最近剛開始要接觸JS,但還不是非常熟,算是之前完全沒使用過。
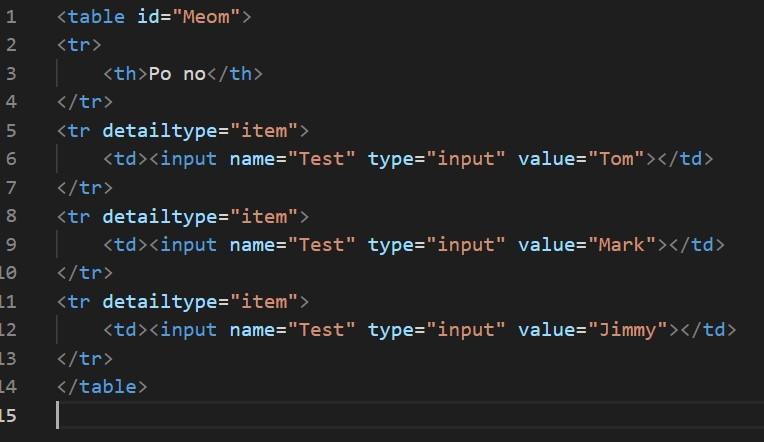
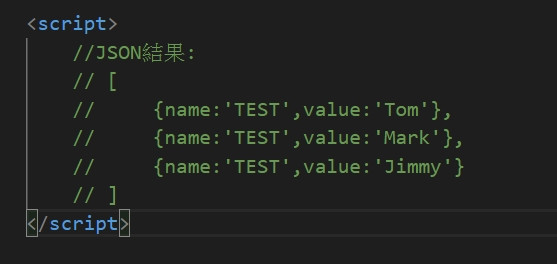
目前遇到這一個問題,想請教大家要怎麼把圖片**JS範例-1**的格式轉成**圖片範例-2**的Json格式?
謝謝大家。



如果你只是想把圖1的HTML轉成圖2的JSON格式的話,可以這麼做:
// 轉成數組
Array.from(document.querySelectorAll('input[name="Test"]'))
.reduce((p, e) => p.concat({name: e.name, value: e.value}), [])
// 轉成JSON字串
'[' + Array.from(document.querySelectorAll('input[name="Test"]'))
.reduce((p, e) => p + `{"name": "${e.name}", "value": "${e.value}"},`, '')
.replace(/,$/, ']')
以上是一行的寫法,這裡我就不做防呆了
// 分解步驟
// 1. 取出要轉換資料的 dom 元素們,這將會變成 [dom1, dom2, ...donN]
// 使用 Array.from 是為了將元素們轉成數組,來調用 reduce 方法
Array.from(document.querySelectorAll('input[name="Test"]')
// 2. 將對應的值跑迴圈扔到數組,產出新的陣列
.reduce((p, e) => p.concat({name: e.name, value: e.value}), [])
// 如果沒學到 reduce 的話可以寫成以下這樣,這樣比較簡單明瞭
const inputList = document.querySelectorAll('input[name="Test"]')
const json = []
for (let i = 0; i < inputList.length; i++) {
json.push({
name: inputList[i].name,
value: inputList[i].value,
})
}
console.log(json) // 將是你想要的資料