
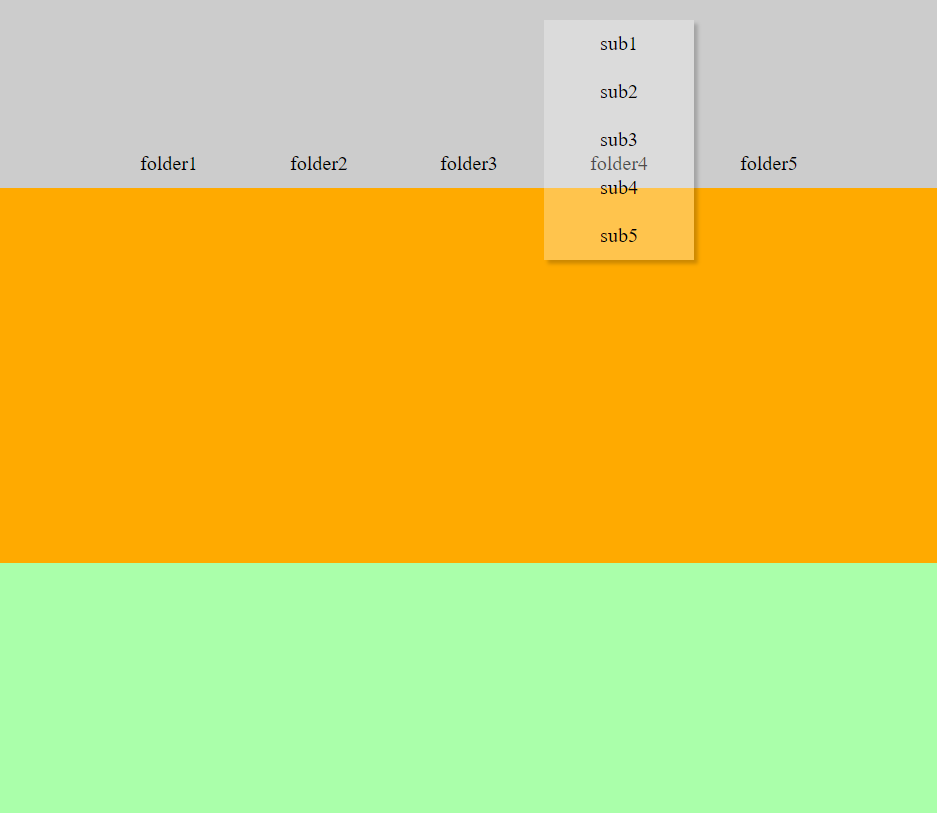
上圖為初始狀態(因為要解釋所以皆以顯示來說明)
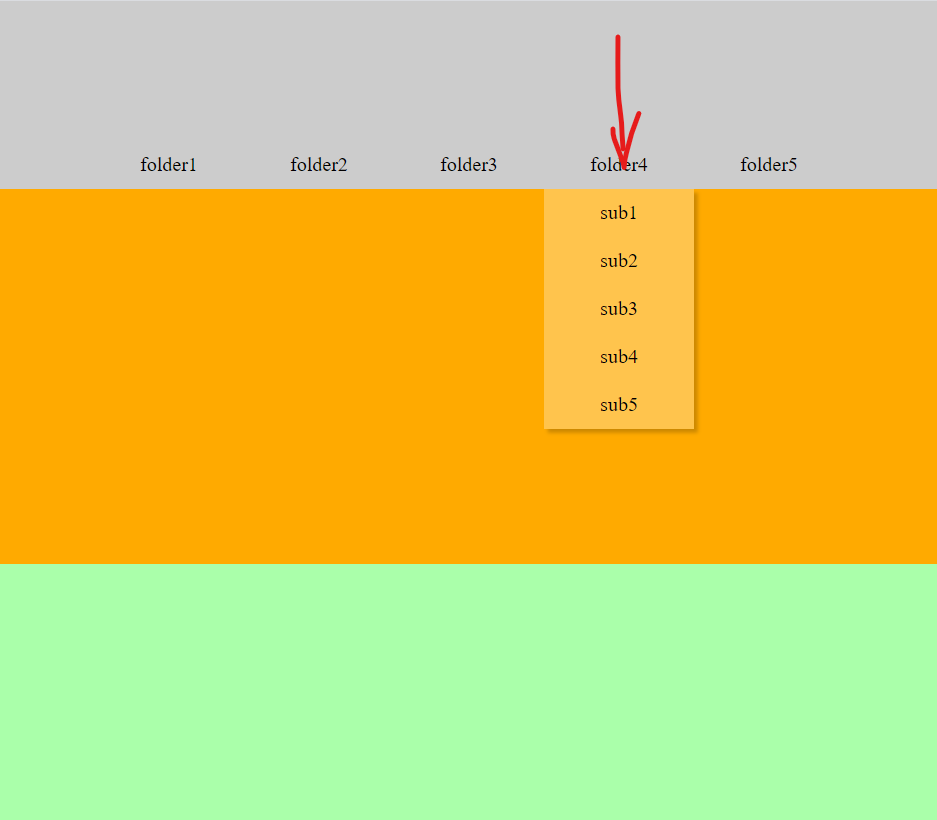
在hover到選單之後會變成下圖
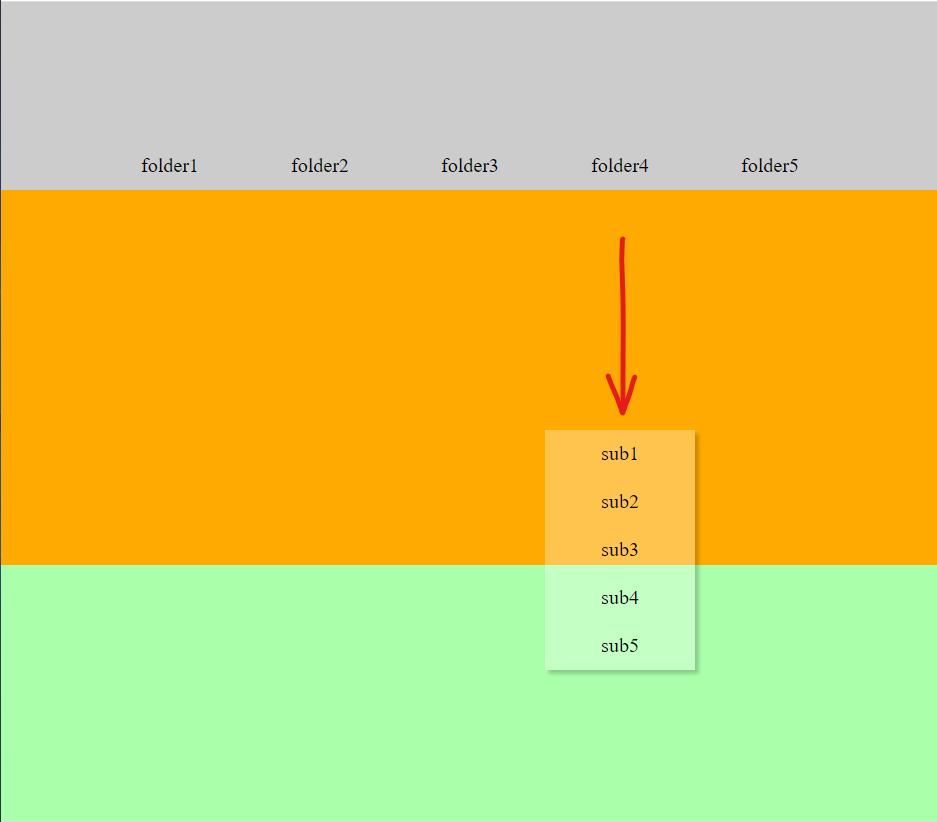
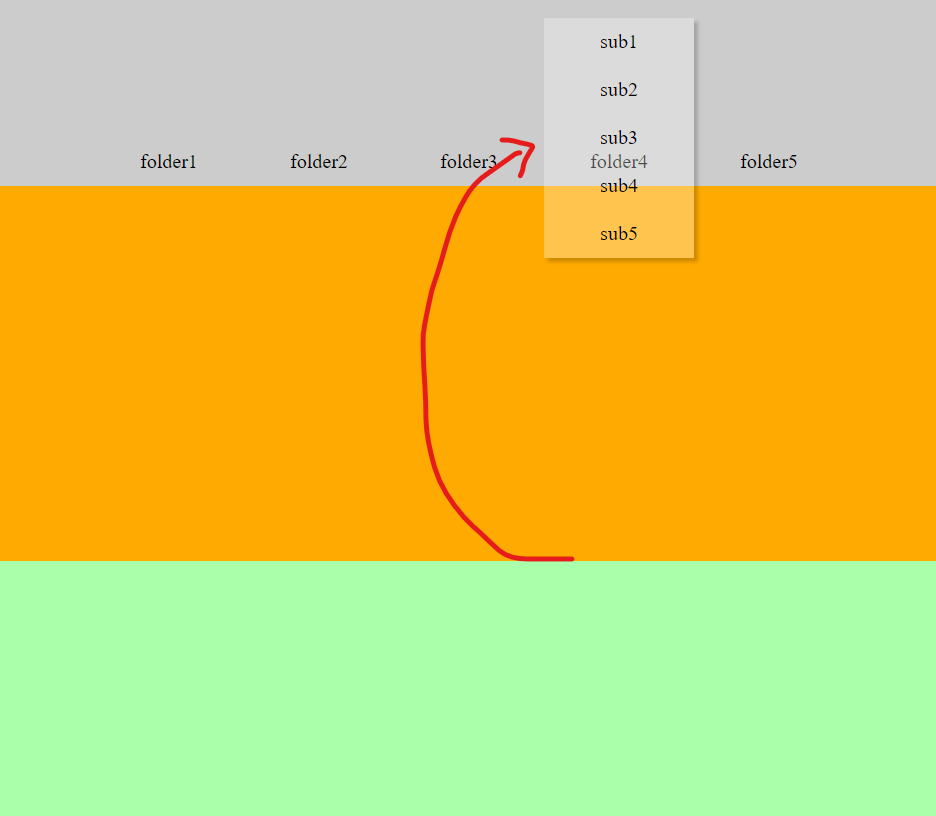
當滑鼠移開的時候會變成下圖情況(正常情況下會變成opacity:0,因解釋而設為顯示)
接著就是要問的部分,如何在做完上述之動作後(也就是到圖三的部分),能夠回到圖一的狀態
就是到達圖三之位置之後變成opacity:0,在下一次hover選單的時候會從圖一的位置下來,而不是從圖三的位置上去。

感覺你是想要做menu往下滑的動畫
那你應該是要用css的animation
來做hover時的控制會比較簡單
可以設定每次起點跟終點的數值
但我覺得你會這樣問你應該是用
MouseOver的callback 直接jquery.animate改變 top 的數值吧?
animate其實也有提供callback可以在animate完成後執行這個callback
可能就在那個callback重新set一次css就好了吧
大概寫了這一個小範例很久沒寫jq寫得不好還請見諒
https://codesandbox.io/s/red-glitter-3rv07?file=/src/index.js
謝謝,這個結果正是我需要的![]()
因為我是用hover來寫的所以剛看有點看不太懂,現在瞭解了,有些部分習慣不同需要轉一下來思考,但都看懂了,再次謝謝
這是參考後試做的
https://codepen.io/MyPo3/pen/xxdGdJy
粉紅的是有選單的
雖然還是覺得有點缺失(比如快速切換選單造成的問題),但應該沒人像我這樣去搞吧,大概