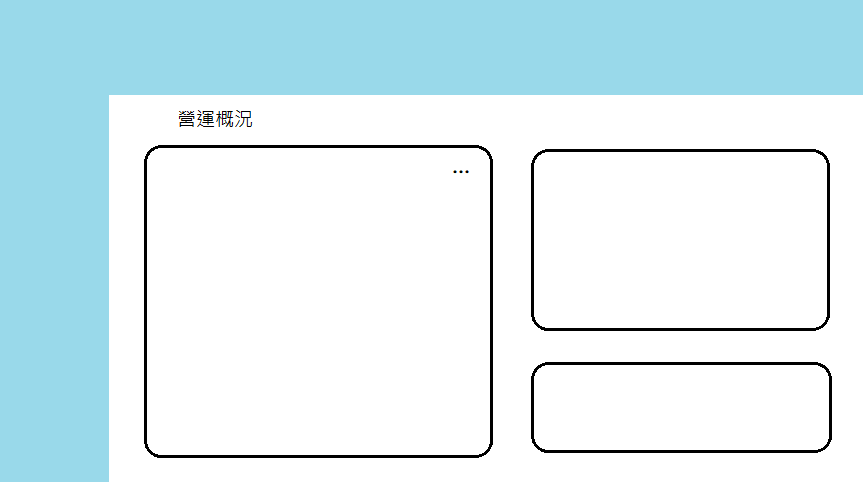
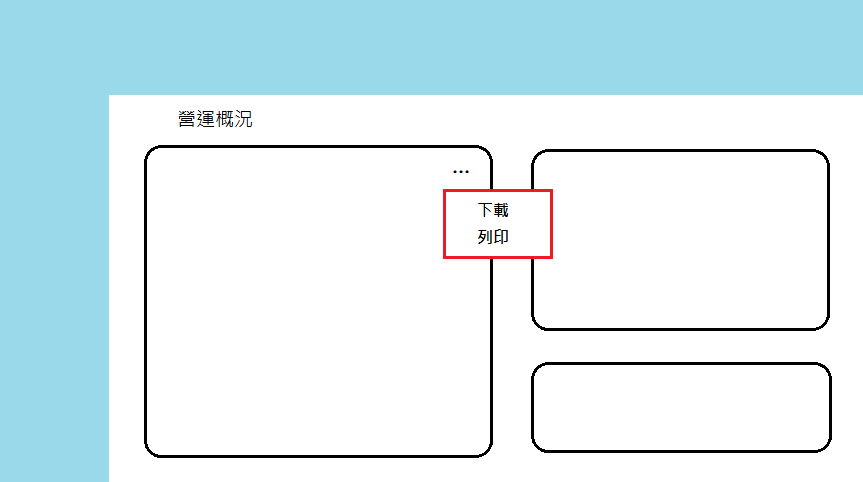
如下面兩張圖所示,我想要在網頁上的某個位置固定彈出視窗


圖一是網頁一進去的樣子,天藍色部分是他的工具列跟側邊欄位,白色部分則是用 iframe 內嵌網頁進去,
今天在三個點的部分想要做出點擊一下後,用 toggle 的方式下滑出一個列印或下載的 div(紅框),
目前我是使用 absolute 定位,而這種定位方式當我把視窗縮小時,並不會有 RWD 的效果。
以下是我的 html 及 css code,請各位大神指教:
<div class="download-Print elevation-4" id="more1">
<div class="UserData-body">
<a href="#"><p id="userdata"><i class="fas fa-user-edit"></i>下載</p></a>
<a href="#"><p id="userdata"><i class="fas fa-user-cog"></i>列印</p></a>
</div>
</div>
<script>
$(".more1").click(function() {
event.preventDefault();
$('#more1').slideToggle(400);
});
</script>
.download-Print{
display: none;
position: absolute;
top: 21%;
right: 36%;
background: rgb(167, 167, 167);
z-index: 1000;
width: 120px;
padding: 1% 2%;
border-radius: 10px;
}

如果你是要 RWD 定位位置的話,
可以考慮 position: fixed; 這個定位屬性,
可以固定在視窗上的位置
如果是改變大小的話,會建議使用 @media 斷點改變,
或寬度不寫死,改成設定 % 數 或 em。
我是新手,如果~
請教… 改成這樣會有什麼問題嗎?
這樣子在RWD放大縮小還是會跑掉嗎?還是?
Css (加Position: relative,其它top right改0)
&__a {
省略...
position: relative;
}
.download-Print{
省略...
top: 0;
right: 0;
省略...
}
Html (把 class="download-print" 放進你的區塊A)
<div class="container">
<div class="area">
<div class="area__a">
區塊 A 請點擊
<div class="download-Print elevation-4" id="more1">
<div class="UserData-body">
<a href="#"><p id="userdata"><i class="fas fa-user-edit"></i>下載</p></a>
<a href="#"><p id="userdata"><i class="fas fa-user-cog"></i>列印</p></a>
</div>
</div>
</div>
你是想讓每個點擊區的右上方出現類似下拉選單的感覺嗎?
這樣也是可以,因為是固定在點擊區,
不過這樣每個點擊區都有設 position 及 HTML