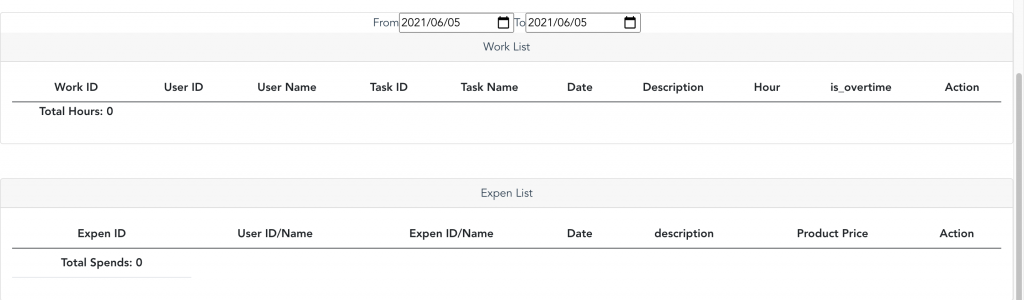
HI~ 大家好,最近開始接觸Vue,想請問一個Vue Date Filter無法撈出當天資料的問題,目前有兩個data table要透過Date Filter來過濾資料,目前資料建立日期都是2021/06/05,當filter條件設定成2021/06/05到2021/06/05會無法撈出2021/06/05的資料 如下圖:
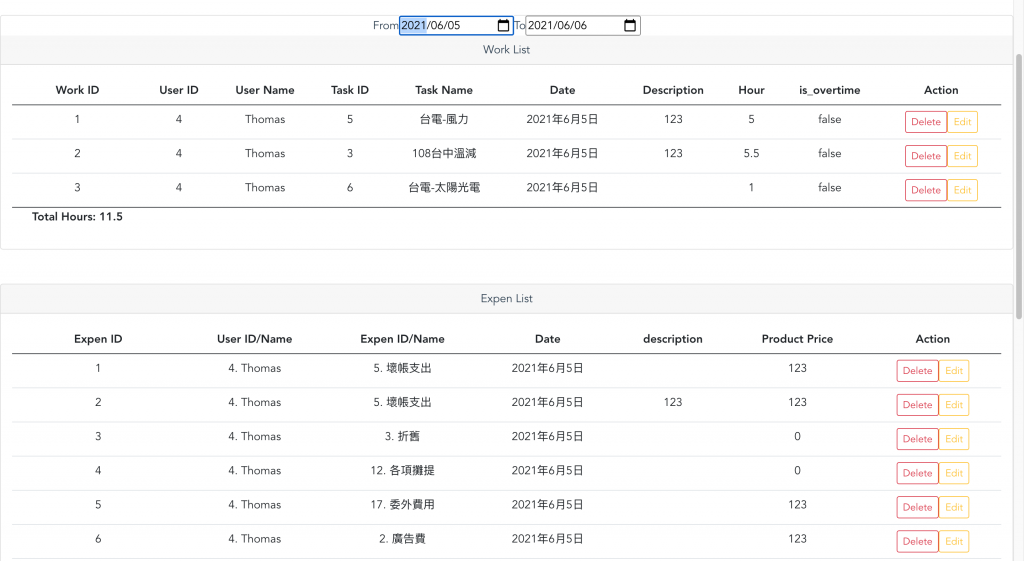
但如果條件設定成2021/06/05到2021/06/06 就能撈出2021/06/05的資料 如下圖:
請問是哪邊判斷有錯誤嗎?
以下為判斷的Function還請大大們指正:
computed: {
filterWorkhours() {
let filterType = this.selectedType;
let startDate = this.localizeDate(this.startDate);
let endDate = this.localizeDate(this.endDate);
const itemsByType = filterType
? this.workhours.filter((workhours) => workhours.type === filterType)
: this.workhours;
return itemsByType.filter((workhours) => {
const itemDate = new Date(workhours.date);
if (startDate && endDate) {
return startDate <= itemDate && itemDate <= endDate;
}
if (startDate && !endDate) {
return startDate <= itemDate;
}
if (!startDate && endDate) {
return itemDate <= endDate;
}
return true;
});
},
},
