各位大大,我在Boken用了一個Data Table顯示結果
# define UIs
datepicker_start = DatePickerNew(title='Start Date', value=dp_start, width=135, min_date=dp_start, max_date=dp_end)
daterange = DateRangeSlider(title="Date Range", start=dr_start, end=dr_end, value=(dr_start, dr_end), step=86400000, callback_policy="mouseup", width=800, bar_color='blue')
datepicker_end = DatePickerNew(title='End Date', value=dp_end, width=135, min_date=dp_start, max_date=dp_end)
button_reset = Button(label='Reset', button_type='primary', width=90)
select_workordernumber = Select(title='Work Order Number', value='All', options=workordernumber_options, width=250)
select_state = Select(title='PM State', value='All', options=state_options, width=250)
select_equipmentname = Select(title='Equipment Name', value='All', options=equipmentname_options, width=250)
multiselect_worktemplatenumber = MultiSelect(title='Template Number', value=['All'], options=worktemplatenumber_options, width=250, size=6)
source_table = ColumnDataSource(data=dict(workordernumber=df_summary['workordernumber'],
state=df_summary['state'],
startdate=df_summary['dateactualstart'].dt.strftime('%Y-%m-%d'),
equipmentname=df_summary['equipmentname'],
templatenumber=df_summary['worktemplatenumber'],
name=df_summary['name'],
stepnumber=df_summary['stepnumber'],
reasoncode=df_summary['reasoncode'],
steptitle=df_summary['steptitle']))
columns = [TableColumn(field='workordernumber', title='WorkOrderNumber', width=120),
TableColumn(field='state', title='Status', width=100),
TableColumn(field='startdate', title='Date of Start', width=100),
TableColumn(field='equipmentname', title='EquipmentName', width=100),
TableColumn(field='templatenumber', title='TemplateNumber', width=100),
TableColumn(field='name', title='Checklist Name', width=300),
TableColumn(field='stepnumber', title='Step Number', width=50,
formatter=HTMLTemplateFormatter(template='<p><%= value %></p>')),
TableColumn(field='reasoncode', title='Reason Code', width=100, formatter=HTMLTemplateFormatter(template='<p><%= value %></p>')),
TableColumn(field='steptitle', title='Step Title', width=200,
formatter=HTMLTemplateFormatter(template='<p><%= value %></p>'))]
table_cl = DataTable(source=source_table, columns=columns, width=1500, height=500, fit_columns=True, row_height=90)
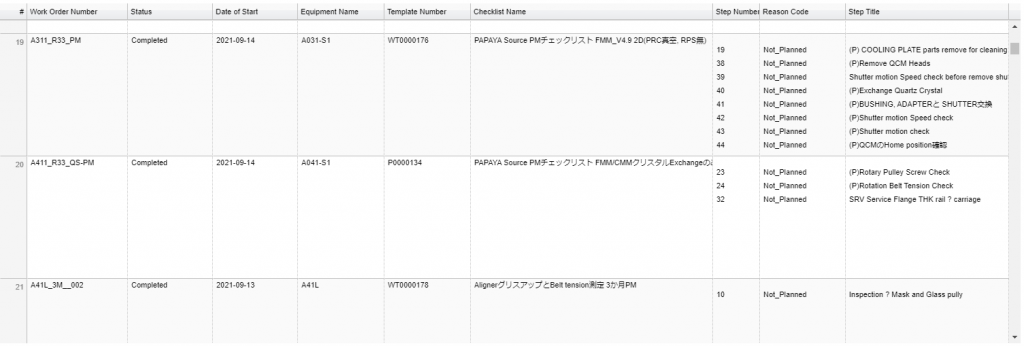
當我把row_height=90時,
item19在Step Number, Reason Code, Step Title只顯示出4個
如果把row_height改成180時
item19在Step Number, Reason Code, Step Title有顯示出更多的項目但是還沒全部顯示出來
請為各位高手,我該如何改程式把row_height這裡去顯示在Step Number, Reason Code, Step Title裡所有的項目,另外沒有那麼多項目的地方不要那麼多的留白

可以試試看sizing mode (stretch_height 或 scale_height)
成功的話記得回來分享一下
海綿大大,我把sizing mode加進去,但是顯示的結果好像沒有變化
table_cl = DataTable(source=source_table, columns=columns, width=1500, height=500, fit_columns=True, row_height=90, sizing_mode="scale_height")

用stretch_height也是一樣
如果我把row_height拿掉只用sizing mode,實際上的row height會變成defout的25
table_cl = DataTable(source=source_table, columns=columns, width=1500, height=500, fit_columns=True, sizing_mode="scale_height")

感覺上顯示的table好像會被row_height給限制住,加大數值就可以顯示更多,但是留白的也會更多,不知道還有沒有其他方法可以自動fit row的height.
再試這個看看height_policy(max, min, fit)
據說這個設定優先於 sizing_mode
不成功,便走人
我走![]()
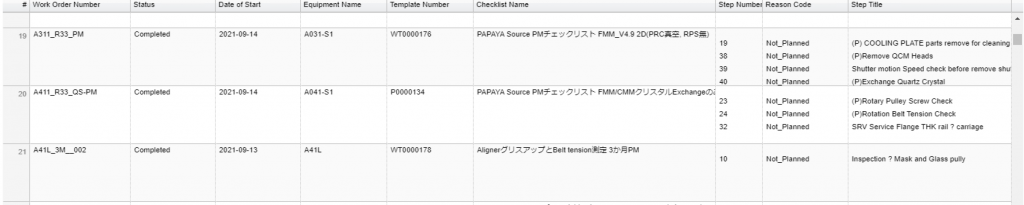
海綿大大,測試的結果還是一樣,當我把row_height拿掉後,用height_policy內任一種,顯示出來row height還是一樣default 25的高度,如果有加上row_height=90,所有row的高度又被限制在90.
![]()
二話不說![]()