前端的部分想按下按鈕跑出系統重啟的loading的圖
以下呼叫後端api
$('#change').on('click', function () {
var urlAPI = setting.urlsetting
$.ajax({
url: urlAPI + "/v1/changeDevice",
type: "post",
dataType: "json",
contentType: "application/json;charset=utf-8",
success: function (returnData) {
console.log(returnData);
},
error: function (xhr, ajaxOptions, thrownError) {
console.log(xhr.status);
console.log(thrownError);
}
})
});
後端api會執行server的重啟
@apiApp.route('/changeDevice', methods=['GET', 'POST'])
def changeDevice():
if request.method == 'POST':
def restart_program():
python = sys.executable
os.execl(python, python, * sys.argv)
if __name__ == "__main__":
print ('start...')
print ('3秒後,程式將結束...')
time.sleep(3)
result = {
'msg':'i am python'
}
service.doClose()
time.sleep(3)
os.system('./callimportconfig.sh')
return jsonify(result)
else:
return 'no found server'
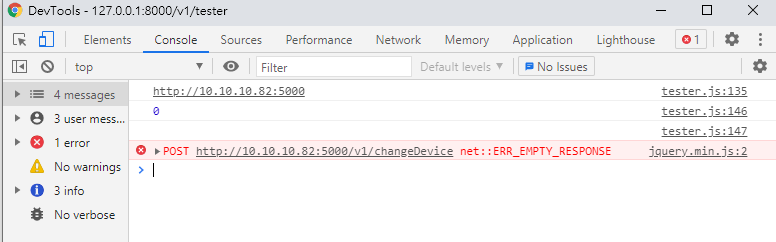
前端log
因為server重開的時候斷開所以收不到return jsonify(result)的東西就無法判斷是否重啟成功
想請教身經百戰的大大 前端部分需要做甚麼可以達成我想要的功能
感謝!!

一般這只能做到假倒數而已啦,除非你有類似KVM的機器。
或是VM相關的東西。才有機會拿到開啟進度。