我是個初學者,想請問各位大大,
我想讓我的網站在載入時,讓游標切換成wait型態(如下圖),
但我的游標只有在pointer型態(如下圖)時,wait型態才會消失,否則就會一直都是wait型態,
請問我該怎麼解決此問題?謝謝各位~!!
HTML程式碼(body內):
<nav class="nav">
<a class="bar_a" id="bar_a1" aria-current="page" target='_self' href="index.html">部落格</a>
<a class="bar_a" id="bar_a2" aria-current="page" target='_self' href="../服務/indexService.html">服務</a>
<a class="bar_a" id="bar_a3" aria-current="page" target='_self' href="../關於/indexAbout.html">關於Inspi.</a>
</div>
</nav>
<img src="https://i0.zi.org.tw/kocpc/2021/07/1625708401-00890058e5109063effb7c201d1c1345.jpg" id="img20210813" class="all20210813">
<div id="fixing">此頁面尚在開發中,敬請期待!</div>
CSS程式碼:
/***WhenItLoadingh***/
.loading{
cursor: wait;
}
/***操作區***/
img{
user-select: none;
-webkit-user-drag: none;
}
.nav {
background: rgb(120, 155, 103);
display: flex;
align-items: center;
padding: 12px;
user-select: none;
-webkit-user-drag: none;
}
.bar_a {
color: #fff;
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-weight: 400;
font-size: 19px;
margin: 0 24px;
font-size: 33px;
padding: 9px 24px;
border: 8px solid transparent;
border-radius: 32px;
transition: .13s;
position: relative;
left: 5%;
user-select: none;
-webkit-user-drag: none;
}
.bar_a#bar_a1 {
border: 8px solid rgb(156, 197, 138);
}
.bar_a#bar_a1:hover {
border-color: rgb(169, 212, 149);
transition: .13s;
}
.bar_a:hover {
border-color: rgb(133, 172, 117);
}
/***部落格***/
/***2021 08 13***/
#img20210813{
width: 300px;
height: 200px;
border-radius: 10px;
position: fixed;
top: 160px;
left: 60px;
vertical-align: text-top;
display: none;
}
#word20210813{
position: relative;
bottom: 20%;
left: 50%;
}
#fixing{
font-size: 70px;
font-family: Arial, Helvetica, sans-serif;
font-weight: 400;
color: rgb(133, 172, 117);
position: absolute;
bottom: 42.5%;
left: 17%;
}
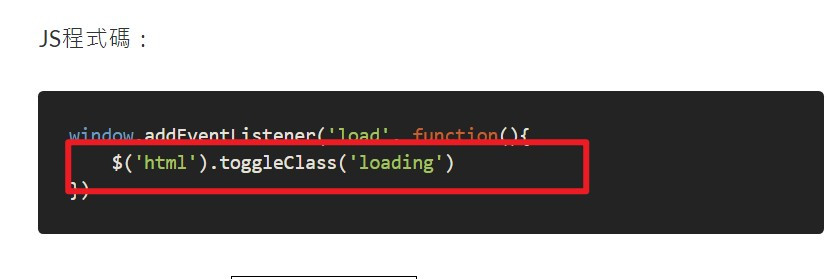
JS程式碼:
window.addEventListener('load', function(){
$('html').toggleClass('loading')
})

不知是不是我理解錯誤,不過CSS裡只要一行就能全部都變成等待狀態
*
{
cursor: wait !important;
}
我的意思是說,讓網站被載入完成之前顯示wait游標
所以是理解錯誤,既然你用jquery了,那我就用jquery回答
$("body").ready(function(){
$('html').toggleClass('loading');
})
(放在js檔最上方)
請問那個.ready是什麼意思/作用呢?
完成載入整個BODY的內容的事件~~JQuery提供的
刪除
這是她寫的沒錯吧?就是jquery咯
我也只有在ready時再toggle掉而已
原來是我看錯
抱歉XD
這真的會有效嗎?因為我的網站的載入時間比較短,
所以這一段jquery和css的作用是「在網站完成載入完成之前,鼠標型態變成wait」嗎?
但是load不是「載入完成後」的意思嗎?
你不加我的程式,就會發現你的網頁的滑鼠指標一直轉圈圈,就代表是你的程式生效於"載入之前"
window.addEventListener('load', function(){
$('html').toggleClass('loading')
})
加了我的程式後,網頁在顯示完成後就沒再轉圈圈了不是嗎?
$("body").ready(function(){
$('html').toggleClass('loading');
})
那你可以想辦法載入一個超大圖檔,讓內容載入完成的時間夠久...........試一下看效果咯~
(不過一定會被罵,網路會被塞啊)
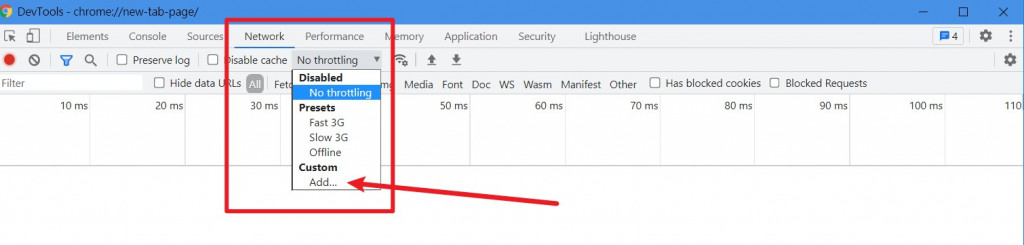
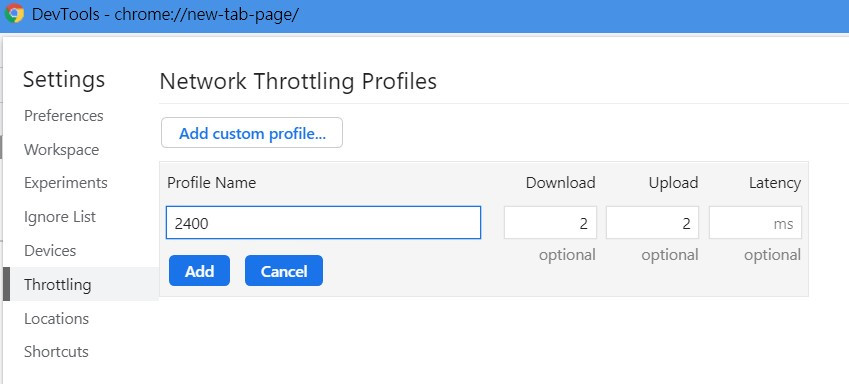
簡單的方法,按F12進開發者模式,在網路的節流設定裡,設定成 SLOW 甚至自定成2400 BPS,就可以模擬出效果了
超慢網速設定(Edge跟GoogleChrome都適用)

我自己是會用,僅供參考
//"DOM"加載完成後
//window.addEventListener('DOMContentLoaded', function(){
$(function() {
$('html').toggleClass('loading');
});
//"所有內容"加載完成後
//window.addEventListener('load', function(){
$(window).load(function () {
$('html').toggleClass('loading');
});
以及這僅改變樣式而已
比較常用星空大類似的方法
上面再蓋一層遮罩整頁
加以顯示or限制
流量限制功能,學習了
開發者工具還真多功能呢
學習了XD
遮罩法
把這塊放到你的HTML裡,最好是在最上面
<div id="mask" style="position:fixed;margin:-10px;width:100%;height:100%;z-index:9999;background-color:transparent;display:inline-block;cursor:wait;"></div>
把這塊放在你的JS裡
$("window").ready(function(){
$('#mask').remove();
})
不放心的話可以加點延遲試一下效果
$("window").ready(function(){
setTimeout(()=>{
$('#mask').remove();
},3000)
})
一般會有幾種做法。
第一種是預設就是先wait
然後在確定完成的的事件內,再將遊標修改回來
也就是搭配JS處理。
我比較常用的是另外一種。就是遮罩蓋住。遮罩上的定遊標就是wait
再來一招就是用事件控制遊標處理。
html 一開始就預設loading
<html class="loading">
</html>
// 載入完成後移除
window.addEventListener('load', function(){
$('html').toggleClass('loading')
})
原來load還有分load和loadStart哦OoO
那你在程式碼裡寫的toggleClass的括弧裡從'loading'變成''是移除這個class的意思嗎?
CherryYang
是的
應該完成後要移除掉
我應該沒理解錯吧XD
toggleClass 裡面是要放一樣的 class name 才能移除哦
listennn08
原來如此感謝
已經忘記怎用了XD
CherryYang
後來查一下應該直接執行就好
loadstart好像是媒體的載入才會開始跑
答案改了
OK~
請問你們所說的F12開發者工具,Mac要怎麼打開呢?
CherryYang
Cmmand + Option + I
我失敗了,我用了很多你們教我的方法,但還是沒辦法
CherryYang
是不是你載入順序問題??
css要買在head時就載入喔...
或是有cache 要ctrl+F5