大家好,各位昨天端午節快樂! 想請教各位高手 :
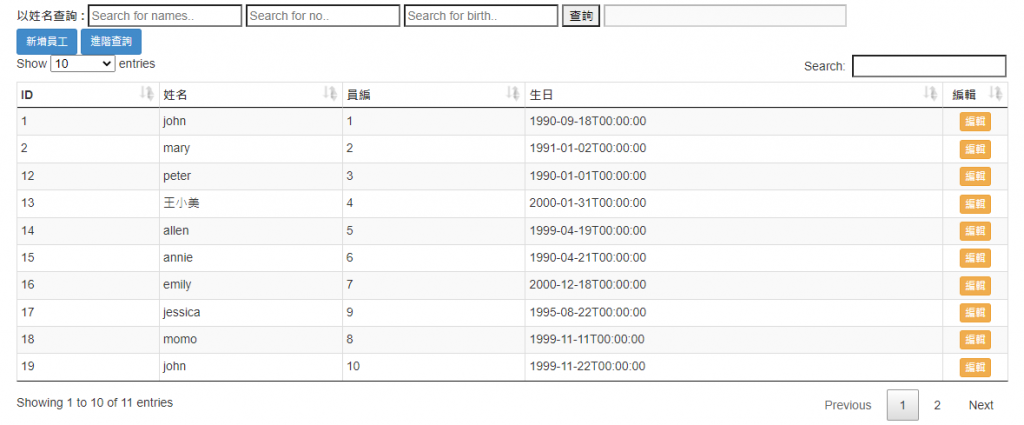
寫了一個查詢的專案,希望查詢的同時直接刷新table
(右邊印出資料的text是用來測試資料有沒有寫完整)
經過一些測試後,找到了可以把資料庫清除的方法,但卻沒辦法將資料刷新成查詢的資料
請教高手們 是不是需要columns和data:的部分資料改寫呢,因為寫了自己的認為的方向都錯誤,也找不太到資料...
function search() {
var API_URL = '/api/EmployeeApi/GetEmployeeByName';
$.ajax({
url: API_URL,
dataType: "json",
contentType: 'application/json; charset=utf-8',
data: { name: $("#myInput_name").val(), no: $("#myInput_no").val() , birth: $("#myInput_birth").val},
type: 'GET',
success: function (returnData) {
//需要將資料印出
var data = JSON.parse(returnData);
$('#text123').val("ID:" + data.id + "姓名:" + data.name + "員編: " + data.no + "生日:" + data.birth);
// $('#lb4').val(getDateFormat(data.birth));
alert("正在幫您搜尋 " + " 員工編號為'" + $("#myInput_no").val() + "'" + "員工名字為' " + $("#myInput_name").val() + "' 的員工"); var data = JSON.parse(returnData);
var table = $('#tableShow').DataTable({
lengthMenu: [10, 20],
bInfo: true, //不顯示查詢結果筆數
ordering: true,
order: [], //預設不排序
searching: true,
paging: true,
retrieve: true,
// option:true,
renderer: { "header": "bootstrap" },
paginate: {
"first": "第一頁",
"previous": "上一頁",
"next": "下一頁",
"last": "最後一頁"
},
columns: [
//資料對應
{ 'title': 'ID', 'data': 'id' },
{ 'title': '姓名', 'data': 'name' },
{ 'title': '員編', 'data': 'no' },
{ 'title': '生日', 'data': 'birth' },
{ 'title': '編輯', 'data': false }
],
data: { name: $("#myInput_name").val(), no: $("#myInput_no").val(), birth: $("#myInput_birth").val },
});
table.clear().draw();
table.rows.add(data);
table.columns.adjust().draw();
},
});
}