如題,我套了一個仿iOS的Switch,想要達成的目的是支援LinePay的與否,
使用useState,當開關狀態為false時設為0,為true時設為1。
以下是code
const [linePay, setlinePay] = useState(1)
const handleChange = (event) => {
console.log(linePay); // 1
console.log(event.target.checked); // 2
(event.target.checked ) ? setlinePay(1) : setlinePay(0); // 3
console.log(linePay); // 4
}
我一開始預設頁面載入時linePay為1,開關為開啟狀態,但是用以上的做法,我在瀏覽器看到結果註解4的部分卻不是set完的0,以下是瀏覽器的顯示:
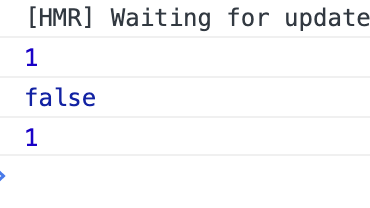
當我按下Switch變為關閉時,console顯示為這樣:
我的理解是,第一個1是我註解1那個一開始linePay的值,
false是因為開關變為關閉了,所以Switch的值是false(註解2),
但第三行顯示的應該是註解3那裡setlinePay之後的0才對??但他顯示的是1
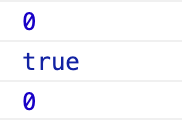
然後我再把開關打開,console卻變成這樣:
(感覺是有set成功了但是console抓到的都是set之前的值)
還請前端高手幫幫小弟,感激不盡><

上面已有回答!另外補充一個,當要用setState不要直接設值setState(1), 透過callback setState((prev)=> 定義的狀態)
阿!大大不好意思,有點不太懂“callback setState((prev)=> 定義的狀態)”這句的意思,不知道有沒有範例可以指點一下><
如果下一個state是根據前一個狀態的話
例如是要+1
就可以寫成setState((prev)=>prev+1)
但我覺得這個例子畢竟是checked/unChecked的話
其實直接setState(Value)應該也無傷大雅
雖然這不是TS對於type也不用太嚴格
但既然只有這兩種值
useState應該是要用true/false而不是用number
雖然setState更新hook linked list本身是非同步的但是
但主要state不會馬上更新的原因應該會是state還是在此次render從 hook linked list 取出來的常數 直到下一次render state才會被更新
哇!瞭解了,非常感謝大大幫助!!