最近一直在練習如何串接資料
今天我想串一個mlb棒球的資訊
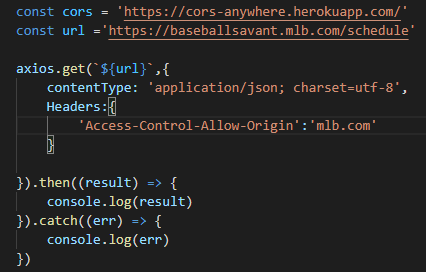
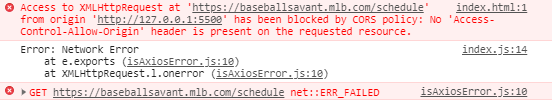
如圖我是失敗的

我想釐清一下
要成功串接是不是可以從網頁左上鎖頭裡的憑證找到串接需要的資料,
並放在header裡
之前都是用'https://cors-anywhere.herokuapp.com/' 解決部份串接問題,雖然很多人說交給後端解決,不過自己在做練習還是需要串資料

還是回到你自己提到的,這就是 CORS 政策的關係
你使用的heroku app 也是透過別人提供的後端幫你代打api
所以兩種解決方式
heroku app 使用別人的服務幫你代打domain下才不會遇到一樣的問題其實你自己內文都提到解決方案了..
我就再補充一下吧
要成功串接是不是可以從網頁左上鎖頭裡的憑證找到串接需要的資料,
並放在header裡
你提到的這點一樣無法,要可以打不同domain的api,是對方的後端,帶header允許你跨domain存取資源,才有辦法直接使用他們的api
基本上,現在javascript的發送,有很多標頭參數值是被限制住的。
基本上而言,一般會說靠後端傳送的原因是。
前端傳送會有許多限制。不是你說改就改的。
這也是為何很多人都要告訴你靠後端來處理的原因。
當然,你可以試著研究看看。
基本上如果可以成功的話,只是代表你抓的站設定的安全機制不夠好。
不代表所有的站都能這樣子幹。
所以一般我不會努力去做白工的事。畢竟對於這樣的防護跟安全性。
對我來說我知道只要安全性設定的好。
是一定不可能可以利用前端語言處理的。
恩,我大概了解了,謝謝。
題外問一下
一般我在面試時,面試官都會問是否會串接後端資料,
那是不是內部的後端會提供header給前端串接呢
之前在一次面試題 要求我串接他們資料
這時候我是否可以提出要求後端提供跨domain資源讓我去串
正常你提出後端提供跨domain資源,你就會被打槍了。
因為會問這個問題出來,也就代表著你沒什麼跨域及API請求的經驗。
要不然不會問這個笨問題出來。
但如果你的問題改成「要求API端請求處理」那就還沒關係,因為這是需要要求的。
一般來說API的串接,一定會有個請求的方式處理。
畢竟API大多數一定都是跨域。
正常開發API的人,本身就一定會提供相對應的方式。
有些人會要求域名,有些人會要求IP。
像我則是要求token及域名處理。
跨域的處理認真來說,不會是由請求端這邊處理的。
而是由接收端提供對應請求的方式處理的。
不過,大多數的API端要求的都是後端主機請求處理。如PHP的CURL等等發送處理。這並不是他們不給你跨域請求的方式。而是本身就不允許你跨域請求。
這在一端前端處理。有的是利用後端語言幫忙。有的則是利用了node幫忙處理。畢竟node也算是後端的一種。有些則是用了proxy處理(雖然這樣的技術現在比較少人用了)