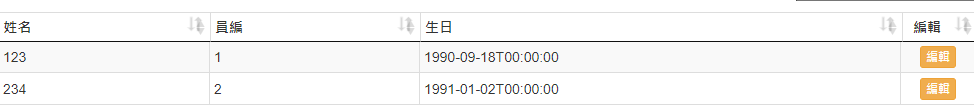
各位大大好,我想了一個方法想要定義我的表格,把Datetime改寫成Date,但置入點一直錯誤,一開始的
$.ajax({
url: API_URL,
type: 'GET',
contentType: 'application/json; charset=utf-8',
success:
function (returnData) {
var data = JSON.parse(returnData);
var table = $('#tableShow').DataTable({
columns: [
{ 'title': 'ID', 'data': 'id' },
{ 'title': '姓名', 'data': 'name' },
{ 'title': '員編', 'data': 'no' },
{ 'title': '生日', 'data':'birth'},
],

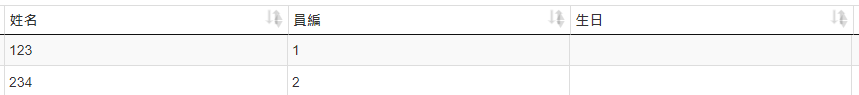
更改後的
$.ajax({
url: API_URL,
type: 'GET',
contentType: 'application/json; charset=utf-8',
success:
function (returnData) {
var data = JSON.parse(returnData);
var table = $('#tableShow').DataTable({
columns: [
{ 'title': 'ID', 'data': 'id' },
{ 'title': '姓名', 'data': 'name' },
{ 'title': '員編', 'data': 'no' },
{ 'title': '生日', 'data': getDateFormat(data.birth)},
],

附上方法
function getDateFormat(_date) {
var date = new Date(_date);
var day = padLeft(date.getDate(), 2);
var month = padLeft(date.getMonth() + 1, 2);
var year = padLeft(date.getFullYear().toString(), 2);
return year + '/' + month + '/' + day;
//return day + '-' + month + '-' + year;
}
function padLeft(str, max) {
str = str.toString();
return str.length < max ? padLeft("0" + str, max) : str;
}
方法應該引用在哪比較合適呢
