目前已經將資料印在對應的表格欄位底下了。
但如果選擇其它日期,再次按下查詢按鈕,資料反而會繼續往下增加...
而不是把原先資料先清空,才把新條件的資料給印出來
已經有嘗試jQuery的empty、remove、detach三種方式,但似乎指定的DOM用不對
所以才無法達到我想要的結果,不知道是不是有其它方式,還煩請各位指點。
謝謝
程式碼的部分:
<html>
<body>
<br />
<label for="start_date">選擇日期</label>
<input class="form-control" id="start_date" style="width:200px">
<br />
<button type="submit" id="executeQuery" class="btn btn-success" style="border-radius:2px;padding:6px 12px;font-size:16px;font-weight:bold;">查詢</button>
<br />
<div id="divYieldData">
<label style="font-size:20px;color:black;font-weight:bold;">查詢結果</label>
<br />
<table id="tableYieldData" style="width:80%; text-align:center; border:3px solid;">
<tr bgcolor="#99FFF">
<td align="center" style="font-weight:bold;">編號</td>
<td align="center" style="font-weight:bold;">A</td>
<td align="center" style="font-weight:bold;">B</td>
<td align="center" style="font-weight:bold;">C</td>
<td align="center" style="font-weight:bold;">D</td>
<td align="center" style="font-weight:bold;">E</td>
<td align="center" style="font-weight:bold;">F</td>
<td align="center" style="font-weight:bold;">G</td>
<td align="center" style="font-weight:bold;">H</td>
</tr>
</table>
</div>
<script>
$(document).ready(function() {
var date = new Date();
var from_date = new Date(date.getFullYear(), date.getMonth(), date.getDate() - 30);
var today = new Date(date.getFullYear(), date.getMonth(), date.getDate());
$('#start_date').datepicker({
"autoclose": true,
format: 'yyyymmdd'
}).datepicker('setDate', from_date);
$('#end_date').datepicker({
"autoclose": true,
format: 'yyyymmdd'
}).datepicker('setDate', today);
$('#executeQuery').click(function () {
var start_date = $('#start_date').val();
//$("#).empty();
$.ajax({
type: 'post',
dataType: 'json',
async: false,
url: 'GetData',
data: { from_date: start_date, FACTORY: 'TAIFLEX' },
cache: false,
success: function (data) {
$.each(data.Lists[0],
function (i, item) {
for (var i in item)
{
var Num = "";
var Item = item["A"];
var Input1 = item["B"];
var Output1 = item["C"];
var Yield1 = item["D"];
var Input2 = item["E"];
var Output2Back = item["F"];
var Yield2Back = item["G"];
var Total = item["H"];
}
$('#tableYieldData').append('<tr><td>' + Num + '</td>' +
'<td>' + Item + '</td>' +
'<td>' + Input1 + '</td>' +
'<td>' + Output1 + '</td>' +
'<td>' + Yield1 + '</td>' +
'<td>' + Input2 + '</td>' +
'<td>' + Output2Back + '</td>' +
'<td>' + Yield2Back + '</td>' +
'<td>' + Total + '</td>' +
'</tr>');
}
)},
error: function (e) {
console.log(e);
},
statusCode: {
404: function () {
alert("page not found");
}
}
});
});
});
</script>
</body>
</html>

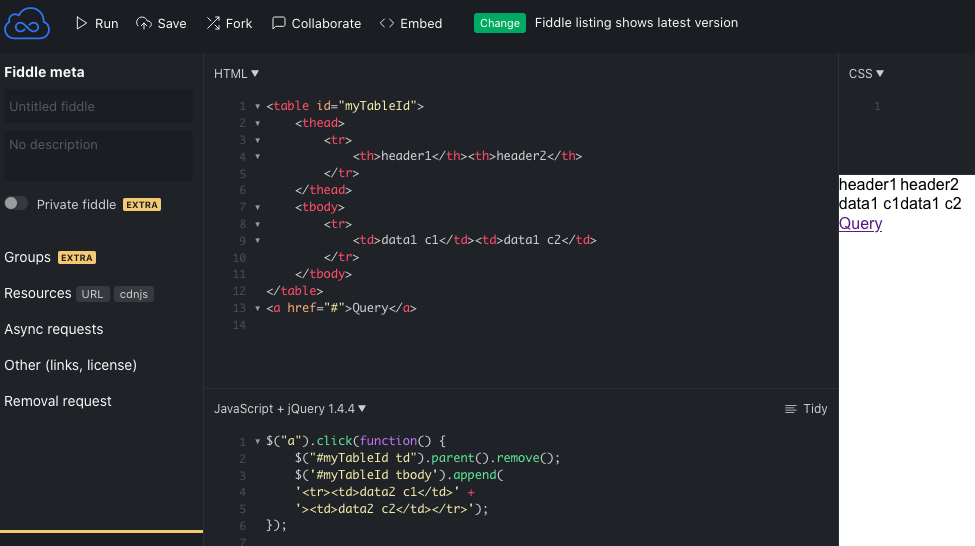
點擊前
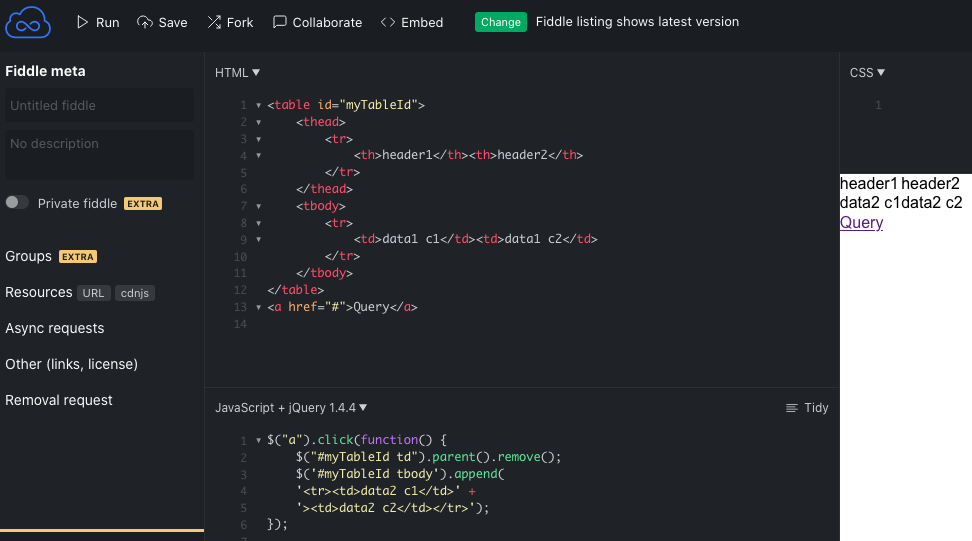
點擊後
如果是你要的結果
程式如下
<table id="myTableId">
<thead>
<tr>
<th>header1</th><th>header2</th>
</tr>
</thead>
<tbody>
<tr>
<td>data1 c1</td><td>data1 c2</td>
</tr>
</tbody>
</table>
<a href="#">Query</a>
$("a").click(function() {
$("#myTableId td").parent().remove();
$('#myTableId tbody').append(
'<tr><td>data2 c1</td>' +
'><td>data2 c2</td></tr>');
});
可到 jsfiddle測試