
大家好, 想問一下安裝es6環境的問題, 因為我本身有個網站是不用node.js 來運行的,
所以我只安裝了以下這些dependency, 但因為要用到require(), 但不用node.js , 所以選擇了webpack, 當npm run webpack , 就出問題了, 希望有人可以幫忙看看, 謝謝.
package.json
{
"name": "testing",
"version": "1.0.0",
"description": "",
"main": "./src/app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src -d dist",
"babel": "babel --presets es2015 src/app.js -o dist/app.js",
"start": "http-server",
"webpack": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.15.5",
"@babel/preset-env": "^7.15.6",
"babel-cli": "^6.26.0",
"babel-loader": "^8.2.2",
"babel-preset-latest": "^6.24.1",
"webpack": "^5.55.0",
"webpack-cli": "^4.8.0"
},
"dependencies": {
"fs": "^0.0.1-security",
"glob": "^7.2.0",
"netcdfjs": "^2.0.1"
}
}
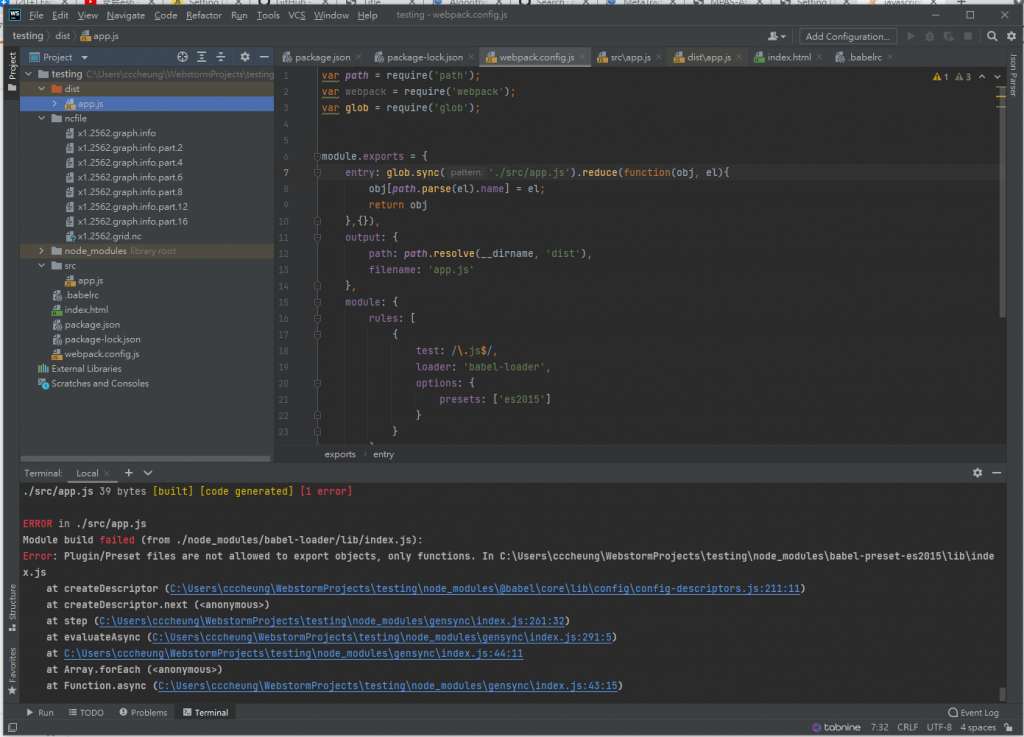
webpack.config.js
var path = require('path');
var webpack = require('webpack');
var glob = require('glob');
module.exports = {
entry: glob.sync('./src/app.js').reduce(function(obj, el){
obj[path.parse(el).name] = el;
return obj
},{}),
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'app.js'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
options: {
presets: ['es2015']
}
}
]
},
stats: {
colors: true
},
devtool: 'source-map',
mode: "development"
};
ERROR in ./src/app.js
Module build failed (from ./node_modules/babel-loader/lib/index.js):
Error: Plugin/Preset files are not allowed to export objects, only functions. In C:\Users\cccheung\WebstormProjects\testing\node_modules\babel-preset-es2015\lib\inde
x.js
at createDescriptor (C:\Users\cccheung\WebstormProjects\testing\node_modules@babel\core\lib\config\config-descriptors.js:211:11)
at createDescriptor.next ()
at step (C:\Users\cccheung\WebstormProjects\testing\node_modules\gensync\index.js:261:32)
at evaluateAsync (C:\Users\cccheung\WebstormProjects\testing\node_modules\gensync\index.js:291:5)
at C:\Users\cccheung\WebstormProjects\testing\node_modules\gensync\index.js:44:11
at Array.forEach ()
at Function.async (C:\Users\cccheung\WebstormProjects\testing\node_modules\gensync\index.js:43:15)
at Function.all (C:\Users\cccheung\WebstormProjects\testing\node_modules\gensync\index.js:216:13)
at Generator.next ()
at createDescriptors (C:\Users\cccheung\WebstormProjects\testing\node_modules@babel\core\lib\config\config-descriptors.js:142:41)
webpack 5.55.0 compiled with 1 error in 451 ms

你 babel 的設定錯了,你用的是 babel 7 ,但跑去用到 babel 6 的 preset 了,把設定改成這樣看看
options: {
presets: ['@babel/preset-env']
}
你不該安裝 babel-preset-latest 的,另外 babel 7 的 cli 叫 @babel/cli 不是 babel-cli ,如果你有需要的話也要改