本人是自學,沒有甚麼相關知識,對這一點困擾很久了,請各位大大噴小力點@@。
(body)
(div style=background-color: black; width: 50%; height: 50%;)(/div)
(/body)
(我怕圖片太大我用紫色框標示)
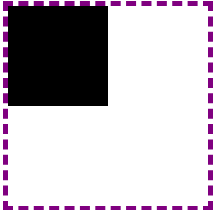
寫了這句後我的期望是長這樣:<圖一>
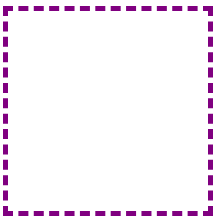
結果長這樣:<圖二>
明明在母標籤沒有標示大小的情況下width可以直接取視窗的50%,但是height卻沒辦法,還必須自己在母標籤設定大小才會變成<圖二>。
請問大大們有甚麼可以提醒或點醒我的嗎,我玩這個快1個禮拜了還是沒搞懂。

我只大約說一下原理,因該有很多人不太懂為何 height(以下簡稱H) 無法跟 width(以下簡稱W) 一樣用 %數來定義。得要依照父層定義來決定。
這其實說起來,就得要討論到瀏覽器對於原件的預設定義值了。
也就是在不指定對應WH的情況下。其實各元件的寬度預設值都是等於視窗寬度的。
而且這寬度預設值,對於早期IE來說的解釋又不同。又區分了瀏覽器寬及可視範圍。
(幸好IE已經慢慢消失了)
但高度呢??
因為在理論上,一個元件如果預設依附視窗高度是不合理的。
所以高度並未有所謂的預設值存在。
所以當用H100%時,它並沒有可以對應的父層高度可用時。自然就會依0處理。
(0*100還是0)
一般簡單來處理的方式,就是從最根的html到body都自行指定H處理。
不過其實這樣幹,又會導致另一個問題發生。
因為「可視」及「可用」高度會變統一。
有時會導致捲軸列不正常運做出現。
或是高度因對應元件影響而變動。
所以並不建議從html body就直接指定預設高度100%。
上面毛毛教的 100vh 定義,是在後期新的CSS生出來的。
(說後期也不算很後期就是了,就是IE8之前的不支搜)
其目的大多數來說也是為了上面的目的,或是背景對應圖片還是彈跳用應用。
基本依照你的需求算已經夠用了
<body>
<div style="background-color: black; width: 50%; height: 50%;"></div>
</body>
div 標籤需要有內容把它撐高,如果設高度為 % 單位的話,需要有參照物對比高度。
你可以在 body 標籤設 <body style="height: 100vh;">,就可以看到效果了!
div 標籤 height: 50%; 的意思是,以 body 標籤作為參照物(父元素)高度的 50%,而現在 body 的高度是 0,透過使用 height: 100vh; 把 body 標籤高度設定成視窗高度的 100%,vh 的意思是 view height