大家好,我目前剛接觸到Vue.js
那我有一個疑問是我目前無法解決的問題
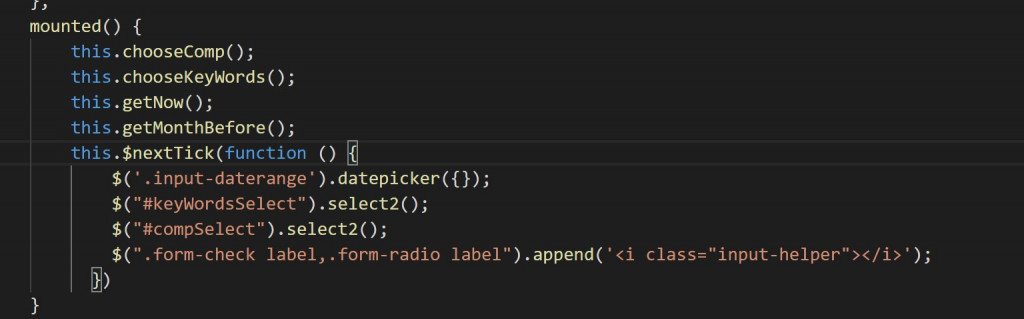
我有用jquery套件,我在mounted的時候呼叫這些他很棒的為我工作
但問題是當我有用v-if v-else的時候
切換過去切換回來就會失去效果,我發現是那些套件讀取的問題
我嘗試在各個生命週期添加我的jquery套件 還是無法解決
想請問各位大大是不是我有哪裡誤會了
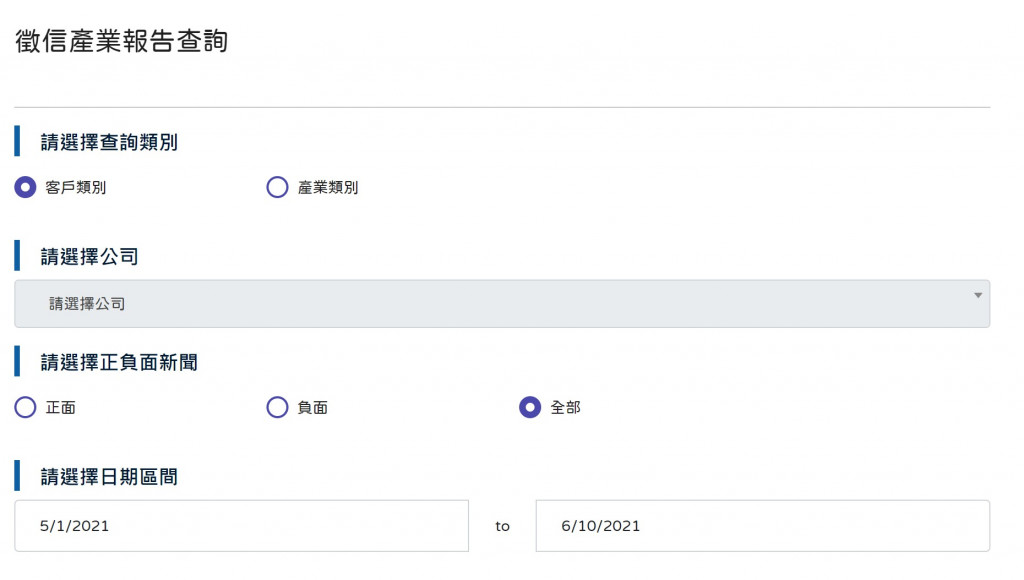
下圖為正常情況顯示
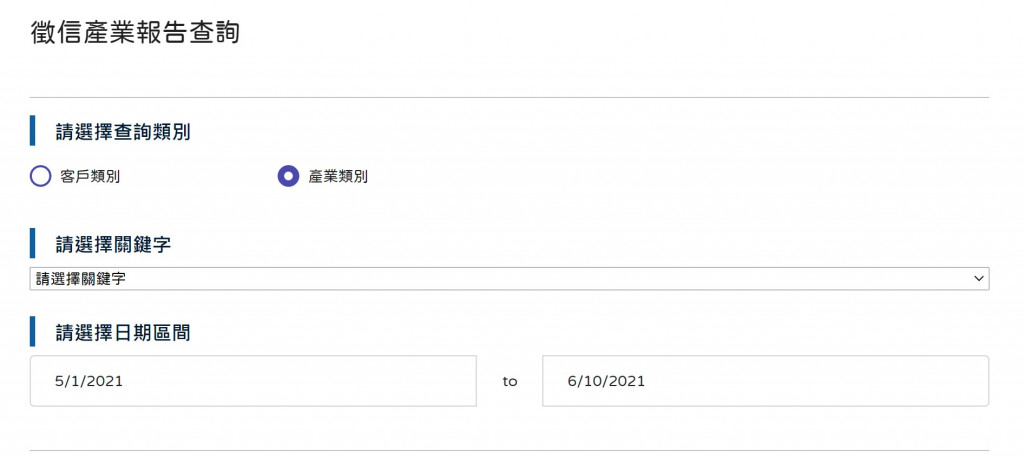
切換到產業類別
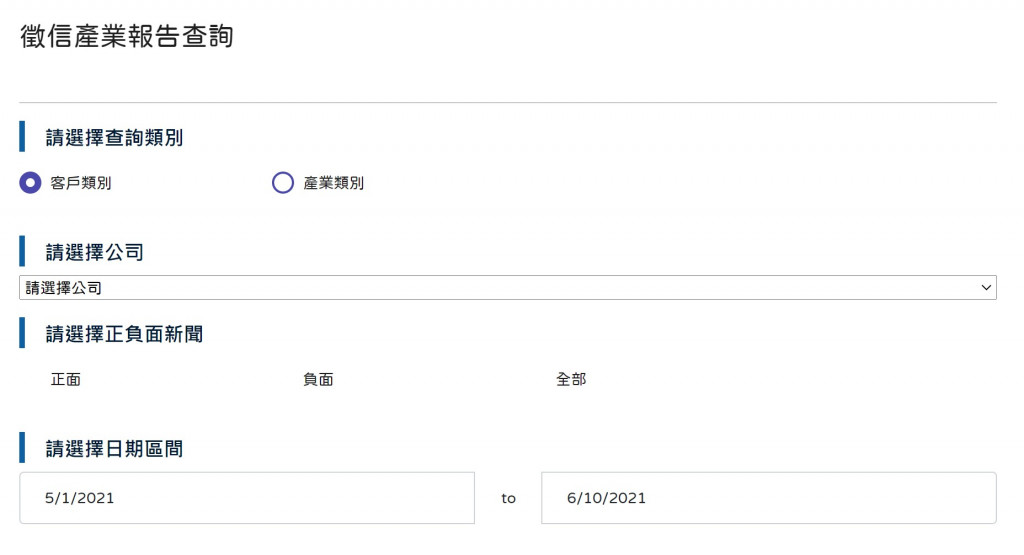
在切換回來
如果有哪些資訊還不夠再麻煩告知我我將會提供QQ

v-if會消滅那些組件,所以你在切換回來的時候得重新綁定jQuery事件。
建議(3選1):