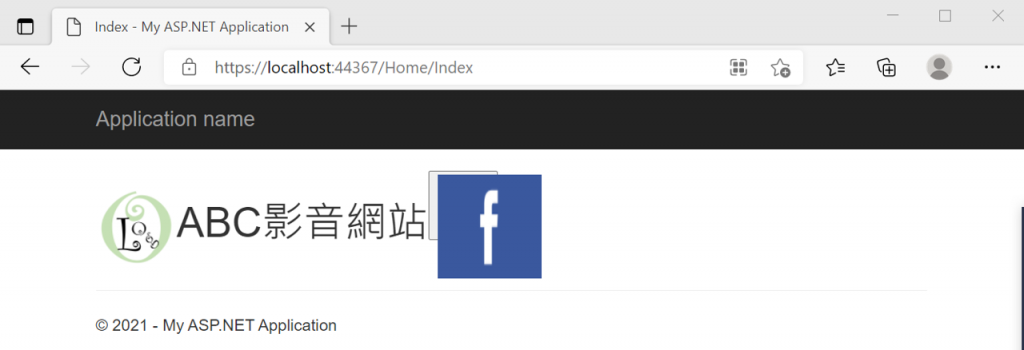
想要做一個類似下圖的按紐
這張的信箱
這張的購物籃
遇到的問題:
1.不會把圖變成按鈕(網路上基本都是按鈕改背景)
2.按紐不會放到右上角
3.跟我的LOGO圖還有文字都不對齊(希望logo 文字 按鈕統一對齊底部)
以下是練習時的慘狀:

1.不會把圖變成按鈕(網路上基本都是按鈕改背景)
<button type="button"><i class="fa fa-fb"></i>狂</button>
<a href=""><img src="" /></a>
以上是基本的,當然還有更進階的,請自行GOOGLE了
2.按紐不會放到右上角
<style>
.rtop{
position: absolute;
top: 0;
right: 0;
}
</style>
<button class="rtop"></buton>
上面是基本的。如果不會的話,請查看CSS。
網路上很多這樣的教學。畢竟這些是簡單基本的
3.跟我的LOGO圖還有文字都不對齊(希望logo 文字 按鈕統一對齊底部)
這是我不太想回答
結論:
總之,你的問題都是很基本的東西。大多數都是CSS調整有關。
而這些都是網路上隨便找就一堆教學。
雖然你說了勿噴。
但你的作為跟表現實在是很......
好啦!算了,你都說勿噴了..我也點到為止就好。
其它加油了
<img src="" onclick=""> 裝圖, onclick後面寫js的function,即可當按紐,或使用id後至js製作onclick function。