大家好,我用vue做了一個todoList
但是我發現我在completed分頁跟undo分頁的時候,點選checkbox都會出現顯示錯誤
https://codepen.io/sungchian/pen/wverRoQ?editors=1111
我真的不知道是哪裡有問題...code也是參考別人加以改良,大致上沒改太多
請教各位了,謝謝

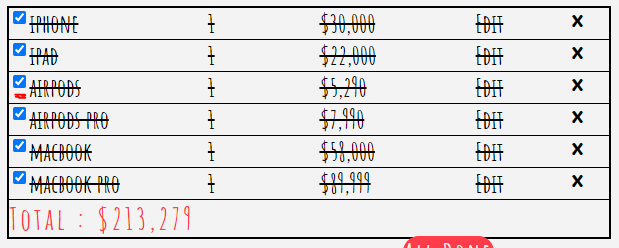
比如說我要點擊airpods這個項目的checkbox
照理來講他會跑到UNDO頁籤,然後checkbox會變沒有選取,然後我點擊airpods之後
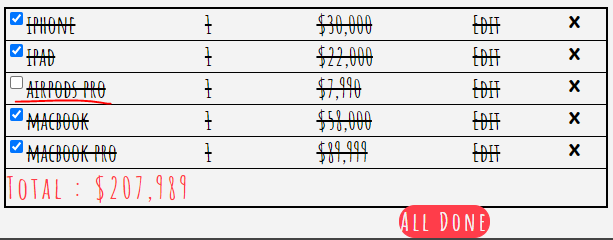
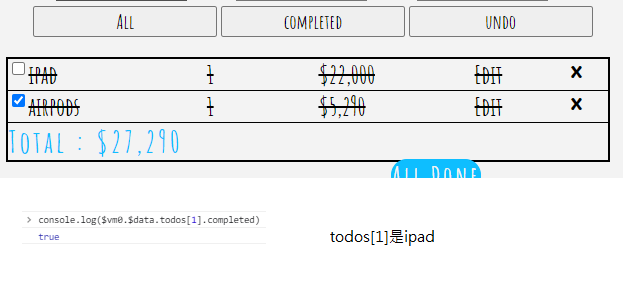
不相關的Airpods Pro就會變成沒有選取狀態,我撈vue裡面的airpods pro資料是正確的(true) <- true應該為勾選,但是顯示出來是錯誤的(沒有打勾)
再補充一下

這是你沒綁 key 的關係,注意 for 渲染的 element 一定要綁 key,不建議綁 index, 在特殊操作上如拖曳排序等會有渲染問題
li(v-for="todo in filterTodos" :class="{ active: todo.completed }")
// 改成
li(v-for="todo in filterTodos" :class="{ active: todo.completed }" :key="todo.name")
然後 name 也是不建議綁的,因為可能會有重複 key 的問題,建議是新增一筆時,隨機生成一個 hash key 上去綁,但如果你是從後端 db 撈資料,綁 id 即可,因為 id 通常是唯一
我測了一下
AIRPODS PRO 變成 unchecked 的原因是「他是 AIRPODS 的下一筆」
似乎是更新畫面顯示時的小瑕疵
只要再點一次 completed 讓他「重新整理」就會正常了
我不會 vue,也找不到在那裡更新顯示
所以答案是
我
不
會![]()