小弟想請問一下
最近在切板時碰到一個問題
就是我已經再父層限制寬度是1000px了
但我裡面的內容有一塊的背景想做滿版(超過1000px)的話
CSS應該怎麼下比較好?
https://codepen.io/lai777/pen/abwOYZm
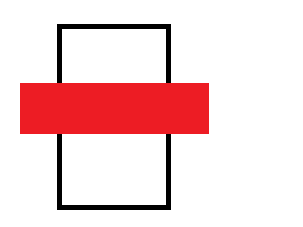
紅色區域想要突破黑色區域的寬度限制
這問題感覺有點基礎 但突然卡住了還請各位指點一下

希望呈現的樣子

不用定位的方式:使用 margin-left: 50% + transform: translateX(-50%);
.box2{
width: 100vw;
margin-left: 50%;
transform: translateX(-50%);
height:100px;
background:red;
}
.box2{
width:100vw;
height:100px;
background:red;
left: 0;
position: absolute
}
.box2 {
/* width: 100%; */
margin: 0px -50px;
max-width:1920px;
height:100px;
background:red;
}