各位先進好, 我最近在實作Vue顯示count後的數字想顯示在Bootstrap b-badge上顯示
下面是我以compute計算每個user hr_checked: false :
countCheck() {
return this.userlistes.map((userliste) => ({
username: userliste.username,
unchecked: userliste.worklists.reduce((sum, worklist) => {
if (worklist.hr_checked === false) {
sum++;
}
return sum;
}, 0),
}));
},
因為HTML 是以v-for render出來, 請問有辦法將compute計算後的數值依個別的user顯示hr_checked: falsecount後的數字顯示嗎??
HTML
<b-card no-body class="mb-1" v-for="users in userlistes" :key="users.id">
<b-card-header header-tag="header" class="p-0" role="tab">
<div class="d-grid gap-2">
<b-button
block
variant="outline-primary"
v-b-toggle="`accordion-${users.id}`"
>
{{ users.username }}
<b-badge pill variant="info">{{ countCheck }}</b-badge>
</b-button>
</div>
</b-card-header>
<b-collapse
:id="`accordion-${users.id}`"
accordion="table-accordion"
role="tabpanel"
>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th colspan="10">
<h3 style="text-align: center">
{{ users.username }} Work-Lists
</h3>
</th>
</tr>
<tr>
<th>Task Name</th>
<th>Date</th>
<th>Description </th>
<th>Hour (hr)</th>
<th>Overtime </th>
<th>Overtime Hour (hr)</th>
<th>
<label class="form-checkbox">
<input
type="checkbox"
@click="clickCheckAll()"
v-model="checkAll"
/>
<i class="form-icon"></i>
</label>
</th>
</tr>
</thead>
<tbody>
<tr v-for="worklist in users.worklists" :key="worklist.id">
<td>{{ worklist.task.taskname }}</td>
<td>{{ worklist.date }}</td>
<td>{{ worklist.description }}</td>
<td>{{ worklist.hour }}</td>
<td>{{ worklist.is_overtime ? "Yes" : "No" }}</td>
<td>{{ worklist.overtime_hour }}</td>
<td>
<label class="form-checkbox">
<input
type="checkbox"
@click="clickCheckbox(worklist.id, worklist)"
v-model="worklist.hr_checked"
/>
<i class="form-icon">
{{ worklist.hr_checked }}
</i>
</label>
</td>
</tr>
</tbody>
</table>
</b-collapse>
</b-card>
資料型態
data() {
return {
userlistes: [
{
id: 2,
username: "Larry",
department_id: 3,
department: {
department_name: "IT",
id: 3,
},
worklists: [
{
id: 278,
user_id: 2,
task_id: 1,
date: "2021-07-30",
hour: 2,
description: "A",
is_overtime: false,
overtime_hour: 0,
task: {
taskname: "Task A",
},
hr_checked: false,
},
{
id: 277,
user_id: 2,
task_id: 1,
date: "2021-07-30",
hour: 3,
description: "B",
is_overtime: false,
overtime_hour: 0,
task: {
taskname: "Task B",
},
hr_checked: false,
},
],
},
{
id: 4,
username: "Tom",
department_id: 2,
department: {
department_name: "Business",
id: 2,
},
worklists: [
{
id: 259,
user_id: 4,
task_id: 7,
date: "2021-07-27",
hour: 6.5,
description:
"A",
is_overtime: false,
overtime_hour: 0,
task: {
taskname: "Task A",
},
hr_checked: false,
},
{
id: 260,
user_id: 4,
task_id: 7,
date: "2021-07-27",
hour: 0.5,
description: "B",
is_overtime: false,
overtime_hour: 0,
task: {
taskname: "Task B",
},
hr_checked: false,
},
],
},
],
},
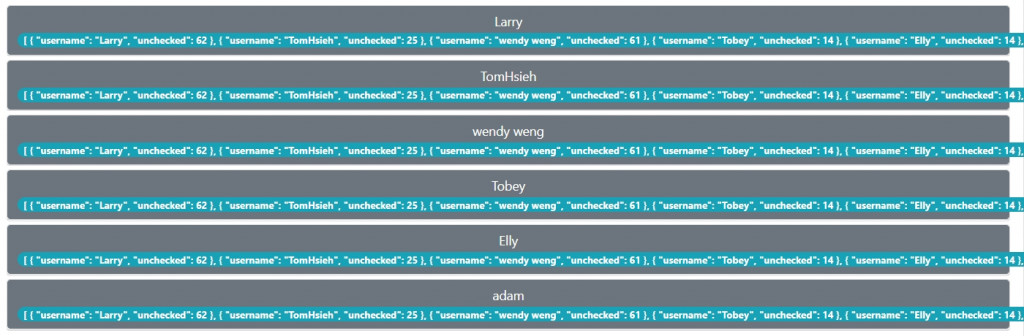
前顯示的頁面

有兩個方式:
// computed, methdos 擇一
computed: {
comp() {
return worklists => worklists.reduce((sum, worklist) => worklist.hr_checked === false ? sum + 1 : sum, 0)
},
}
methods: {
comp(worklists) {
return worklists.reduce((sum, worklist) => worklist.hr_checked === false ? sum + 1 : sum, 0)
}
}
// {{ countCheck }} 改成以下
{{ comp(users.worklists) }}
<b-card no-body class="mb-1" v-for="(users, i) in userlistes" :key="users.id">
...
<b-badge pill variant="info">{{ countCheck[i].unchecked }}</b-badge>