各位大大小弟正在練習ajax(為了不使用updatepanel)(VS2019)
遇到了一個難題
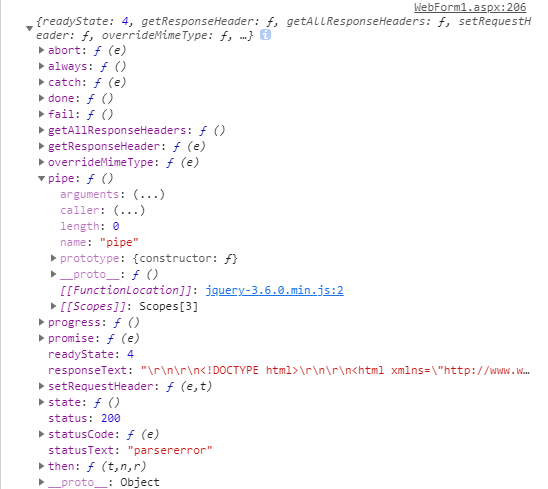
不知道為什麼用ajax呼叫有參數的後端function都會出現500(不管接收的參數是string、object)!
但不傳參數的話就能跑到後端(註解的public static string SayHello2())
前端
function getValues2() {
var obj2 = new Object();
obj2.id = $('#textbox1').val();
var json = JSON.stringify(obj2);
$.ajax({
//要用post方式
type: "Post",
//方法所在頁面和方法名
url: "WebForm1.aspx/SayHello2",
contentType: "application/json; charset=utf-8",
data: json,//{id="123"}也不行
dataType: "json",
success: function (data) {
//返回的數據用data.d獲取內容
//alert(data.d);
console.log(data);
},
error: function (err) {
alert(err);
}
});
}
後端
[WebMethod]
public static string SayHello2(string str2)
//public static string SayHello2()
{
//obj2 weatherForecast =
// JsonSerializer.Deserialize<obj2>(str2);
//return "Hello Ajax!";
return str2+"Hello Ajax!";
}
不用ajax傳就可以直接傳物件(但必須使用空白專案範本,用webform就會回傳整個網頁![]() )
)
前端
function getValues() {
var text1 = $('#textbox1').val();
var obj = new Object();
obj.id = text1;
PageMethods.GetValues(obj, sc, fa);
}
function sc(res) {
$('#textbox1').val(res);
console.log(res);
}
function fa(res)
{ alert('fail') }
後端
public class obj
{
public string id;
}
[WebMethod]
public static string GetValues(obj str)
{
return str.id + "test";
}
煩請各位大大幫小弟解惑
用ajax為什麼不能傳有參數的資料(我看網路上的範例也有傳參數,照著打也是失敗)

您提到data: json,//{id="123"}也不行
,正確的json格式應該是
{
"id": "123"
}
會出現500的原因是你的url後面的參數用法錯了
url: "WebForm1.aspx/SayHello2",
應該是
url: "WebForm1.aspx?what=SayHello2",
(建議全用post不需並用get啦,所以aspx後面那堆sayhello2就免了吧)
改正如下
$.ajax({
type: "Post",
url: "WebForm1.aspx?act=SayHello2",
data: obj2,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
console.log(data);
},
error: function (err) {
alert(err);
}
});
我建議用post()且把success移出改成done跟fail
$.post({
url : "WebForm1.aspx?act=SayHello2"
data:obj2,
dataType:"json"
})
.done(function(data){
console.log(data);
})
.fail(function(err){
console.log(err);
})
data 可以直接 : obj2 不要再改json.stringify()了
感謝japhenchen大回覆
您說我用get的方是指這行嗎?
PageMethods.GetValues(obj, sc, fa);
我改用大大的寫法
他有回應,但是是Fail(他回覆整個網頁)
是因為我網頁上有ScriptManager(EnablePageMethods="true")?
大大說的>>(建議全用post不需並用get啦,所以aspx後面那堆sayhello2就免了吧)
指的是我這兩種方法都是用GET?(PageMethod、$ajax)
我自己寫API,URL幾乎都是用下面(POST)>目前範例是用webform 不知道是不是要加action跟加Post才可以![]()
url: "WebForm1.aspx/SayHello2",
請問可以不用寫SayHello2該如何寫?
拍謝 新手什麼都不懂 還請大大解惑
action 是我猜你要post要求的命令,不是真實的情況,你的aspx要求的是什麼?
japhenchen大 我的要求是:
1.前端傳obj2(post)到後端
2.前端傳string(post)到後端反序列解析前端傳的資料
更:我已找到這兩個問題的解答 謝謝japhenchen大回覆