
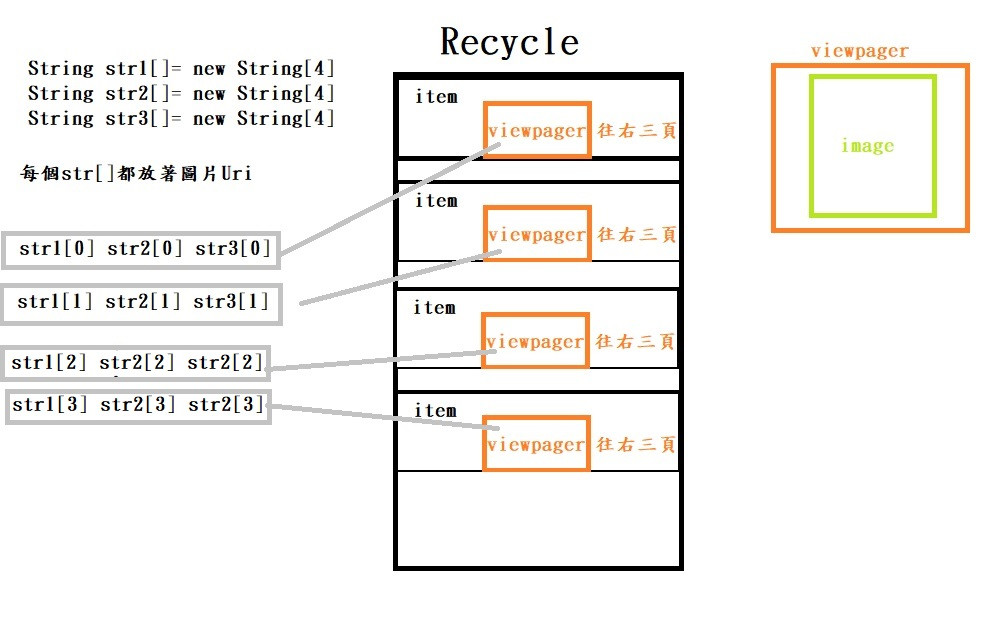
我想要在Recyler每個item中 放入Viewpager 滑動三個照片
照片uri 已經放在String[]裡面 再用Glide顯示
共有三組String[] 每一組String1[0] String2[0] String3[0] 放在同一個Recycler中的Viewager 裡面
問題是 我不知道如何 把這些圖片資料 放在合適的位置 **
** 下面是 我的code 如果可以直接補全我會更容易懂 謝謝各位
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
RecyclerView mRecyclerView;
MyListAdapter myListAdapter;
public static String[] str, str2, str3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//設置RecycleView
mRecyclerView = findViewById(R.id.recyclerview);
//設置Manger
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//這行是分隔線
mRecyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));
//實現Adapter物件 並配置Adapter
myListAdapter = new MyListAdapter();
mRecyclerView.setAdapter(myListAdapter);
str = new String[4];
str2 = new String[4];
str3 = new String[4];
}
class MyListAdapter extends RecyclerView.Adapter<MyListAdapter.ViewHolder> {
private ViewPager2Adapter viewPager2Adapter = new ViewPager2Adapter();
class ViewHolder extends RecyclerView.ViewHolder {
private ViewPager2 pager2;
public ViewHolder(@NonNull View itemView) {
super(itemView);
pager2 = itemView.findViewById(R.id.viewpager2);
pager2.setAdapter(viewPager2Adapter);
}
}
@NonNull
@Override //帶入布局
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.recycler_item, parent, false);
return new ViewHolder(view);
}
@Override //從這裡面變更設定內容 引用holder.裡面 finID的資料修改
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
}
@Override //顯示條列
public int getItemCount() {
return str.length;
}
}
//**************************************************
class ViewPager2Adapter extends RecyclerView.Adapter<ViewPager2Adapter.ViewHolder> {
class ViewHolder extends RecyclerView.ViewHolder {
private ImageView imageView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
imageView = itemView.findViewById(R.id.imageview);
}
}
@NonNull
@Override
public ViewPager2Adapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewPager2Adapter.ViewHolder(
LayoutInflater.from(parent.getContext()).inflate(
R.layout.viewpager2_item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
}
@Override
public int getItemCount() {
return 3;
}
}
}
解答: 新增一個容器List 把需要的資料放進去
配置ViewPager adapter的時候 再把這個List 作為建構式參數放進去
Recycler item產生時 NEW一個新容器 資料放進去 作為參數在傳進去ViewPager
