
一個component在開始跑生命週期之前都會先跑建構式
你在ngOnInit()的時候使用loginForm這個變數,但她還沒有被賦予初始值,所以編譯器才會報錯
所以一般的變數賦予值我會這樣寫
export class TestComponent implements OnInit {
loginForm: FormGroup;
constructor() {
this.loginForm = new FormGroup({你的建構Form程式碼});
}
}
至於另外一個ViewChild的變數,這個就比較不一樣
他利用#tag去取得你html建立的元件
@ViewChild('addrTable') dataTable!: Table;
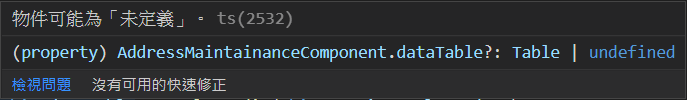
正常來說,這種從html取得的元件都是一定要存在的,所以我宣告的時候都會加驚嘆號,告訴編譯器說不需要擔心這個變數會是null或undefined,但若是你宣告型態的時候給他?或是宣告他有可能會是undefined
@ViewChild('addrTable') dataTable?: Table;
@ViewChild('addrTable') dataTable: Table | undefined;
當你後續要使用該元件的方法時編譯器就會報錯
當然我的解法不一定是最好的,我也是剛接觸Angular不久的新手,如果以上有任何論述錯誤,再麻煩大家多多指教!!