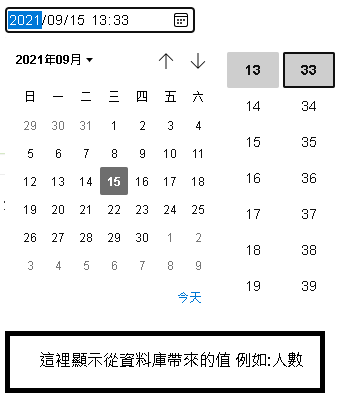
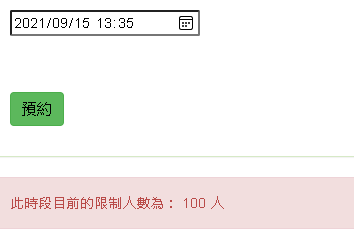
要怎麼樣,網頁不按下submit 、 button 就可以藉由,點擊日期選單 指定的日期就可以讀取資料庫某欄位的值顯示在頁面上呢?
有辦法實現嗎? 要用什麼語言去實現呢?
我目前只用到選完日期按下submit後,跟資料庫比對之後再顯示在頁面上



https://www.webteach.tw/?p=297這個給你參考參考
其它要修改的地方就是日期欄位加上 onchange 事件,再去觸發你指定的ajax function即可。
用javascript綁定文字項事件onChange,再以發動XMLHttpRequest進行查詢,你可以用pure javascript進行(程式碼會很多)
https://www.w3schools.com/asp/asp_ajax_database.asp
我是比較懶,也不想維護太多原始碼,所以我慣用jQuery框架處理這些事
(以下是採用jQuery做自動完成輸入的工作,就像在Google搜尋,只要打前幾個字,搜尋列下方會出現選單讓你選擇相近的內容)
$.ready(function(){
$(document).on("input","input[name='songname']",function(){
$.post({
url: './function.aspx',
dataType: 'json',
data: {
action: "getAutoComplete",
value: $(this).val()
}
})
.done(function(data) {
if (data !== null && data.length > 0) {
acKeyword = data;
$(this).autocomplete("option", { source: acKeyword });
}
});
});
});
聽你的意思應該是從後端開始學習,不會JS對吧?
前端實現這樣的功能並不難,javascript就是一個讓你輕鬆辦到的語言,原生的語法就相當好用了,提供你幾個關鍵字:
eventlistener
Document
實作方法則是當你使用HTML呈現資訊時,在標籤內加入id名稱或class名稱,ex:
<button id="Date1" class="date">我是人見人愛的按鈕</button>
<a id="Date2" class="date">我是人見人愛的超連結</a>
<p id="Date3" class="date">我是人見人愛的內文</p>
接著開始利用JS選取元素,有四種方式可以用:
document.getElementById("Date3"); // 選取p
document.querySelector("#Date3"); // 選取p
document.querySelectorAll(".date")[2] // 選取p(陣列內依序button, a, p)
document.getElementsByClassName("date")[2]; // 選取p
querySelector和CSS選取器相同邏輯,會在ID前加上#、Class前加上.
接著為選取的對象加入事件監聽,比方說我希望內文P被點擊時執行代碼:
let elementP = document.querySelector("#Date3");
elementP.addeventlistener("click", clickhandler, false);
function clickhandler(e){
// 被點擊時執行的代碼
}
綜上所述,樓主的需求很簡單,只需要對change事件監聽,便能在日期被選取(改變)時執行代碼:
let element = document.querySelector("#ID");
element.addeventlistener("change", changehandler, false);
function changehandler(){
// 讀取資料庫某欄位的值的代碼
// 顯示在頁面上的代碼
}
內文提到裡面兩個功能已經實現了,但是樓主似乎不是用JS實作的,是嗎?像樓上幾位大大提到的,若你要「讀取資料庫某欄位的值的代碼」,要用到http請求,我會建議去搜尋原生方法fetch,既方便又直覺;「顯示在頁面上的代碼」則一樣用到上述的選取器概念:
let element2 = document.querySelector("#ID");
element2.textContent = '字串內容';