各位大大好,小弟目前遇到一個問題如下,
容許小弟無法提供一個最小的例子...
小弟使用的是Vue,父元件綁定參數給子元件,並在子元件watch參數物件中的某一個值,導致一下的問題:
A: 父元件
B: 子元件
[修改前]
Obj: {
a: 123,
b: 456
}
[修改後]
Obj: {
a: 456,
b: 789
}
A綁定一個Obj給B,當B偵測到Obj.a有進行修改時,就去執行打印Obj.a 與 Obj.b,
此時問題來了,當我打印出來Obj時,資料都是正常的,結果為 {a: 123, b: 789}
但打印Obj.b結果為 456 (結果為上一筆的資料之結果)
小弟嘗試了很久發現,我使用JSON.parse(JSON.stringify(this.baseObj))進行深拷貝,
打印出來的物件盡然是{a: 456, b: 456},僅Obj.a被修改成功
主要問題: 當我打印Obj時與打印JSON.parse(JSON.stringify(Obj))
為什麼會不同?
在此請教各位大大,感激不盡!!
------------------------------------------
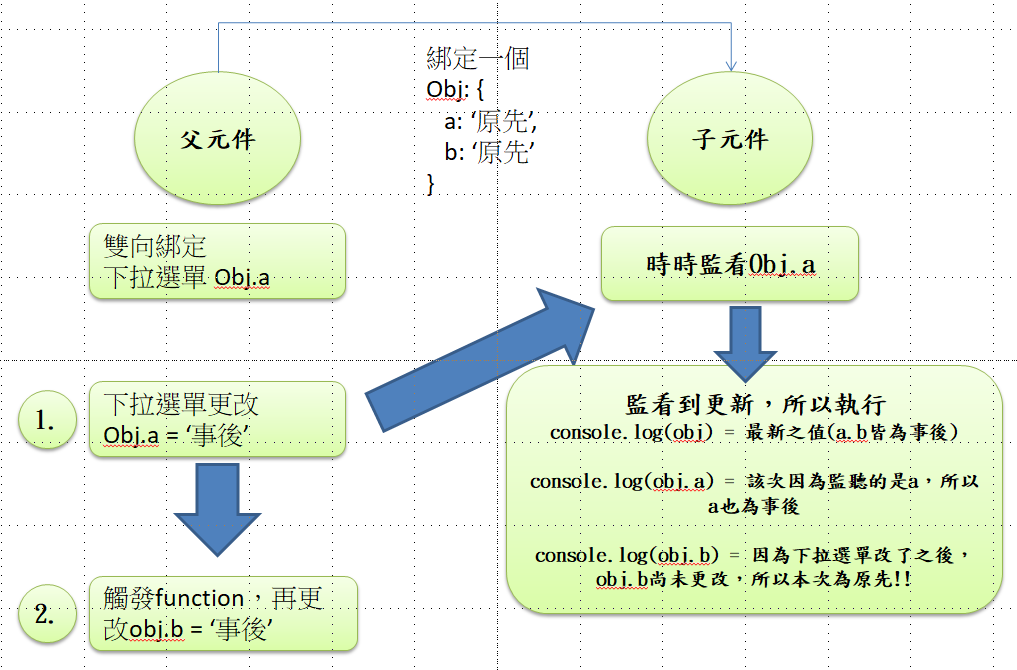
描述圖:
結論:
問題1.小弟的程式流向沒有理清楚,當監聽事件觸發時,物件還沒更改完全,因為我是一個一個附值。
問題2. 如同@Ares引文所說,當我監聽事件觸發時,我打印的Obj是我所期望的值,但是坑的就是這裡,因為會指向最新的obj而不是當下事件觸發時的obj,所以我一直覺得我是對的!!!
在此感謝大大們!!!!
