若textfield輸入值,點下按鈕後會將值傳送到selectid內
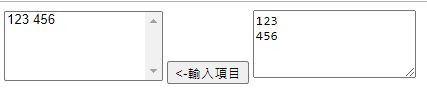
目前我的程式碼如下,可以順利將值傳過去,輸入123 (enter) 456,傳過去會是被放在同一個option裡面
<body>
<select id="selectid" multiple="multiple" style="width:30%;height:100%">
</select>
<input type="button" value="<-輸入項目" id="btnInput" onclick="selectValue()">
<label for="textfield"></label>
<textarea name="textfield" id="textfield" placeholder="輸入項目清單"></textarea>
</body>
<script>
function selectValue(){
var str = document.getElementById('textfield').value;
console.log(str);
console.log(str.replaceAll('\n', ','));
if(str == ""){
console.log("str=0");
}
else{
selectid.options.add(new Option(str,str));
}
}
</script>
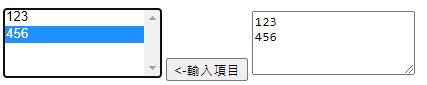
想詢問若我想改成輸入123 (enter) 456,會變成123是一個option,456是另一個option,應該如何改呢?
謝謝QQ

把 replace 改成 split,根據換行符號切開成陣列後,
在陣列有function forEach直接跑迴圈來逐個加入就行。
備註: 迴圈有trim()是針對前後空白去除,防止只打空白就換行
function selectValue(){
var str = document.getElementById('textfield').value;
str_array = str.split('\n');
str_array.forEach(str => {
str = str.trim();
if (str !== "") {
selectid.options.add(new Option(str,str))
}
});
}
其實你要的功能就是能夠判斷'\n',String物件有提供一個很簡單的方法,可以幫你把每一句話切開:string.split()。
請試著把這段代碼貼上console應該很好懂:
document.querySelector("#textfield").value.split('\n');
如果就目前的需求,是蠻簡單的,不過直覺你要做的功能還要更複雜ww