想請問各位大大
我用asp.net framework web api寫了一支測試api
但是當我用ajax去呼叫後端一直收到不值 一直是null 參考了很多stackoverflow文章都無法有效的解決
想請問各位這應該是哪裡寫錯了呢
[RoutePrefix("api/Test")]
public class TestController : ApiController
{
[HttpPost]
[Route("Book")]
public string Book([FromBody] string test)
{
return test;
}
}
<script>
$.ajax({
url: "/api/Test/Book",
method:"POST",
contentType: "application/json",
data: JSON.stringify({ "test": "test123" }),
beforeSend: function () {
//
},
complete: function () {
//
}
}).done(function (data) {
console.log("成功取得" + data);
}).fail(function (jqXHR, textStatus) {
console.log("發生錯誤: " + textStatus);
})

我不確定對不對~
但我認為這邊參數名稱應該要相同,你可以試試
var test=JSON.stringify({ "test": "test123" });
$.ajax({
url: "/api/Test/Book",
method:"POST",
contentType: "application/json",
data: test,
beforeSend: function () {
//
},
complete: function () {
//
}
}).done(function (data) {
console.log("成功取得" + data);
}).fail(function (jqXHR, textStatus) {
console.log("發生錯誤: " + textStatus);
})
我都用 $.post 不要直接用底層的 $.ajax
直接 data:{}不用stringify啦
function GetAutoComplete(t) {
$.post({
url: './',
dataType: 'json',
data: {
action: "getAutoComplete",
value: $("#tbName").val()
}
})
.done(function(data) {
if (data !== null && data.length > 0) {
acKeyword = data;
$("#tbName").autocomplete("option", { source: acKeyword });
}
});
}
[FromBody] 本身解析方式比較特別,專門解析複雜型態的,如果要帶參數還是盡量使用 model,
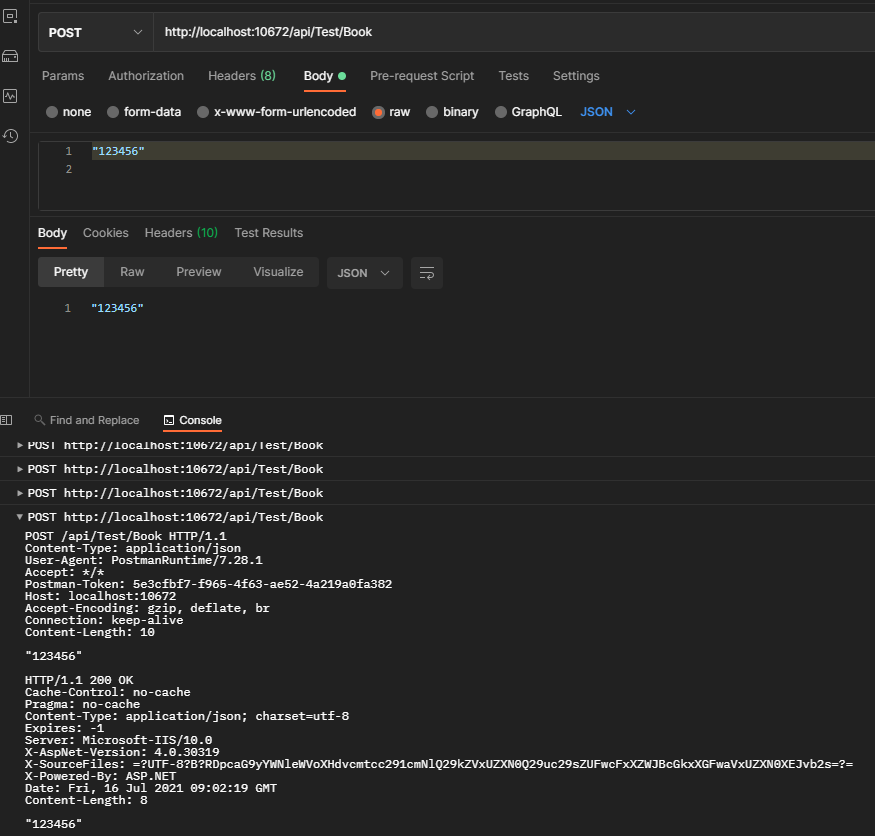
前端直接帶字串應該就能有資料,附上POSTMAN測試,這樣傳遞限制很大只有一個參數,微軟參考文件也會附上

body是存字串的話推薦可以用object接
這種寫法比較不會有打不到api的狀況
[RoutePrefix("api/Test")]
public class TestController : ApiController
{
[HttpPost]
[Route("Book")]
public string Book(object test)
{
return test;
}
}