各位好!此問題昨日有在FB(JS.tw)上發言,但目前還未解決,所以上版求解,謝謝
Describe(問題描述):
使用第三方套件(library)
Github: https://github.com/TedyL/wheel-of-fortune
依照文檔範例,將server端資料傳回前端(ajax回來的資料)
但在callback裡 一直抓不到回傳JSON(result)
也嘗試使用各種方法 callback function/ .done()
能想到的都用過了,但一直錯誤
不是很懂哪裡做錯了,能想過的都嘗試了還是不行QQ
還請各位大神們好心教教我,十分謝謝!
(0818/1146--更新問題)
先感激邦友大大們的回覆,因為有些微進度所以趕快上來修正發問
問題還是一樣,是抓不到回傳JSON(哭出來
但現在有辦法進到callback中了(原本進不去)!!!
更新後同問題 result Data抓不到, 只有undefined
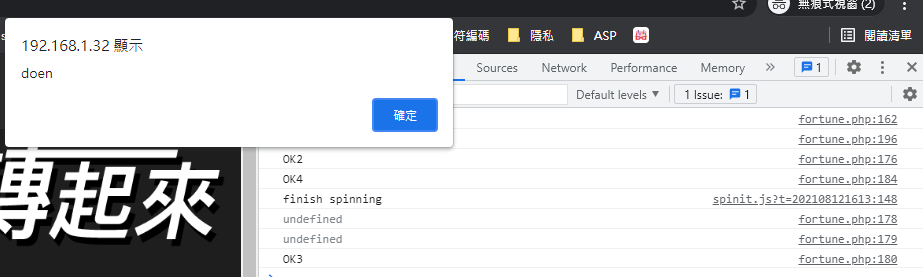
view畫面(console)
html/JS(覺得寫在一起比較容易看)
<div class="spin-container">
<div class="spinflapper"></div>
<!--使用套件的地方-->
<div class="spinit" id="spinneratlas" style="background-image: url('images/gameboard.png')">
<div class="" data-spinit-id="a1" data-spinit-start="0" data-spinit-end="45"></div>
<div class="" data-spinit-id="b2" data-spinit-start="45" data-spinit-end="90"></div>
<div class="" data-spinit-id="c3" data-spinit-start="90" data-spinit-end="135"></div>
<div class="" data-spinit-id="d4" data-spinit-start="135" data-spinit-end="180"></div>
<div class="" data-spinit-id="e5" data-spinit-start="180" data-spinit-end="225"></div>
<div class="" data-spinit-id="f6" data-spinit-start="225" data-spinit-end="270"></div>
<div class="" data-spinit-id="g7" data-spinit-start="270" data-spinit-end="315"></div>
<div class="" data-spinit-id="h8" data-spinit-start="315" data-spinit-end="360"></div>
</div>
<button class="btn-go" id="dolo" type="button"> </button>
</div>
<script src="js/plugin/transit.js?t=202108121613"></script>
<script src="js/plugin/spinit.js?t=202108121613"></script>
<script>
$(document).ready(function(){
console.log('OK1');
// 使用試套件設定(原本問題)
// $("#spinneratlas").spinit({
// startDegree: -7,
// clockwise: true,
// installUrl: null, // return result as json
// luckyUrl: "/luckyDraw.php", // spin lucky draw
// keyUrl: null, // encryption key url
// });
// 使用試套件設定(更新問題後)
$("#spinneratlas").spinit({
startDegree: 0,
clockwise: true,
installUrl: null, // return result as json
luckyUrl: "/luckyDraw.php", // spin lucky draw
keyUrl: "/luckyDraw2.php", // encryption key url
encryptionKey: "123" //要增加這個設定
});
// 事件觸發
$(document).on("click", "#dolo", function(){
console.log('OK2');
$("#spinneratlas").spinit("serverSpin", function(data){
console.log(data); // 錯誤的地方
console.log(JSON.stringify(data));
console.log('OK3');
alert('doen');
// 但result就是 undefined
// console.log('OK3')與 alert('doen') 都可以執行
});
console.log('OK4');
});
});
</script>
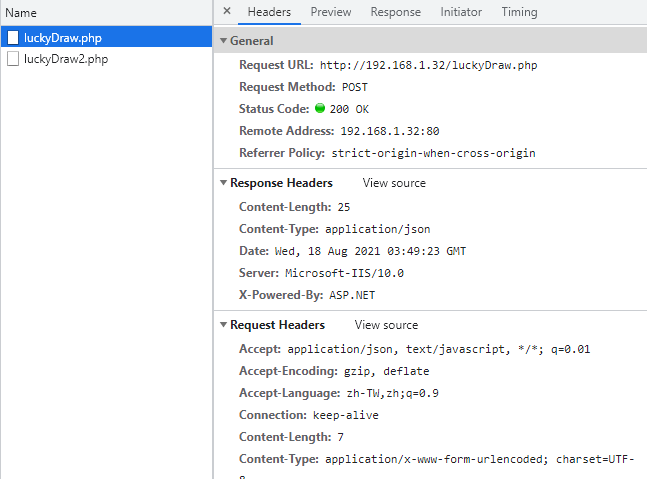
回傳PHP /luckyDraw.php
(回傳暫時寫死的,只是想先試試能不能拿到資料)
// success不能拿掉, 不然連run都不行
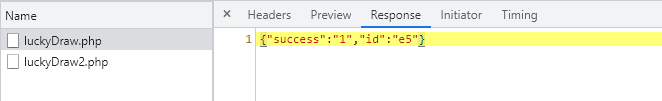
$array = ['success' => '1', 'id'=> 'e5'];
// header 有拿掉跟沒拿掉,都使用過, 都有成功回傳JSON
// header('Content-type: application/json');
echo json_encode($array);
(更新)
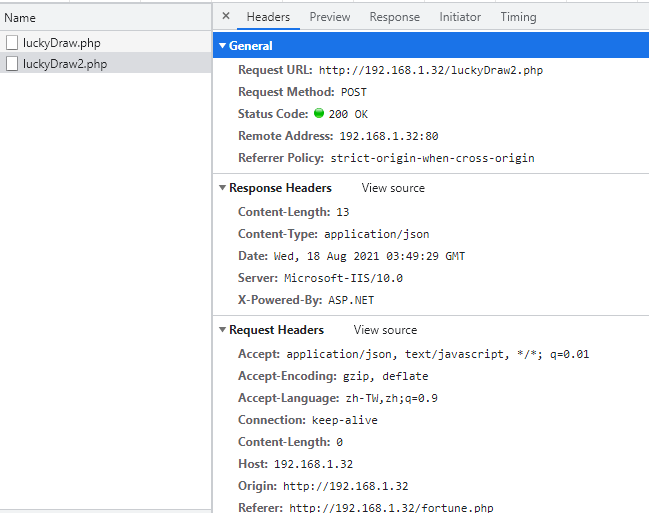
回傳PHP /luckyDraw2.php
$array = ['key' => '123'];
header('Content-type: application/json');
echo json_encode($array);
Network圖片
1.luckyDraw.php

2.luckyDraw.php

程式(hackmd)
https://hackmd.io/@llPhtr2DQ6-tyvxzAL3Ekg/BkQ7LwFxF
昨日社團發問(原問題)
https://www.facebook.com/groups/javascript.tw/permalink/3747288492039128/

試試
你應該在spin裡設定一個callback
$("#spinneratlas").spinit({
startDegree: 0,
clockwise: true,
installUrl: null, // return result as json
luckyUrl: "/luckyDraw.php", // spin lucky draw
keyUrl: "/luckyDraw2.php", // encryption key url
callback: cb_function,
encryptionKey: "123" //要增加這個設定
});
相對的,在js做個function,把spinner裡的值存在一個廣域變數(我假設p)中
function cb_function(val){
p=val;
}
在你的js的ready裡最上頭加一行
$(document).ready(function(){
val p = 0 ;
console.log('OK1');
// 以下10001字全省略..
如此這般,在dolo被按下去時,你才有辦法拿到值
$(document).on("click", "#dolo", function(){
console.log('OK2');
$("#spinneratlas").spinit("serverSpin", function(data){
console.log(p); // 錯誤的地方....data換成p
//但我疑惑,為什麼不直接對$("#spinneratlas")取val()?
console.log(JSON.stringify(data));
console.log('OK3');
alert('doen');
// 但result就是 undefined
// console.log('OK3')與 alert('doen') 都可以執行
});
console.log('OK4');
});