各位大神好~
我想要以PHP抓取SQL的值,
並且存入PHP中宣告的陣列中,
但想要經過GROUP整理後輸出每一筆資料並轉存JSON值...
而這個JSON值是想要放在echarts圖表中的!
這樣說有點抽象,以下附上我的資料表與PHP~
1.資料表(資料表名稱為absent_view)
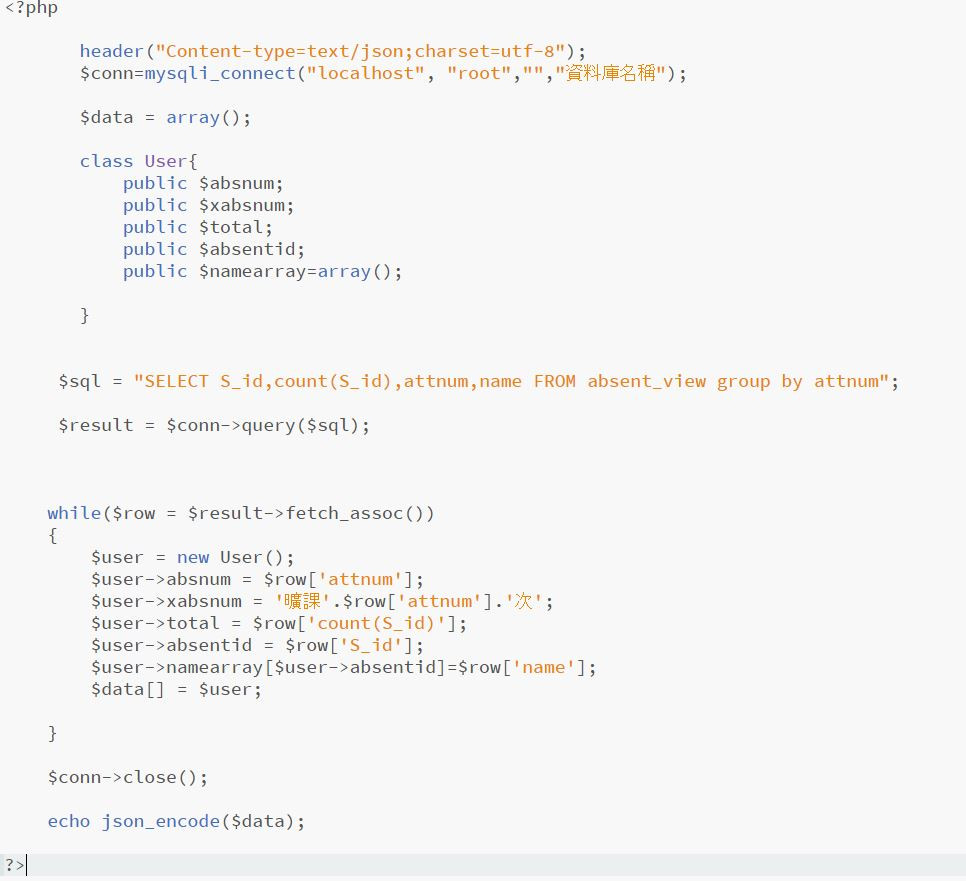
2.PHP(有寫一些了)
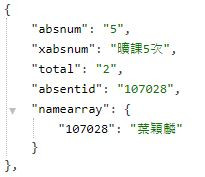
3.目前的JSON資料(以"absnum": "5"來做範例)
4.想要的JSON資料(以"absnum": "5"來做範例,我也不確定我這樣的資料可不可以用於echarts,但我想要的是PHP抓SQL的值經過while迴圈後值不會被覆蓋!)
[
{
"absnum": "5",
"xabsnum": "曠課5次",
"total": "2",
"absentid": "107028",
"namearray": [{
"葉穎麟","傅璇延",
},]
},
]
求求各位大神的幫忙了!!!謝謝~~


把以下程式碼
貼到練習區
看看是否是你要的結果
如果是
再回來想 php 要怎麼寫
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
data: ['5次']
},
yAxis: {},
dataGroupId: '',
animationDurationUpdate: 500,
series: {
type: 'bar',
id: 'sales',
data: [{
value: 2,
groupId: '5times'
}],
universalTransition: {
enabled: true,
divideShape: 'clone'
}
}
};
var drilldownData = [{
dataGroupId: '5times',
data: [
['葉穎麟', 1],
['傅璇延', 1]
]
}, {
dataGroupId: 'fruits',
data: [
['Apples', 4],
['Oranges', 2]
]
}, {
dataGroupId: 'cars',
data: [
['Toyota', 4],
['Opel', 2],
['Volkswagen', 2]
]
}];
myChart.on('click', function (event) {
if (event.data) {
var subData = drilldownData.find(function (data) {
return data.dataGroupId === event.data.groupId;
});
if (!subData) {
return;
}
myChart.setOption({
xAxis: {
data: subData.data.map(function (item) {
return item[0];
})
},
series: {
type: 'bar',
id: 'sales',
dataGroupId: subData.dataGroupId,
data: subData.data.map(function (item) {
return item[1];
}),
universalTransition: {
enabled: true,
divideShape: 'clone'
}
},
graphic: [{
type: 'text',
left: 50,
top: 20,
style: {
text: 'Back',
fontSize: 18
},
onclick: function () {
myChart.setOption(option);
}
}]
});
}
});
option && myChart.setOption(option);