
想求救
公司是使用新人類EIP表單系統,可以自製表單
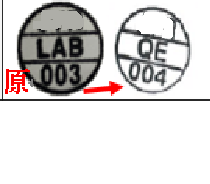
有一個需求是在表單中,要更換圖章
我顯示圖章的語法是用html顯示
< input height=”69” name=”image” src=”Objct/Logo/Lab003.png” type=”image” width=”70” >
< input height=”69” name=”image” src=”Objct/Logo/QE004.png” type=”image” width=”70” >
以上這樣會顯示兩個圖章
需求是要Lab003在特定時間前要顯示(EX:2021/08/30)之後要更換另外一個圖章,現在想到的方法是用到datepiker進行判斷他Applicantdatetime去寫(毫無頭緒
想請問版上的大大有沒有其他可行的方法或是能提供一個範例讓我參考
感謝
補充客服的回覆

<input height="69" name="image" src="" type="image" width="70" >
<script>
var today = new Date(); //取得現在時間
var someday = new Date(2021, 7, 30); //設定時間為2021/08/30
if (someday < today) {
$("input[name=image]").prop("src", "Objct/Logo/Lab004.png");// 圖片路徑
} else {
$("input[name=image]").prop("src", "Objct/Logo/Lab003.png");// 圖片路徑
}
</script>
過了許久才發問不好意思,但想請問無法顯示圖片應該要從哪邊解決?
抱歉 我發現我prop函數有少寫參數
我已經補上
也新增了線上DEMO
另外 我有使用jQuery的寫法
我不知道「新人類EIP表單系統」能不能引用Library
如果不行的話 可能就要用原生的Javascript了
喔耶! 大感謝
看得懂什麼意思不會寫(眼神死
非常感謝大神協助