我的程式目錄有3個
A
B
C
裡面各有3個檔案
1.txt
2.txt
3.txt
在A目錄的1.txt內容是A1,2.txt內容是A2,3.txt內容是A3
以此類推
主要要做的功能是當【種類】下拉改變時,【流水】下拉跟著改變,【指令檔】會根據【種類】下拉的值打開相對應的目錄,並讀取該目錄的檔案
問題如下:
程式一進入時
第一次看到的【指令擋】下拉是正確的
點下去也能看到相對應的目錄檔案
如圖所示
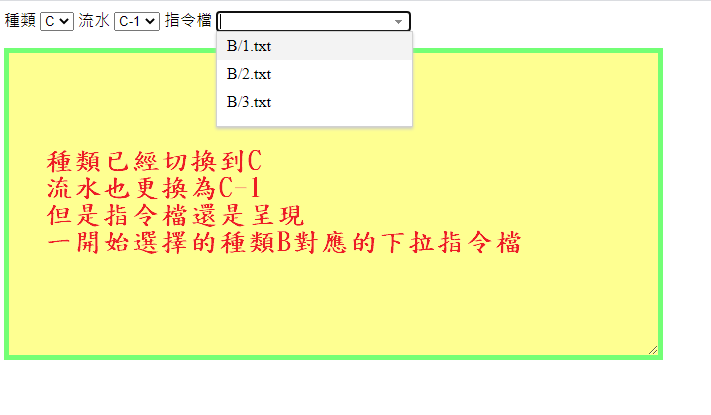
但是接下來把【種類】下拉改變
雖然【流水】的下拉也跟著改變
但是【指令檔】的下拉卻改變不了
程式碼如下:
var aa=['','A','B','C'];
for(var i=0;i<aa.length;i++)
{
$("#eqps_kind").append('<option>'+aa[i]+'</option>');
}
$("#eqps_kind").change(function(){
$("#eqps").empty();
$("#cmds").empty();
var txt=$("#eqps_kind :selected").text();
//alert(txt);//這裡執行正常
$.get(txt+'.txt',function(data){
var eqps = data.split("\n");
for(var i=0;i<eqps.length;i++)
{
$("#eqps").append('<option>'+eqps[i]+'</option>');
}
});
$.ajax({
type: "POST",
url: "read_ajax.php",
dataType: "text",
data: {
contents: txt,
},
success: function(data) {
//alert(txt+"\n"+$("#text1").val());
//$("#text3").val(data);
var cmds = data.split("\n");
for(var i=0;i<cmds.length;i++)
{
$("#cmds").append('<option>'+cmds[i]+'</option>');
}
$('#cmds').editableSelect();
$('#cmds').on('select.cmds', function (e) {
var txt = $("#cmds").val();
$("#text1").load(txt);
$("#text2").val('');
$.get(txt,function(data){
var textByLine = data.split("\n");
$('#paras').val(textByLine[0]);//返回第一行資料
$('#paras').keyup(function() {
var content = data;
var paras = $('#paras').val().split(',');
var key = textByLine[0].split(',');
for(var i=0;i<key.length;i++)
{
var re = new RegExp('%'+key[i].trim()+'%','g');
content = content.replace(re,paras[i].trim());
};
$("#text2").val(content);
});
});
});
},
error: function(jqXHR) {
alert("發生錯誤: " + jqXHR.status);
}
})
});
我如果把
$('#cmds').editableSelect(); 註解
下拉功能就會正常
但是因為我想要【指令檔】的下拉也能編輯
所以加入那行
不知道因為加了那行後出了什麼問題
再請大家幫忙
謝謝
