昨晚在看 MOD 轉播桌球銅牌賽時
我同時開官網的直播頁面
發現 MOD 看到的分數和官網上的更新
時間差不到五秒,幾乎是同時
我只想得到兩種做法:ajax polling 和 websocket
於是我用 F12 去看 HTTP request
無奈學藝不精
看到眼花撩亂都找不到「用什麼方法」「更新時間頻率」
在此請教各位高手
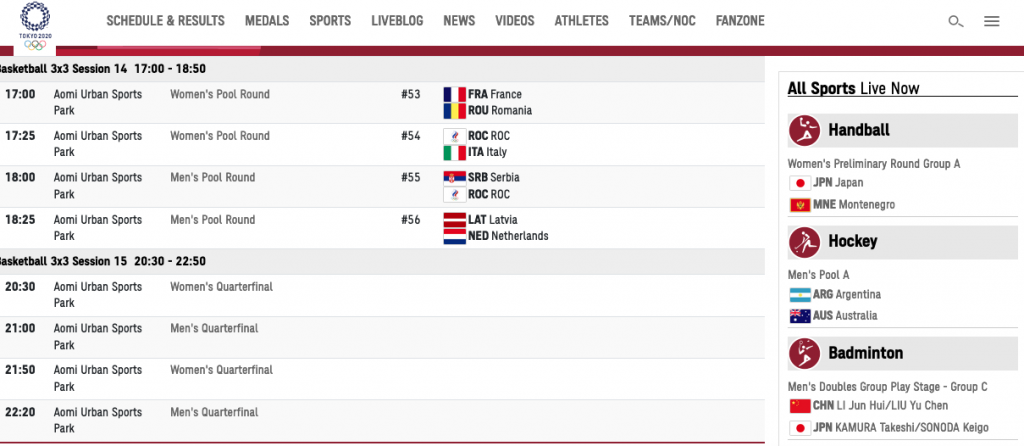
有空時看看這個網站
看看是否能看出背後的做法
![]()
如果上面的超連結的比賽已經結束
可以在 SCHEDULE AND RESULTS 頁面的右方 All Sports Live Now
隨意點一個項目進去看直播

研究了一下,猜測接收到304是比分沒有更新,200的時候有新比分,用ajax更新拿資料後重建整個div
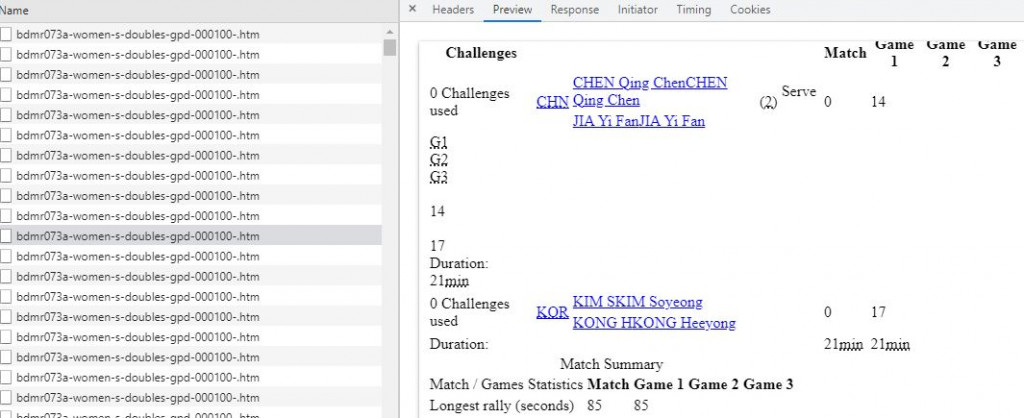
第一個200的API結果
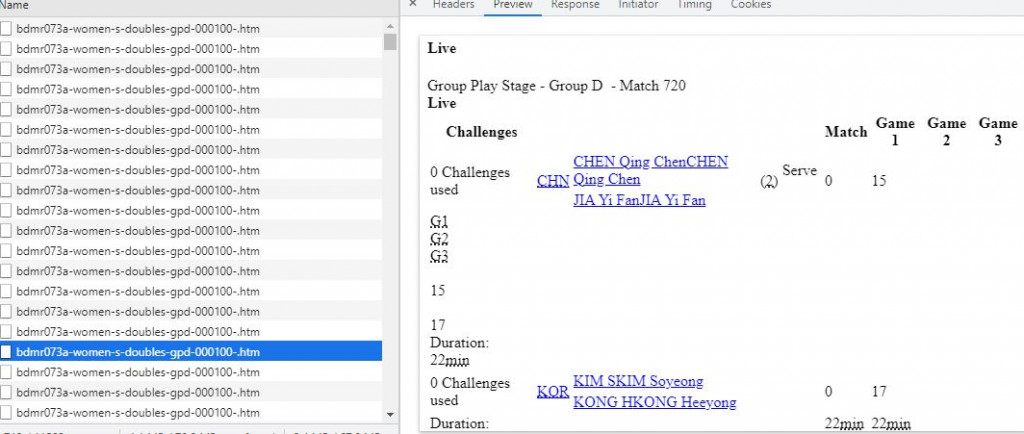
第二個200的API結果,比分不同
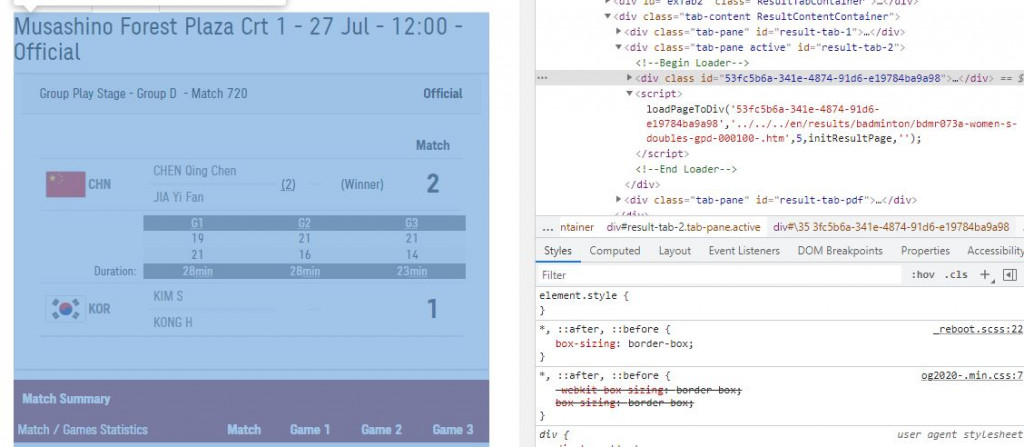
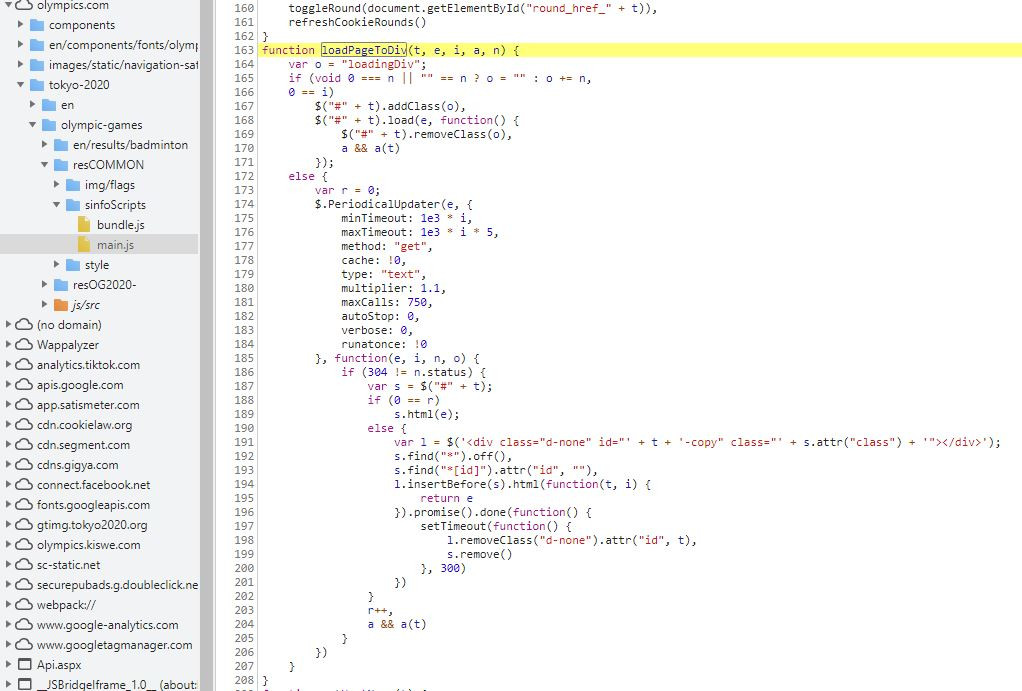
拿到資料後會針對id刪除整個div然後再重新建立
呼叫的方法(loadPageToDiv)
然後發起人Google了一下猜測是使用CDN
我只能看到這裡了,其他的有請其他高手補充

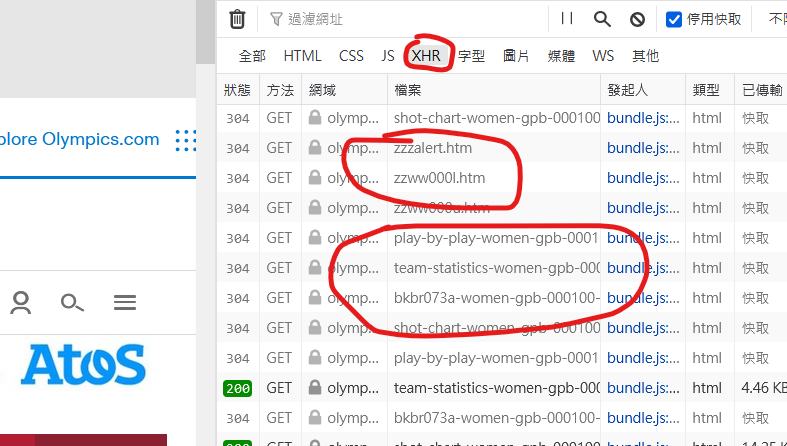
第一個圈是跟你說可以過濾XHR(ajax)
第二個圈就是所有比賽
第三個圈就是目前的比數
有些比賽有好幾個網址。
我比對了gdb-000100-.htm
似乎就是 Live 分數那一塊的HTML而非預期的json
蠻令人意外的![]()
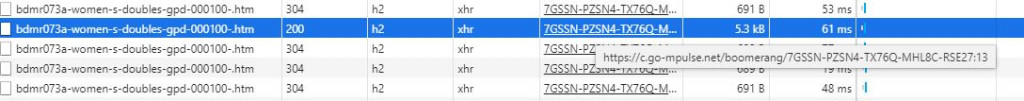
另外觀察到一個現象
同一個 gdb-000100-.htm
會有一個 HTTP 200 的回覆
另外搭配 2-3 個 HTTP 304 的回覆
這不知是否是怕 request 失敗
一次多打幾個 request 看看是否至少中一個![]()
我覺得不是,應該是某些比賽有不同的搜尋方式,但其實傳回的結果網頁都一樣,然後用js從結果網頁去篩選出來。
某些類型比賽就只有一個結果網址。
我不知道這網站是不是從以前就這樣還是主辦國每次都重新做,如果是以前就這樣可能是技術債。
似乎就是 Live 分數那一塊的HTML而非預期的json
所以我說超強後端啊...

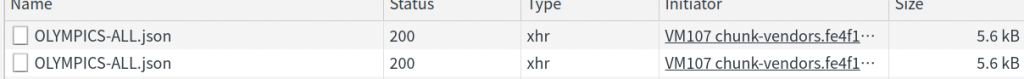
我以為用ajax polling 這隻json做更新
json檔在搭配cdn這樣
阿這隻好像比較偏向累積
看一下上面應該就是解答了