其他頁面會嵌入到這個地方
你頁首應該放在這區塊上方....
還有你Body怎麼會有2個
好的明白!
body我剛剛改掉了 一開始沒發現QQQ
更新後的我放在上一個回覆
再麻煩大大QQ
社會小菜鳥
你RenderBody要擺在你的頁面內容裡吧
怎麼會擺在頁面外面.....
放進頁面是像這樣嗎Q____Q
大大您好 我終於套成功 Layout 了
在有連Layout的頁面都看的到套版
但不知道為什麼
最一開始的首頁Index又變成在粉紅頁面跑了很久進不去QQ
社會小菜鳥
恭喜
那只能善用F12或看原始碼查錯了...
學會了你就進步了
加油吧
問題1
沒看到你有引用jquery.min.js 和 bootsrap.bundle.min.js呀,可是你的那些js有套用到~缺了這兩個吧?
問題2
看不到你_layout怎麼寫的,看不出