各位大大好
小弟目前在製作一個年份業績比較表的時候碰上了問題
目前設計如附圖
小弟對於資料架構的設計不是很滿意
但腦袋卡住 想不到有什麼更好的方法
有幾個問題想問大大們
是否有更好的比較表格呈現方式
這問題比較關於 UI
個人總覺得年份業績比較可能還有更好的呈現方式
可是目前就只能做到這樣QQ
重複表頭利用
因為是年份比較
會看到大部分欄位都重複名稱
就會想重複利用同樣的架構
目前設計是依 tr 分成三個
first_headers: {
0: {
field_name: "子部門/年",
rowspan: 3
},
1: {
field_name: "2021 (09-09)",
colspan: 8
},
2: {
field_name: "2020 (09-09)",
colspan: 8
}
},
second_headers: {
0: {
field_name: "掛訂",
colspan: 3,
},
1: {
field_name: "銷貨",
colspan: 5
}
},
third_headers: {
0: {
field_name: "數量"
},
1: {
field_name: "金額"
},
2: {
field_name: "平均單價"
},
3: {
field_name: "數量"
},
4: {
field_name: "金額"
},
5: {
field_name: "毛額"
},
6: {
field_name: "毛利率"
},
7: {
field_name: "平均單價"
}
},
而看到 第二個第三個 header
我都想要重複再跑一次迴圈
可是沒辦法把雙迴圈寫在一個 tag
所以小弟目前是用
重複印兩次 tag (很笨QQ)
就像是
<tr class="elife_table_header">
<th v-for="(header, index) in second_headers" :colspan="checkIsset(header.colspan)?header.colspan:1" class="table_cell_border" nowrap>{{ header.field_name }}</th>
<th v-for="(header, index) in second_headers" :colspan="checkIsset(header.colspan)?header.colspan:1" class="table_cell_border" nowrap> {{ header.field_name }}</th>
</tr>
有試過用 template 來跑雙迴圈
但template IE 不支援
想問問還有沒有其他做法
感覺有可以再改進的地方 希望各位大大指教

考慮到 component 重用性
我會選擇把 table 直切,然後橫排
注意:直切就要考慮到瀏覽器版面不夠寬時,還怎麼處理 !
第一個 table 就是 子部門/年 這個 column
第二個以上的 table 就是 各年度 (N月~ N月)
這個 table 就是一個 component
只要傳入該年度的資料
資料結構就改成以傳入 component 的為主 !
其實就是該年度的所有 row 的資料
--
另外,thead 的資料結構
我會用下面的結構,來保有視覺上的結構,這樣在維護上,會相對直覺 !
{
year : "2021 (09-09)",
colspan : 8,
columns : [
{
name : "掛訂",
colspan: 3 ,
columns : [
"數量",
"金額",
"平均單價"
]
},
{
name : "銷貨",
colspan: 5 ,
columns : [
"數量",
"金額",
"毛額"
.... (自行補)
]
},
]
}
其中某年度下的 columns 可以直接宣告成變數
分別 assign 給各年度來重複利用
就不用一直重複宣告了 !
然後後端來的資料,大概就是
因為我沒看到
子部門/年是否有 rowspan 的結構,所以先假想成沒有 !
{
year : "2021 (09-09)",
rows : [
{
"數量" : "",
"金額" : "",
"平均單價 : "",
"數量" : "",
"金額" : "",
"毛額 : "",
.... (自行補)
},
{
"數量" : "",
"金額" : "",
"平均單價 : "",
"數量" : "",
"金額" : "",
"毛額 : "",
.... (自行補)
},
// ....
]
}
總之就是,子母關係的欄位對應,我都不會想要平拆 !
感謝大大的回覆
這架構好太多了~
只是小弟有幾個不懂的地方想請教
想請問大大這樣是把 1個年度的所有資料(表頭+資料)當作一個 component 對嗎?
若是這樣規劃的話就想請問
第一個 table 就是 子部門/年 這個 column
可是他是跟著 2021(09-09)在同一個 tr 的
如果單純把年分包起來成一個 component 的話可能會遇到要加</tr>的問題?
還是小弟會錯意
所以 html 中的架構的話應該會像
<table>
<tr>
<th rowspan="3">子部門</th>
<year-sale year="2021" month="09"></year-sale>
<year-sale year="2020" month="09"></year-sale>
</table>
我猜是我會錯意拉
我指的是這樣的結構,如果有二年的資料,就總共三張表
<table>
<tr>
<th rowspan="3">子部門</th>
</tr>
</table>
<year-sale year="2021" month="09"></year-sale>
<year-sale year="2020" month="09"></year-sale>
每個 year-sale component 裡面就是完整的 table !
然後每個 table 就橫向並列 !
突然想到一件事 ...
可以把子部門 column 也放到 year-sale 中
然後同樣把 table 並排,往右第二個以及更右邊的 year-sale 就不顯示 子部門 column !
大致上了解您的意思
感謝大大
小弟沒想過 table 橫排
會再研究看看版面會不會出問題XD
若站在使用者立場,這類【年份業績比較表】,大家最偏愛的,應該還是 Excel 表。
所以,事先建立好 Excel 範本,然後用 php-excel 把數值填入,寫的人輕鬆,用的人滿意,還能自行微調,皆大歡喜。
依我個人的習慣,所有報表一律以 Excel 呈現給客戶,不在螢幕介面上傷腦筋。
大大好
問題這是公司主管要看的
主管比較喜歡上系統看
所以很多報表全都在系統上做觀看Q
在系統上看也行呀,
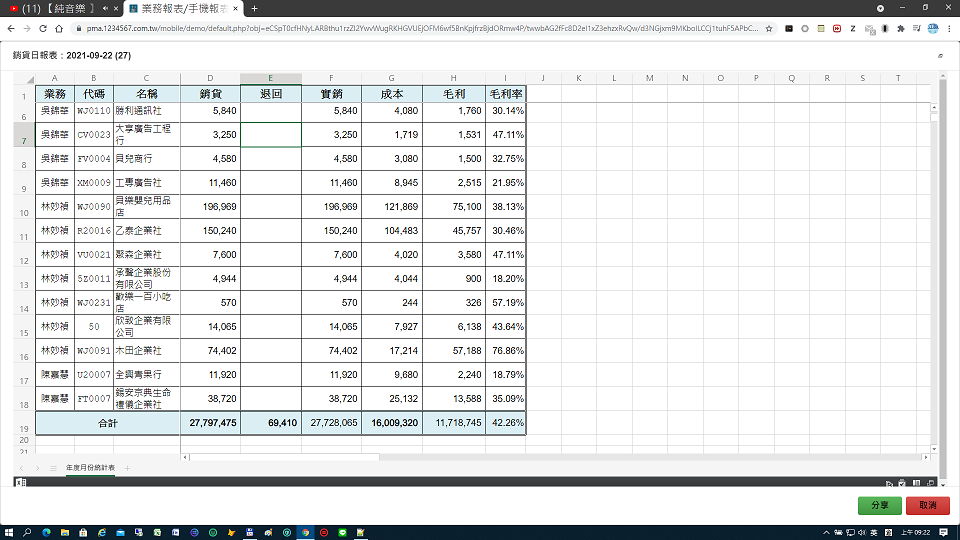
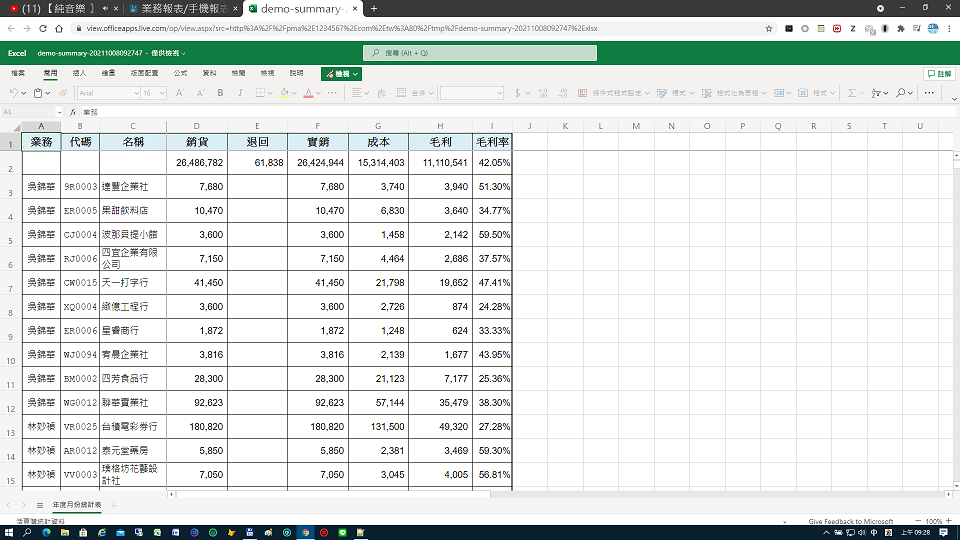
還是做成 Excle,然後嵌在系統頁面上,並不用下載再打開。(如下圖)
推薦 Excle 模式的主因是,版面彈性大,查看時可以鎖定標題寫格,不會往下捲時就欄標題不見了,或者往右捲時第一欄不見啦。列印時表頭表尾跳頁不必費心去管,又,還能分享出去或直接Email給別人,這些附加功能,都不是您目前table模式能簡單做好的。

若點開成全螢幕時,還有額外功能,這些都不用我們動手,我實在看不出來,自己寫的Table式報表,能達到它的便利性?
大大我懂您的意思
可是我們主管就喜歡看自己網站架構的版型QQ
我找機會一點一點的改XD
看有沒有辦法讓主管覺得 excel比較好