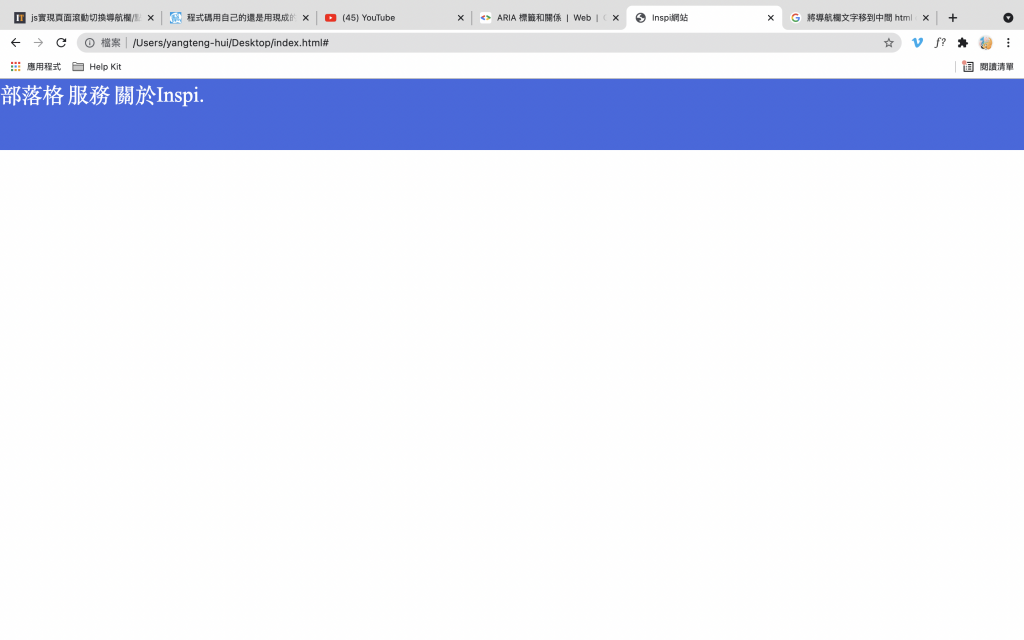
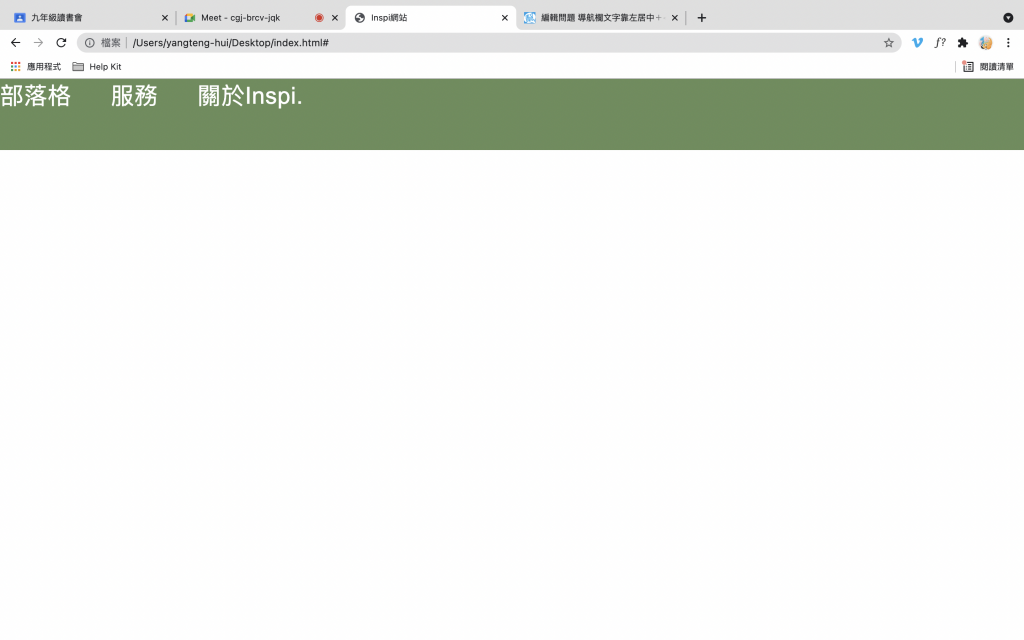
1.請問我該怎麼導航欄的文字靠左居中呢?文字離左邊太近了+離上面太近了(要居中)
2.我看網路上很多人做導航欄,都會用div包圍ul,這是必須的嗎?又有什麼意義呢?
3.還有,要怎麼點擊導航欄後,跳轉到指定頁面呢?(不是開新分頁)
HTML的body內程式碼:
<div class="diver">
<ul class="bar_ul">
<li class="bar_li">
<a class="bar_a" aria-current="page" href="#">部落格</a>
</li>
<li class="bar_li">
<a class="bar_a" href="#">服務</a>
</li>
<li class="bar_li">
<a class="bar_a" aria-current="page" href="#">關於Inspi.</a>
</li>
</ul>
</div>
CSS程式碼:
a{
text-decoration: none;
color:#ffffff;
font-size: 30px;
}
.bar_ul{
background-color: royalblue;
list-style: none;
margin: 0;
padding: 0;
width: 100%;
height: 100px;
position:fixed;
right: 0;
left: 0;
top: 0%;
}
.bar_li{
display: inline-block;
}

#更新於8月12日上午11點02分

display:flex;
align-items:center;
<a target='_self'><a target='_self'>可以取代aria-current="page"嗎?
aria-current="page" 用在 Breadcrumbs
跟 target='_self'是不一樣的東西target='_self' 是按下連結在當前的頁面開啟
這是預設值不需要下,如果要開新頁面 要下target='_blank'
這兩個是不一樣的功用
a的target 是指這個連結要在哪裡打開
https://www.w3schools.com/tags/att_a_target.asp
而aria-current 通常是在實作breadcrumb時會加這個屬性,但跟超連結本身的行為沒有特別關聯
https://developer.mozilla.org/zh-TW/docs/Learn/Accessibility/WAI-ARIA_basics
WAI-ARIA這類的標籤,基本上是為了無障礙網頁讓網站的可訪問性提高的作用,可以讓一些輔助使用的工具方便解析網站內容。對於大部分的人來說沒有什麼影響。
如果還在學習如何寫網頁,我覺得這塊是可以不用那麼早考慮進去就是了。