各位大大好:
想請問各位關於object型態的資料如何v-for顯示呢
這是我的Object資料 我要使用v-for來顯示
var myObject= [
[
{
title: '123',
author: 'Jane Doe1',
publishedAt: '2020-03-22'
},
{
title: '345',
author: 'Jane Doe2',
publishedAt: '2020-09-22'
}
],
[
{
title: '789',
author: 'Jane Doe3',
publishedAt: '2020-03-22'
}
]
]
這是我目前實作的情況 為了方便使用我先回歸最基本的方式,嘗試了許久 無法依照我想要的方式呈現
我要怎麼取出細項的值呢?我並不想要現在codepen顯示的方式
https://codepen.io/gbhilaqb-the-sasster/pen/mdwqaoj

![]()
基本上這個資料結構我覺得很醜 ~
除非有特殊情況必須這麼建立資料,不然會請對方修正,不然就是自己組自己要的資料樣子
在不變更資料結構的情況下改 v-for ,我是會使用兩層
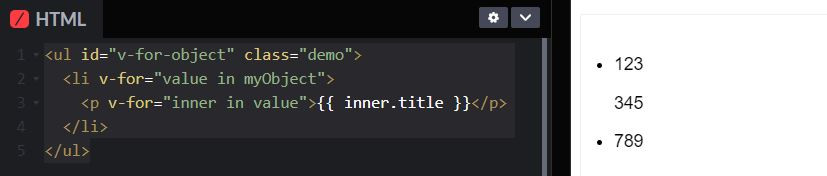
<ul id="v-for-object" class="demo">
<li v-for="value in myObject">
<p v-for="inner in value">{{ inner.title }}</p>
</li>
</ul>

希望有幫助到你
<div id="v-for-object" class="demo">
<div v-for="value in myObject">
<ul class=demo>
<li v-for="item in value">{{ item.title }}</li>
</div>
</div>
你的 myObject 裡面是2個array,理論上設計api的應該不會那麼閒,在同一個搜尋裡吐2個不同結果給你,應該是那兩個array會是不同的分類或是合併在一起。
反正這是個連api都設計的有問題的例子。正常一點的api如下:
{
"group1": [
{
title: '123',
author: 'Jane Doe1',
publishedAt: '2020-03-22'
},
{
title: '345',
author: 'Jane Doe2',
publishedAt: '2020-09-22'
}
],
"group2": [
{
title: '789',
author: 'Jane Doe3',
publishedAt: '2020-03-22'
}
]
}
用json傳array回來是有安全疑慮的,詳情去查JSON hijacking