本人喜歡使用 jQuery 的 dataTables,只可惜它不是萬能,有很多方面都要仟就它,就可以節省巧夫,只集中精神在更新DATA。
但問題是我想用 dataTables 的 DATA檔,以下例子只是簡約了,實際有數千張圖!
const dataPics = [
[
"<a href='/2021/202102270/'><img class='fixH70px' src='snake.svg'></a>"
],
[
"<a href='/2021/202102271/'><img class='fixH70px' src='seaweed.svg'></a>"
]
];
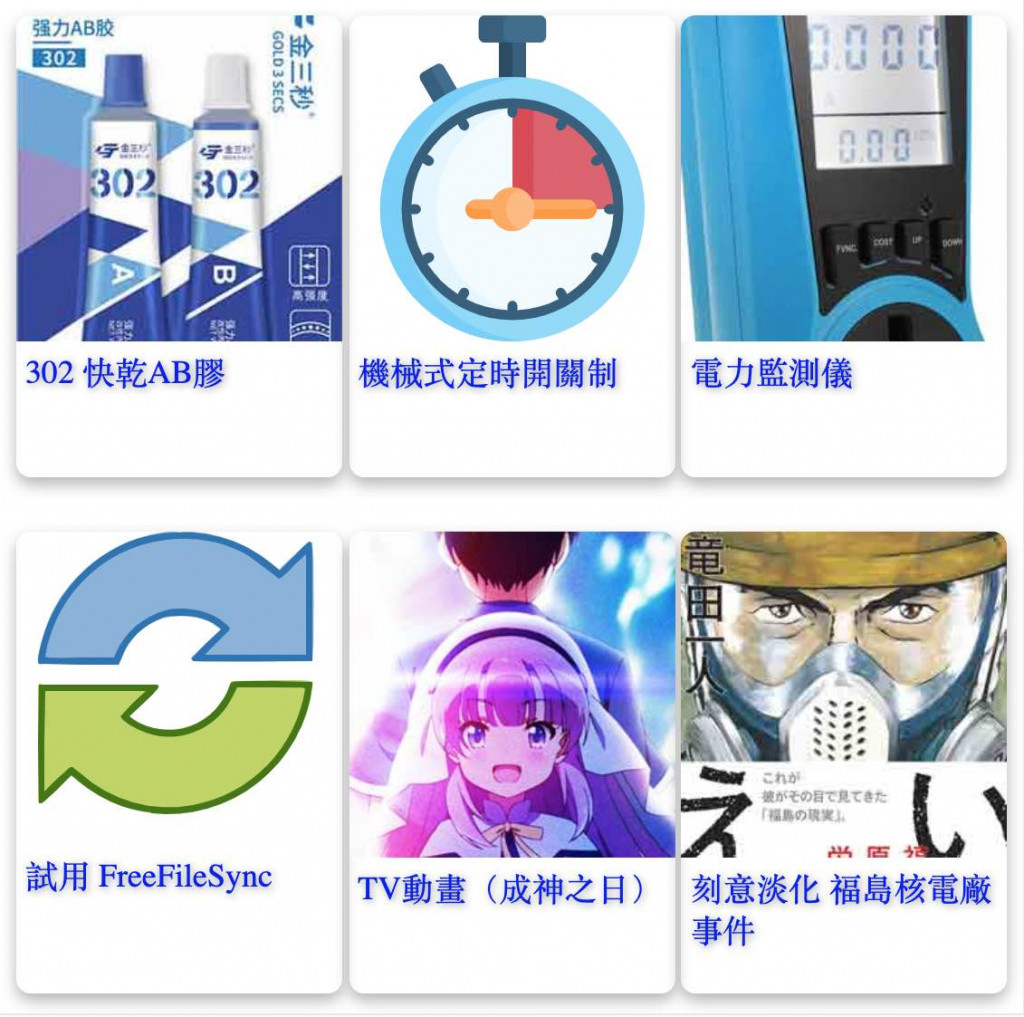
像如下那樣(response)顯示方式:
不同Screen 解像度 圖片能自動排列。
因為dataTables可取一個data顯示一行,但這樣就不能盡用Screen空間。但又不想每次手動修收data檔。想那個data檔不作修改,而顯示畫面像 Gallery 的樣子,是否可以做到呢?實在找了很久,也找不到答案,才放上來問問大家!
請幫幫忙,謝謝!

grid 刻一下不難,沒幾行的事
實際運行
.project-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
grid-auto-rows: minmax(320px, 400px);
grid-gap: 2rem;
width: 100%;
padding: 0;
}
.project-tile {
width: 100%;
background-color: #303841;
border-radius: 10px;
display: flex;
flex-direction: column;
align-items: center;
box-shadow: 3px 3px 5px 6px #ccc;
border: 0;
text-decoration: none;
}
.project-tile img {
width: 100%;
object-fit: cover;
height: 320px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.project-tile div {
padding: 0;
font-size: 1rem;
font-weight: 600;
color: #eee;
display: flex;
flex-direction: column;
align-items: center;
}
.project-tile div p {
margin: 0;
}
.project-tile .image-caption {
color: #eee;
margin: 0;
}